Google AnalyticsではQRコードからサイトにアクセスがあった時もカウントされているのですが、単にURLを仕込んだだけだと「Direct」扱いになってしまいます。これではQR経由のアクセスかどうか区別がつきません。
たとえばチラシにQRコードを印刷して、そのチラシからどのくらいQR経由のアクセスがあったか計測したい、というようなケースもあるかと思います。その場合、まずはQR化するURLを識別可能にするためのパラメータを付与しましょう。また、Analytics側(GA4)で計測結果を確認する方法についても紹介します。
1. URLに計測用パラメータを付与
QR化するURLにどんなパラメータをつけても良いわけではありません。正式なやり方はGoogle Analytics(GA4)の「カスタム URL でキャンペーン データを収集する」という説明に載っているのですが、ちょっと分かりにくいのでQRコード計測に必要な手順だけ抜き出すとこうです:
Campaign Builderを使う
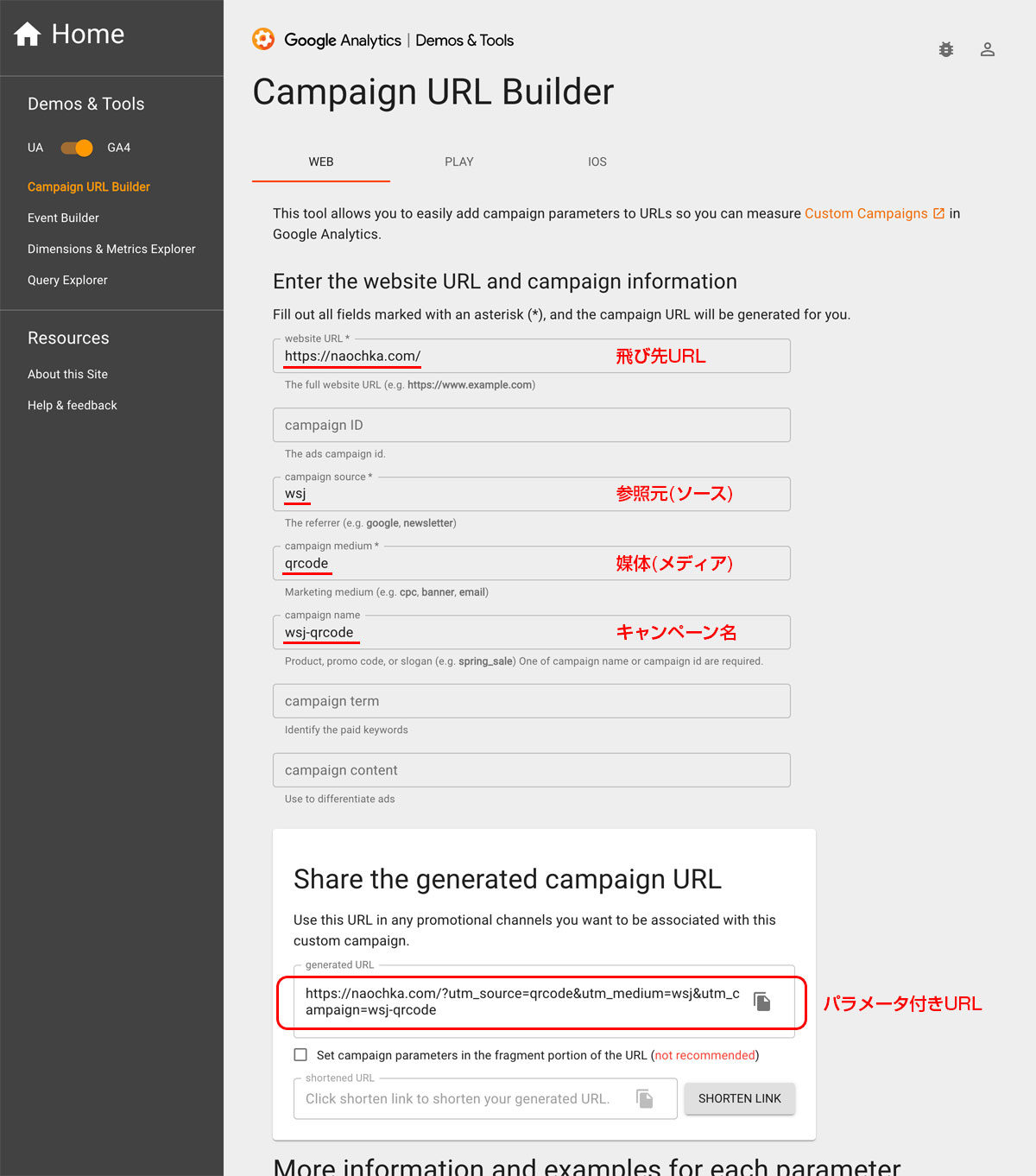
