Web連携に強いオーダーメイド名刺
Web連携を視野にいれたオーダーメイドの名刺デザインを承っております。ショップカードも対応いたします。
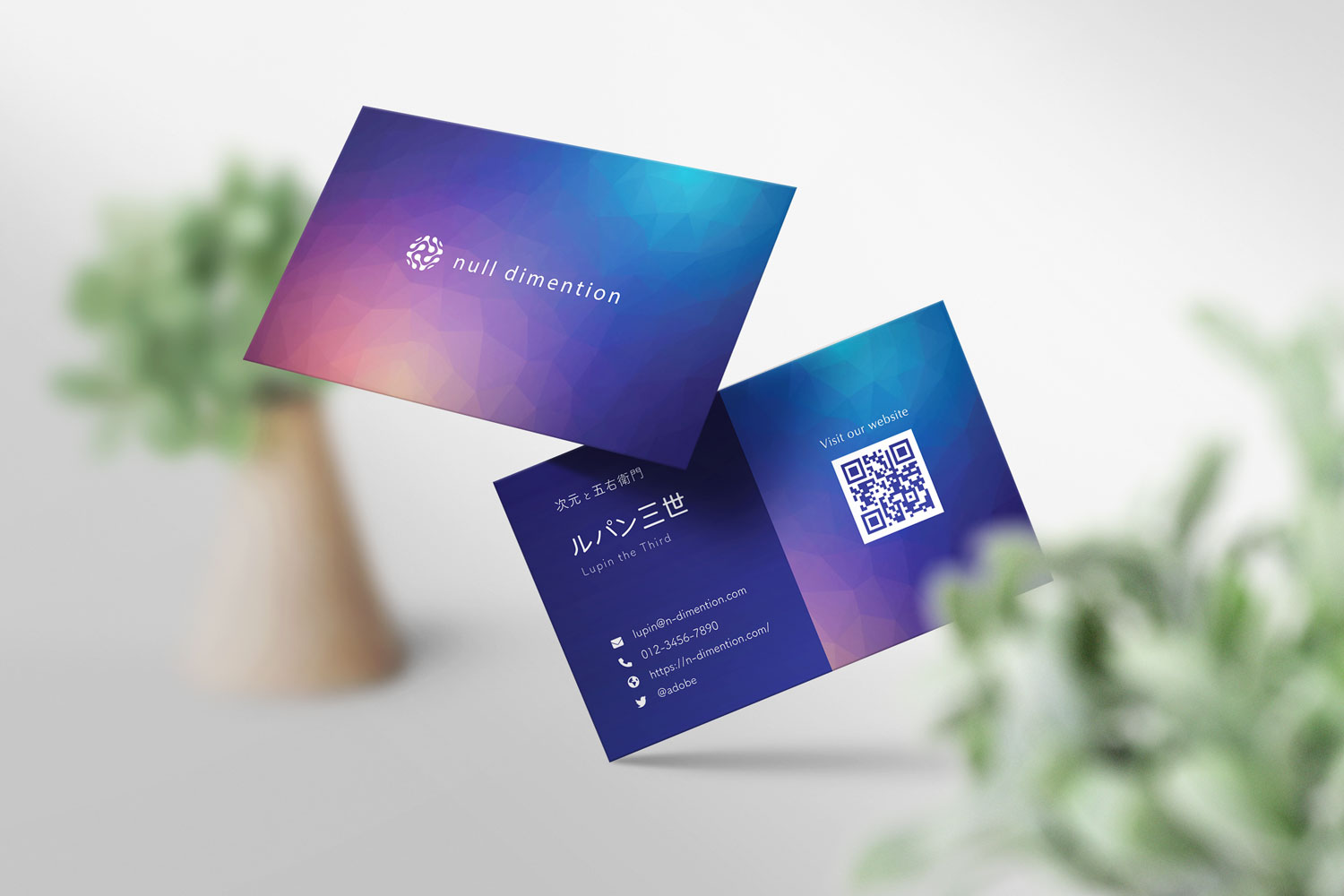
ビジネスを後押しするためには、紙の名刺からデジタルのWebコンテンツまでを橋渡しする工夫が必要です。WebサイトのURL、SNSのID、QRコード(※)などを積極的にレイアウトすることで、Webと連動したマーケティング戦略の一環としてお使いいただけます。名刺からサイト誘導までのシナリオについてもご相談ください。
※アナリティクスで効果測定が可能なQRコードにも対応します。運用方法についてはご相談ください。
また、デザインについてはヒアリング段階でイメージを共有し、受け取る人がずっと大切にしたくなるような心に残るビジュアル、個性や世界観の表現、インパクトや遊び心を大切にした提案をいたします。
新規デザインの基本料金
名刺デザインの基本料金:55,000円(税込)
基本料金には以下が含まれます:
- 両面カラー印刷の完成名刺200枚分。ヒアリング→デザイン→印刷→お届けまで一貫して承ります。
- 30分程度のZoomヒアリングにて、
①想定される利用シーンをお伺いします。
②誘導先のサイトやSNSをお伺いします。
③サンプルのデザインをもとに具体的にイメージを詰めます。 - 先に表面デザインを行い、それから裏面デザインに入ります。さらに、基本料金には「表面2回分+裏面2回分」までの追加修正を含みます。(3回目以降についても修正チケットで何度でも対応いたします)
- 通常スケジュールは、ヒアリング〜初回データ作成まで最短4日、入稿〜お届けまで2週間程度です。
※修正がはいった場合はそのぶん納期が延びますのであらかじめご了承ください。
新規/リピートのオプション料金
デザイン修正、リメイク、追加印刷などはオプションにて柔軟に対応いたします。お気軽にお申し付けください:
| 修正チケット1時間分 ※1 | +3,300円(税込) |
| お客様ご指定の印刷会社がある場合 ※2 | +5,500円(税込) |
| 追加の名刺印刷+発送 (100枚単位) | +5,500円(税込)〜 |
| お急ぎオプション (通常スケジュールより前倒し希望) | +5,500円〜要相談 |
| 特殊加工オプション (エンボス/ツヤ盛りetc.) | +5,500円〜要相談 |
