人気のWordPressテーマ「SWELL」ですが、ヘッダの右上に電話番号や問い合わせボタンを設置する設定項目はありません。それを実現する方法のひとつとして、SWELLの機能を応用してヘッダに任意の要素を表示させる簡易的な方法を紹介します。
いちおうCSSのリテラシーがある人向けの内容ですが、こちらは初級編なのでCSS全く分からない初心者の方でも、とりあえず紹介したCSSをコピペすれば最低限の表示はできるので試してみてください。
1. ヘッダーの設定
SWELLのカスタマイザを使って以下の通りに設定してください。ちなみにSWELLでヘッダーと呼ばれているのは、メインビジュアルの画像よりも上の部分(赤枠部分)です。
- 外観>カスタマイズ>ヘッダー>へッダーのレイアウト(PC)
→「ヘッダーナビをロゴの横に(右寄せ)」 - 外観>カスタマイズ>ヘッダー>ヘッダーの追従設定
→PC/SP(スマホ)ともにチェックを外しておく。
2.ウィジェットの追加
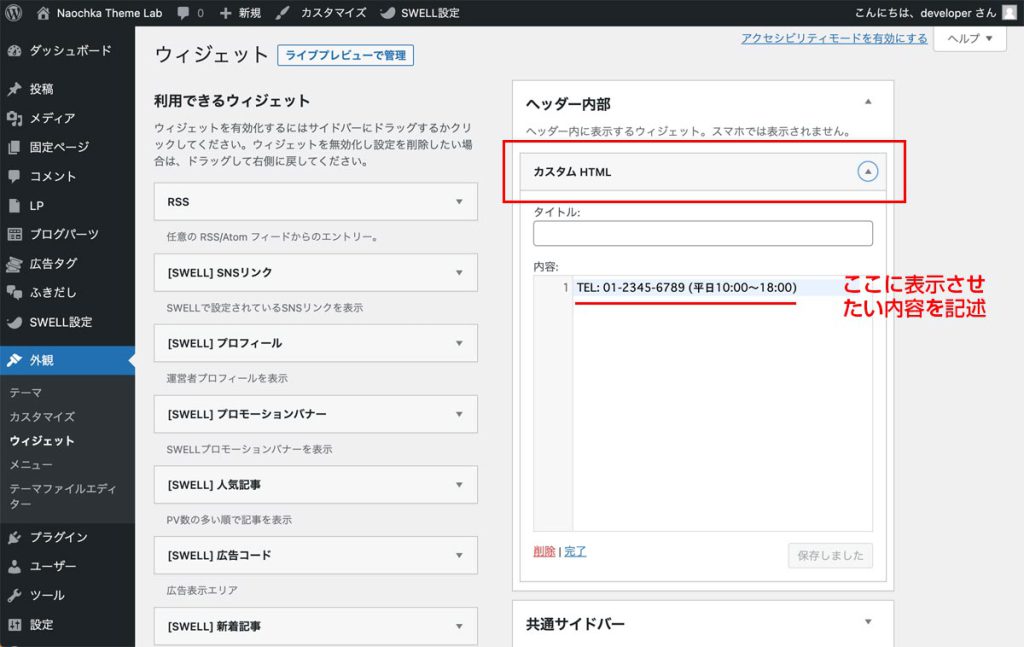
次に、新規ウィジェットを追加します。場所は「ヘッダー内部」で、中に「カスタムHTML」を追加します。すると、テキストだけでなくHTMLやショートコード(ブログパーツ)などを表示させることができます。
- 外観>ウィジェット>ヘッダー内部→「カスタムHTML」を追加
→追加表示させたいテキストを入力する。
たとえば、「TEL: 01-2345-6789 (平日10:00〜18:00)」のように電話番号を記述します。
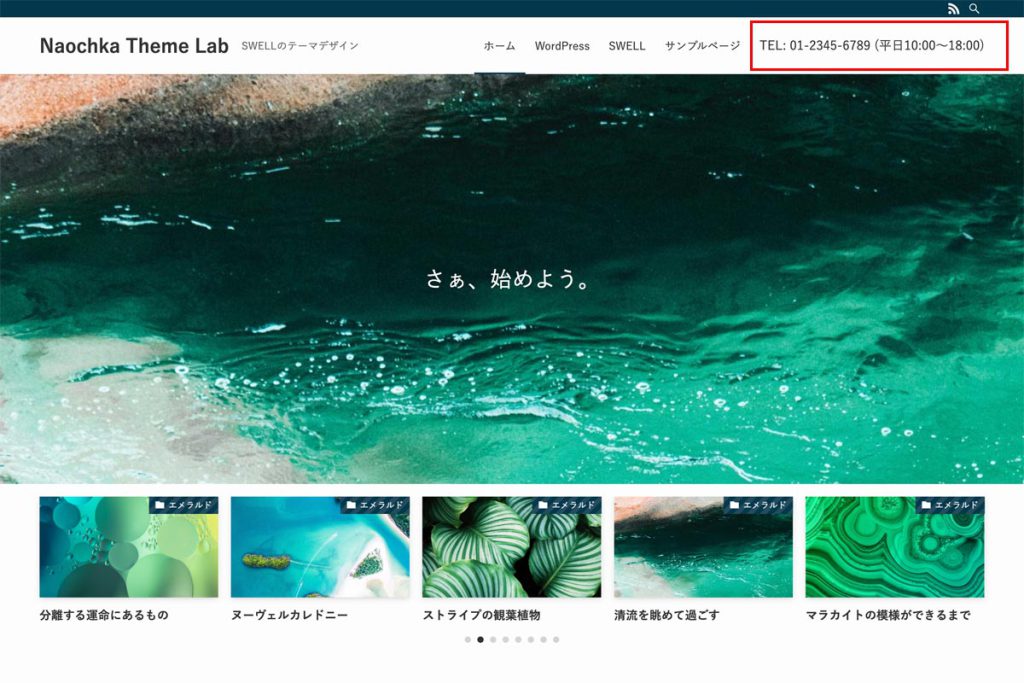
すると、以下ようにグローバルナビの右隣に電話番号が表示されます(↓)。きちんと表示されるようならこのまま運用して構いません。しかし電話番号が横幅をとりすぎているため、グローバルナビの数が多い場合は表示が崩れてしまいます。
3. CSSでヘッダの右上に電話番号を表示させる
グローバルナビに影響を与えないように、ヘッダの右上に電話番号を移動させたい場合は「追加CSS」の記述が必要です。簡単にいうと position: absolute; で強制的に右上に表示させています。簡易的なレスポンシブ(スマホ)対応もしてあるので、コピペしてそのまま使えます。