まず、Googleが提供している Campaign Builder という公式ツールにアクセスします。これは、アナリティクスで計測可能なキャンペーン用パラメータをURLに追加してくれるツールです。(もちろん手動でもパラメータ追加はできますが、1文字でも違うと計測不能になるので、慣れない人はツールを使うことをおすすめします)
必須の設定は次のとおり:
①Website URL:飛び先サイトのURL
②Campaign Source:wsj ※参照元 (この例では「WSJを読む会」ページに設置するQRコードを想定)
③Campaign Medium:qrcode ※媒体
④Campaign Name:wsj-qrcode ※キャンペーン名
上記の必須項目を入力すると、下にパラメータ付きのURLが現れます。ちょっと長いURLですが、これを使ってQRコードを生成してください。

2. QRコードを公開する
上記の方法で作ったパラメータ付きURLから生成したQRコードはこんな感じになります。
なお、QRコードを生成するツールは目的に応じて自由に選んで頂いて結構ですが、独自に計測を行うようなQR生成サービスは無駄な競合が発生するので避けてください(クルクルManager等はNG)。
Web用ならPNG形式などの画像で構いませんが、印刷に使うときは解像度問題を避けるためベクター形式のQRコードを出力するようにしてください。(長い文字列を使って生成するのでドットが細かくなる傾向があります)

