1/3。
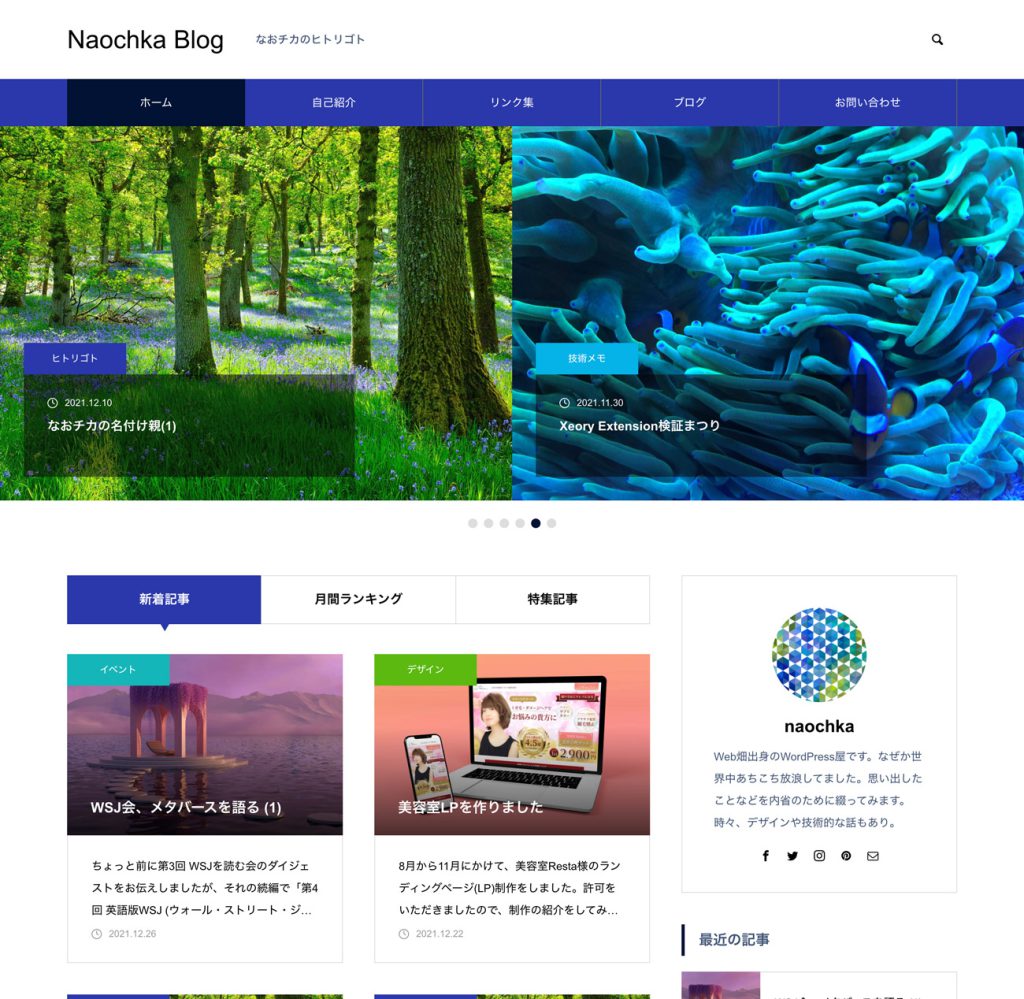
今までずっと自作WordPressテーマ(Mikhail)だけで引っ張ってきたんですけど、人様に有料テーマを勧めておきながら自分だけ手作りのショボいテーマってどうなのよ?と思っていたので、思い切って有料テーマに変えてみました。今回チョイスしたのは TCD Muum です。
TCDには100近い有料テーマがあって価格もピンきりですが、その中からMuumを選んだ理由は、①個人ブログ用途で使いたい、②他とかぶらない個性的なデザイン、③なるべく簡単そうなものを試してみたい(ビギナーに推薦できるか検証したい)、というものでした。しかし、デモサイトを目視して確認できるのは①と②まで。③についてはMuumが税込¥9800という廉価なテーマである事くらいしか手がかりなし。いやー「初心者に優しい設計」と謳ってるけど、本当のところどうなの?