- 外観>カスタマイズ>追加CSS
→以下のCSSをコピペして追記する。
/*ヘッダー部分*/
.l-header__inner, #gnav{
height: 90px;
}
#gnav {
padding-top: 30px;
}
/*ヘッダー内部ウィジェット*/
.w-header__inner {
position: absolute;
top: 0px; right: 70px;
padding-top: 10px;
font-size: 0.9rem;
color: teal;
}
/*PC以外の表示*/
@media (max-width: 599px) {
.l-header__inner { height: 75px; }
h1 {float: none;}
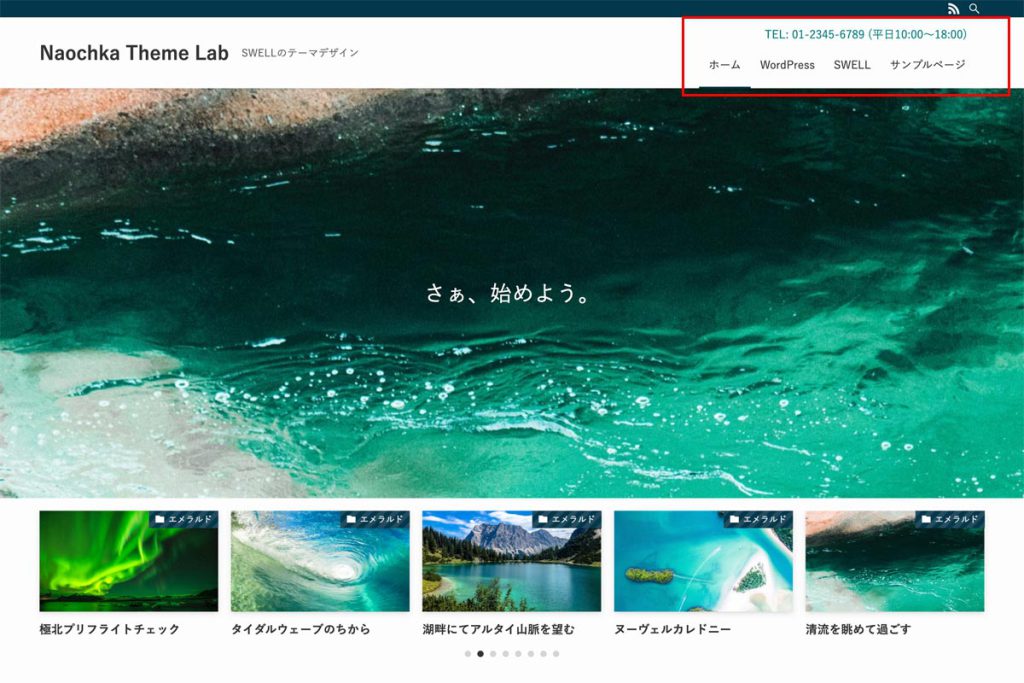
}すると、以下のように電話番号が右上に表示され、グローバルナビが元の右寄せ配置になります。電話番号のテキスト色やサイズなどはCSSで自由に変更することができます。
初級編まとめ
以上、SWELLのヘッダ内部ウィジェットを使って簡易的にヘッダー右上エリアに電話番号を表示する方法でした。この方法を応用すれば、「カスタムHTML」にショートコードを貼り付けてブログパーツを埋め込むことなども可能です。ヘッダーに申込みボタンを表示させたい時などにどうぞ。
今回の方法は、多少CSSが使えればすぐに実装できるので初級編としましたが、position: absolute; で無理やり表示させる方法なので、必ずしもスマートな記述ではないです。
きちんとSWELLの構造を保ちつつさらに自由度の高い表現をするには、それなりにHTML、CSS、JavaScriptなどの知識などが必要になってきますが、それについては上級編で説明したいと思います。
![]()
にほんブログ村
「Webサイト構築」ランキング参加中です。ポチッと応援お願いします♪





コメント