これを印刷物やバナー画像などに配置して公開・配布します。誰かがQRコードにアクセスすると、アナリティクス側でキャンペーンとしてカウントされるので、確認してみましょう。
3. アナリティクス(GA4)でQR流入を確認
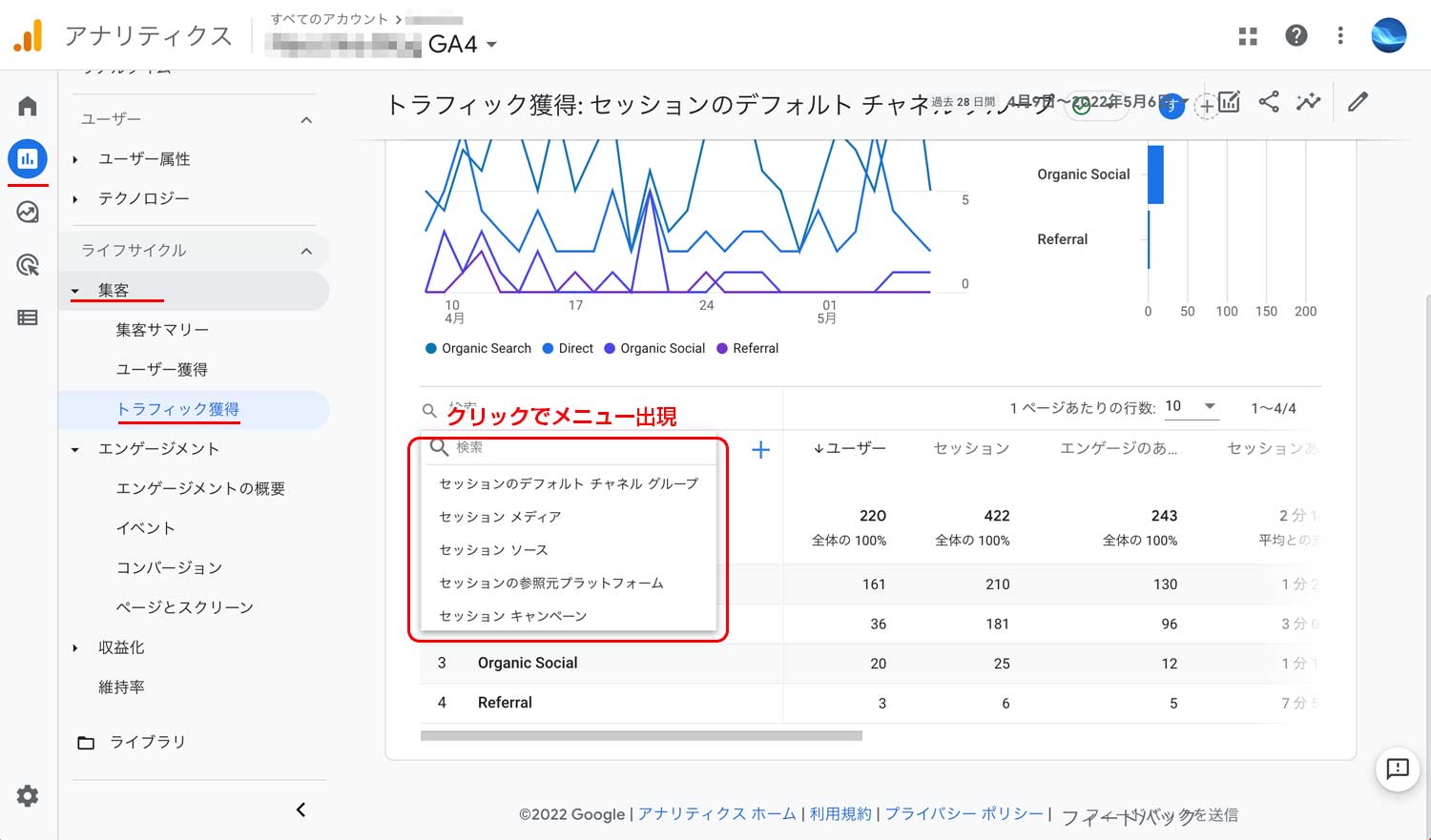
Google Analytics (GA4) でQRコードから流入したキャンペーンを計測するには、「レポート>集客>トラフィック獲得」を開きます。ページの下半分にセッションのデータが表示されているのですが、最初はキャンペーン情報は表示されていません。
デフォルトになっている「セッションのデフォルト チャネル グループ」という箇所をクリックすると、切り替えメニューが出てきます。

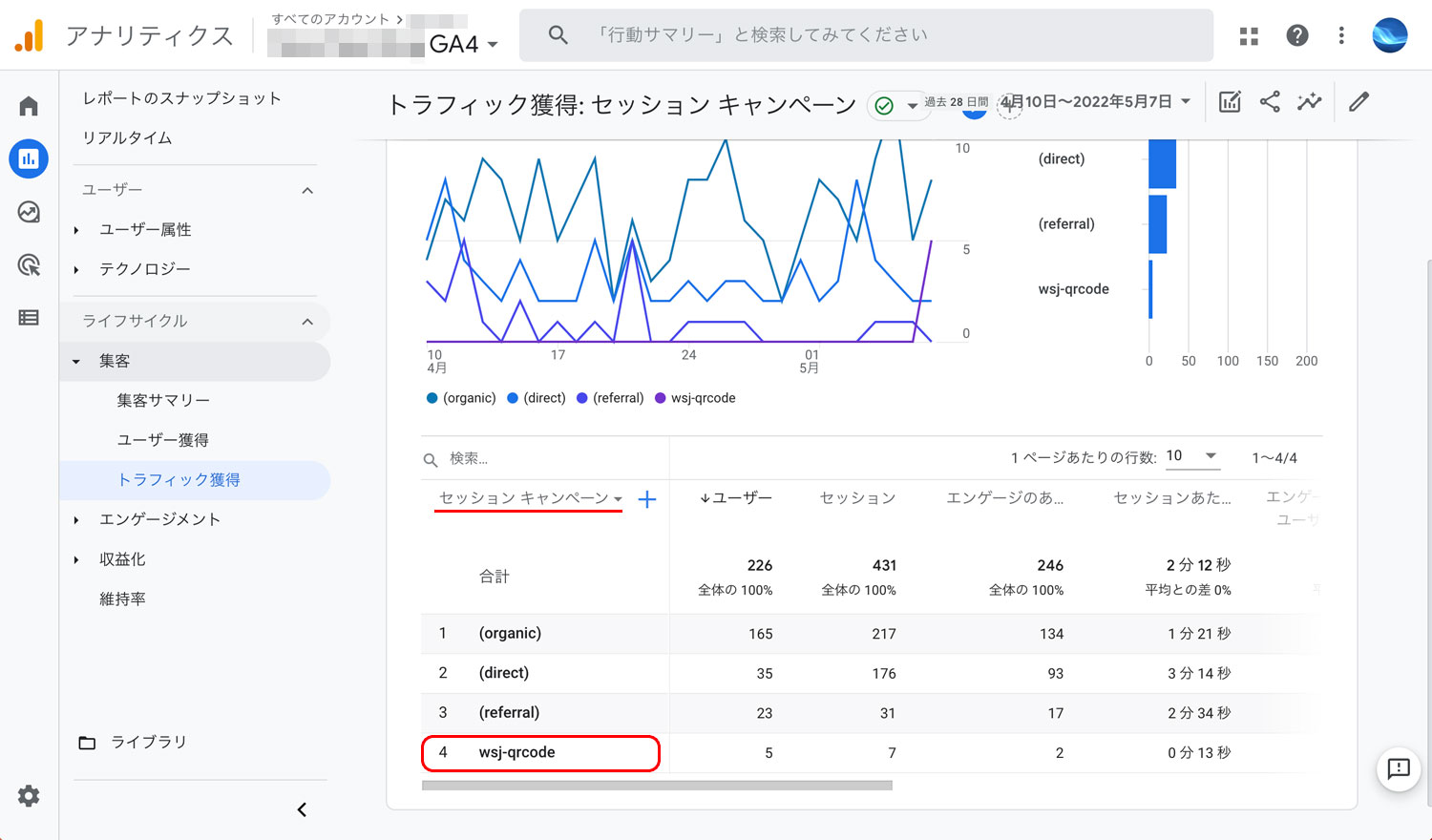
そのメニューの中の、たとえば「セッション キャンペーン」を選択すると、先ほどQRコードに仕込んだパラメータ「wsj-qrcode」が表示されます。ただし、QRコードを読み取った初日にはデータは反映されませんので、最低でも一晩あけてから確認するようにしましょう。これは、翌日以降に表示された画面です↓

なお、他の選択肢を選ぶと、キャンペーンは次のように表示されます。
「セッションのデフォルトチャネルグループ」だと “Unassigned” となる。 (イベントデータに一致するチャネルルールがない場合)
「セッション メディア」にすると “Campaign Medium:qrcode” が表示される。
「セッション ソース」にすると”Campaign Source:wsj” が表示される。
「セッション キャンペーン」にすると”Campaign Name:wsj-qrcode” が表示される。
QR流入の計測方法まとめ
これでQRコードからの流入を識別できるようになりました。もちろん、名刺・チラシ・バナーなど複数の媒体からの流入を区別して計測することもできます。なお、キャンペーン用のパラメータ付きURLというのはQRコード計測に限った話ではなく、本来はもっと様々な用途に使うためのものです。メルマガのリンクに使ったり、特定のボタンの飛び先として仕込んだりすることもできます。
試してみたいけど難しそう。。。という方はお気軽にお問い合わせください。
(用途をヒアリングさせていただいたうえでお見積りさせていただきます)
![]()
にほんブログ村「Webサイト構築」ランキング参加中です。ポチッと応援お願いします♪
コメント