トップ用の固定ページが必要
で、導入してみたところ、いろいろ思うところあったので先に結論を。
Muumは確かにコスパ最高で非常に良く出来たテーマです。でも、若葉マークの人にはどうかな?と思うところもいろいろありました。個人的にはすごく気に入ってるMuumなんですが、敢えて正直ベースで辛口なことも書いてみます。
Muumに限らずTCD系テーマの多くでは、設定にはいる前に「トップページ用」と「投稿ページ用」の固定ページを準備する必要があります(しなくても一応動作はするけど)。企業サイトのような本格的なつくりだけど、ブログやりたいだけの人にはちょっと過剰品質かなぁ。特にWPインストールしたての初心者とかだと意味も分からないうちにこの作業をやらされるわけで、万一後でテーマ変更する時に困ったりしないだろうか…などと余計な心配をしてしまうのでした。
そんなの知らなかった!もうMuum買っちゃったよ!という人もご安心を。Muum付属のマニュアルを最初からじっくりなぞって行けば、たとえ意味が分からなくても問題なく設定はできます。また、TCDのサポートも非常に丁寧と評判なので、分からないことは問合せをすれば大概のことは解決できるでしょう。でも、問合せする前に、マニュアル1〜4位まではきっちり目を通しておいたほうがいいと思います。言われた通りに設定すれば、デモサイトと同じように仕上がるので!
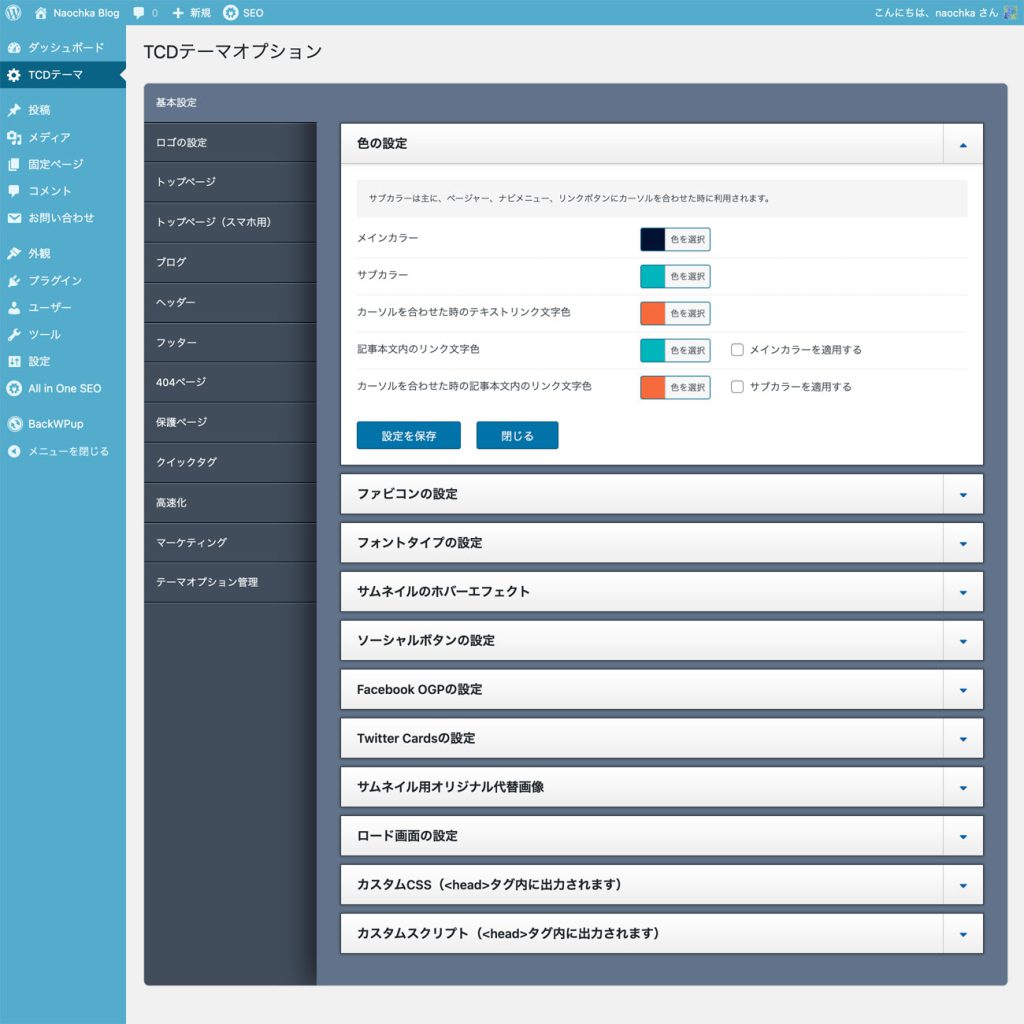
TCD独自のカスタマイザー
MuumではTCD独自のカスタマイザー(テーマオプション)を使って設定を行います。独自カスタマイザーといえばAffingerなんかもそうですが、そこまで複雑ではないのも嬉しい。分かりやすく整理されたインターフェースになっていてGOODです。
逆に、WordPressの標準カスタマイザーで設定することはほとんどありません。強いて言うなら「追加CSS」が必要になった時にお世話になるくらいかな。けど、Muumのデザインはよく出来ているので、わざわざCSSを追加する必要もないでしょう。同じ理由で、よほどカスタマイズしたい人でない限りは、子テーマも不要です。(TCDはそもそも子テーマを配布してません。理由は、親テーマの機能だけでデモサイト同様に仕上がるからです。これはすごくイイ!)