| お客様ご自身で入稿される場合(入稿データ譲渡) ※3 | +11,000円(税込) |
| お客様ご自身でデータ編集される場合(作業データ譲渡) ※4 | +33,000円(税込) |
- ※1:修正チケットをお求めいただくことで、1時間分までの追加修正をさせて頂きます。回数に制限はございませんのでお気軽にどうぞ。以前ご依頼いただいた名刺のリメイクも修正チケットにて承ります。
- ※2:お客様のご指定の印刷会社がある場合は、デザイン開始前にお申し付けください。印刷会社ごとに入稿ガイドラインとテンプレートが異なりますので、こちらで調査のうえ責任もって対応させていただきます。
- ※3:お客様ご自身で入稿されるためにデータ納品を希望される場合は、入稿データ譲渡料を頂戴いたします。その際「Illustratorバージョン合わせ」「入稿画面が難しくて分からない」などのサポートは致しかねます。印刷に詳しい方のみお申込みください。
- ※4:お客様ご自身(または他社)がIllustratorによるデータ改変をご希望の場合、作業データ譲渡料を頂戴いたします。その際、フォント類はお渡しできませんので、代替フォントを別途ご準備ください。Illustrator操作のサポートはしません。プロの方のみお申込みください。
お申し込み方法
①「お問い合わせ」フォームからお願いします。メッセージ本文に「名刺デザイン希望」と書いて、以下をご記入ください。折返し、Zoomヒアリング日程を返信します。(念のためSMSで連絡することもあります)
名刺デザイン希望
・お名前:
・メールアドレス:
・電話番号(SMS):
・Zoomヒアリング(1hr程度)に適した曜日・時間帯:
・名刺の用途/ご希望など:
②Zoomヒアリングにて、名刺の利用シーンや連携先のサイト、理想のイメージなどをお伺いします。
③デザイン作成作業に入ります。表面デザイン、裏面デザインともに1回まで修正を承ります。(さらに修正が必要な場合は修正チケットをお求めください。納品時の請求にて精算できます)
④デザインで最終OKを頂いたのちに、入稿フェーズに入ります。いちど入稿データ作成にはいると修正はできません(不可逆的なプロセスになります)。入稿作業もこちらで行います。刷り上がった名刺は、お客様のお手元に直接発送させていただきます。




最近のコメント