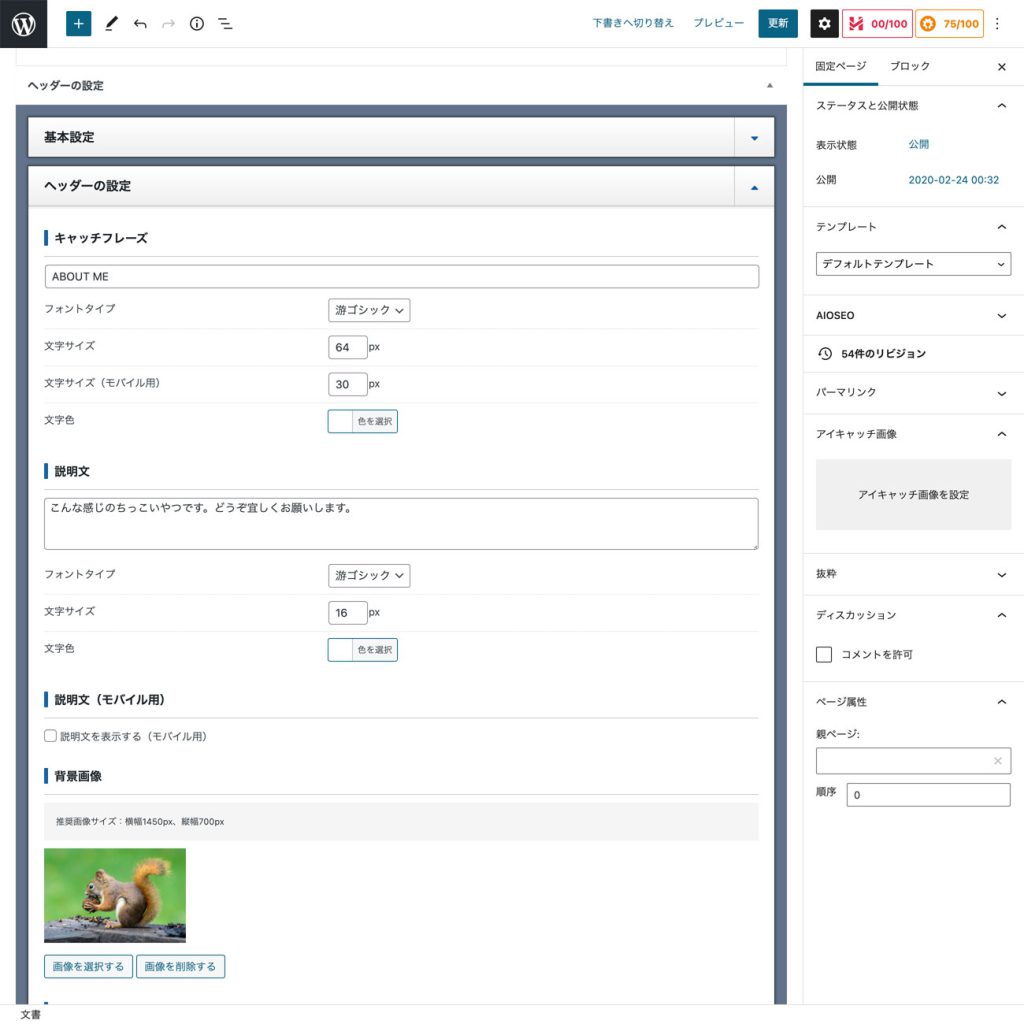
固定ページの調整がトリッキー
Muumの設定で驚いたのは「固定ページ」の見せ方がちょっと特殊だということ。デフォルトだとアイキャッチ画像は表示されないし、サイドバーも出てきません。かといってTCDのカスタマイザーにもこのへんを制御する項目はないし、どうすれば…としばらく探し回ってましたが、ちゃんとマニュアルにありました。固定ページの「編集画面」を開いた状態でずーっと下までスクロールすれば専用のTCD設定項目が出てくる仕組みでした。
その設定項目をみると「固定ページをLPのように独立したページとして自由度高く扱えるようにしたい」というTCDの意図が感じられます。それ自体はすごくイイ考えなんですけど、初心者さん大丈夫ですかね。。。アイキャッチとかサイドバーみたいな基本アイテムを表示したいだけなのに、毎度いろいろ設定が必要というのは微妙な気もします。(まあ、一度分かってしまえば難しくはないんですが…)
見出し等のデザインはクラシック頼み
Muumが開発された時期も関係してるんでしょうが、ちょっとコレは…と思ったのが「見出しやハイライト等」の適用方法。いまだにクラシックブロックを使わなければならないらしい。巷の人気テーマはブロックエディタ完全対応になっている昨今、この仕様はビックリしました。見出しみたいな頻度の高いものについて、いまだにクラシック運用というのはちょっと抵抗あるなあ。
コレ見て「まあ、見出し程度の話であれば追加CSSでデザイン自作すれば済む話だからいっか」と言えるのはWeb屋くらいのもんでしょう。それに、いくら技術屋だってハイライトだとか囲み枠とか吹き出しみたいなテキスト装飾ぜんぶをいちいち自作なんかしてられない。ここは一般ユーザのためにも早く改善をお願いしたいところですが、期待しすぎは禁物かなあ。
テーマ更新は手動でやる必要あり
TCD系は全部そうだと思うんですが、テーマ更新が他の人気テーマに比べるとちょっと手間だと感じました。はじめてMuumのテーマ更新をしたとき、①TCDサイトのマイページにログインして最新版テーマをDLしてから、②WP管理画面で自力アップロード、という手順が必要でした。別に難しくはないとはいえ、別テーマでワンタッチ方式に慣れているとちょっと面倒かも。。。と思ったり。
ちなみに私はMuumの子テーマを作ったりPHPを書き換えたりしてたので、実際のテーマ更新作業はもっと複雑でした(バックアップやPHP書き換えetc.)。一応TCD方式のイイトコロがあるとすれば、がっつりカスタマイズする人にとっては毎度バックアップとるやり方のほうが安全なこともある…という程度かなあ。理由は、テーマ更新で親テーマのPHP関連はすべて上書きリセットされてしまうので、その分を手動で巻き戻さないといけないから。
でもやっぱり、若葉マークの人がPHPを直接書き換えるようなカスタマイズをする必要があるとは思えないので、この手動方式のテーマ更新だと数ヶ月おきにストレス感じるかも。一般ユーザがテーマ更新するなら巷の人気テーマのようなワンタッチ更新方式のほうが絶対に親切だと思うのでした。
Muumをビギナーさんにオススメしない理由があるとしたら、このテーマ更新の面倒くささが筆頭ですね。
鬼カスタマイズした結果
そんな感じで、個人的にはMuumの評価はかなり高いんですが、WordPress慣れてない人に手放しでオススメはできないな、というのが正直なところです。それでもMuumが使いたい!という方は、マニュアル通りに設定すれば、デモサイトと同じ見た目になるのでご安心を。ただ、上記に挙げた点については注意してください。
ちなみに、CSSが使えるWeb屋にとってはMuumはかなりいじりやすくて面白いテーマです。ちゃんと子テーマを作ってゴリゴリ改造すると、思ったより素直に反応してくれるのが嬉しい。もちろんハマる事もありますけど、根気良く究明すればちゃんと解決できるレスポンスの良さが気に入りました。これは、テーマの構造が美しく論理的であることの証拠だと思っています。
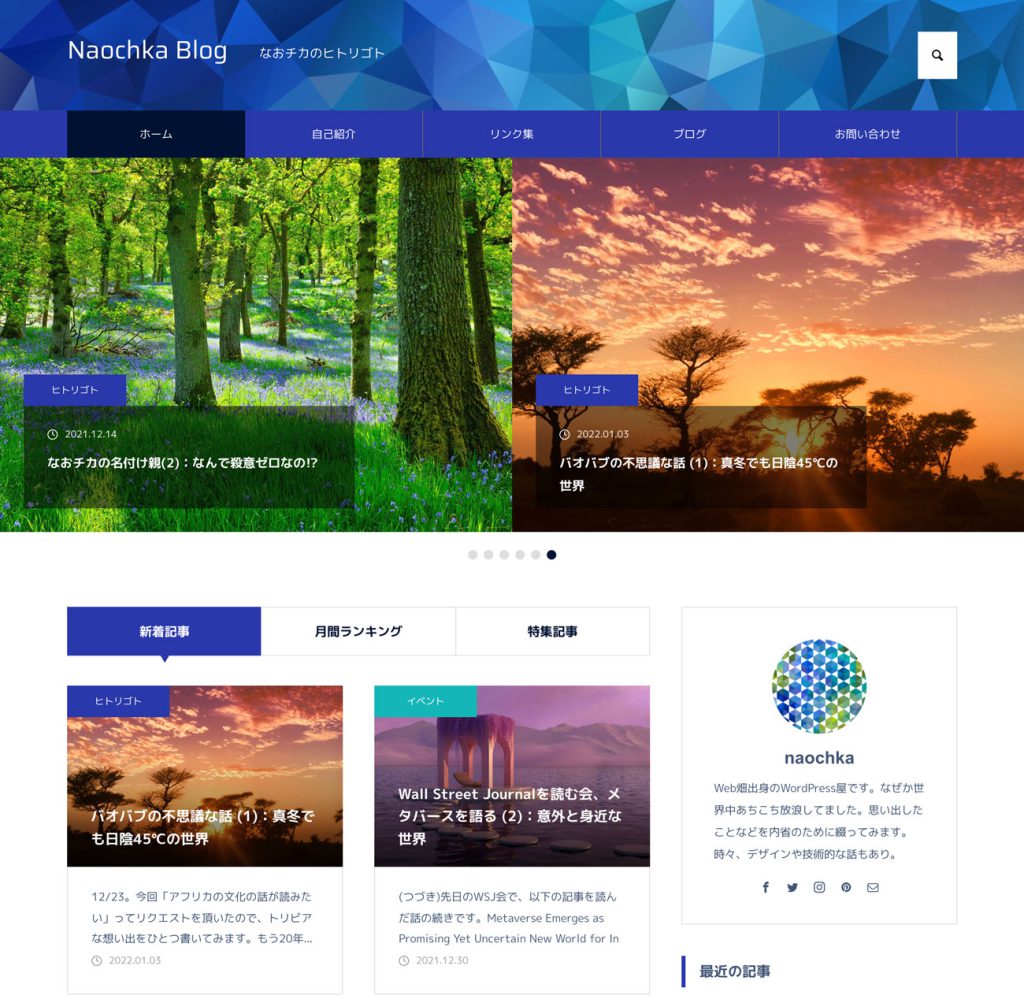
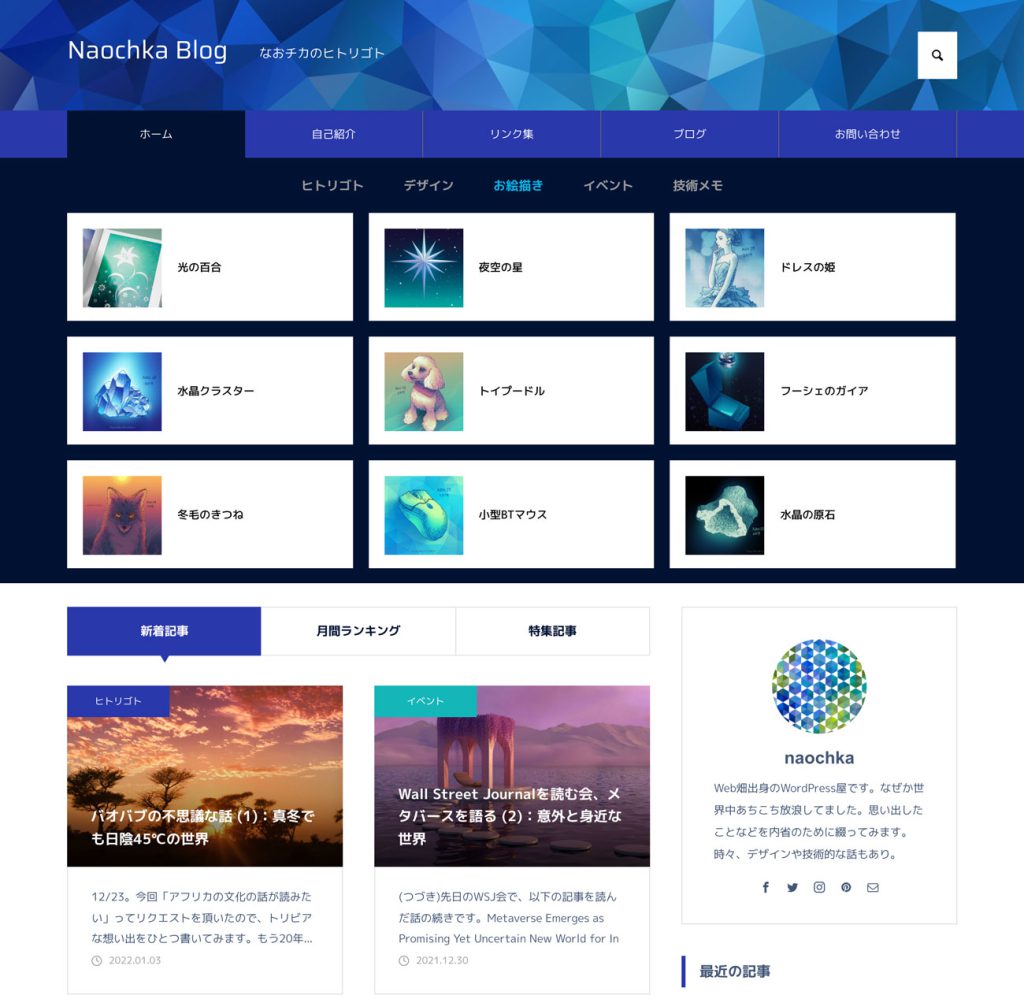
今回、デモサイトを上書きする気まんまんで子テーマつくって遊んでみました。ヘッダー部分、トップ記事一覧、ウィジェット群、投稿詳細、フッターナビなど、目につくところは片っ端から改造してみた感じです。まあ、よく見ないと違いが分からないと思いますが、テキストを全部Googleフォントに置き換えてみたりとか、4段階のレスポンシブ対応でPC〜スマホでの見た目調整とか、いろいろ試してます。
Muumのおもしろ機能:メガメニュー
最後に、Muumの面白い機能を紹介します。なんとグローバルメニューで「メガドロップダウン」形式の派手なメガメニューを簡単に実装できてしまうのです。PC版限定の機能なんですけど、メニューにマウスをホバーさせるとドカーンと巨大メニューが出現します!いやー1万円を切る廉価版テーマなのにメガメニューが使えるとかお買い得すぎ。こんなの外注して開発したらえらいこっちゃですよ。。。
そんなゴージャスなメガメニューが使いやすいかどうかは賛否両論ありますが「このサイト、なんかすごい」感を出すのに十分なインパクトはあると思います。というか、Muumのレスポンシブ関連の動きを見ていると、どうもメガメニューを前提にデザインされたテーマではないかという印象もあり。なら、使わないと勿体ないなと思った次第です。こういう見せ方が好きな人は、それだけのためにMuumを選んでもいいかも。
以上、Muumのイイトコロとイマイチなところの両方を紹介してみました。初心者にはちょっとトリッキーなところもあるテーマですが、いちどしっかり設定できればとても良いテーマだと思います。
もしTCD Muumの設定でお困りの方がいましたらご連絡ください。テーマ設定代行も承ります。






コメント