Xdで架空アプリを制作
Adobe Xdの検証用に「Spice Mate」というアプリのプロトタイプを制作してみました。こちらはチャットボットで料理ができるという想定の架空のアプリになります。
Xdのリピードグリッド機能やマスターコンポーネント機能は非常に使い勝手が良かったです。完成したプロトタイプも、とりあえず画面遷移は(完璧ではないものの)まあまあ意味が分かる程度には再現されているので、たたき台としては十分アリかなと。
従来の静止画像によるデザインでは再現が難しかった画面スクロールも、Xdなら簡単に再現できます。ユーザ目線の操作感という意味でも、より完成度の高いプロトタイプになっていると思います。
今回作成したプロトタイプを以下に公開します(PC画面が推奨です)。
※現状のXdはスマホのブラウザではうまく再現されません。一旦ピンチインすると全レイアウトが見えるようになりますが、画面遷移はうまく動作しません。
感想など
さすがにPhotoshopやIllustratorといった歴史あるアプリと比べると、Xdはだいぶ後発なので、ちょっと荒削りな所があるように感じますが、画面遷移の再現やプロトタイプ共有(クラウド経由)といった機能はいままでになく画期的なものでした。今後、Webやアプリ等の各種デザイン制作においてXdが主流になっていく予感がします。
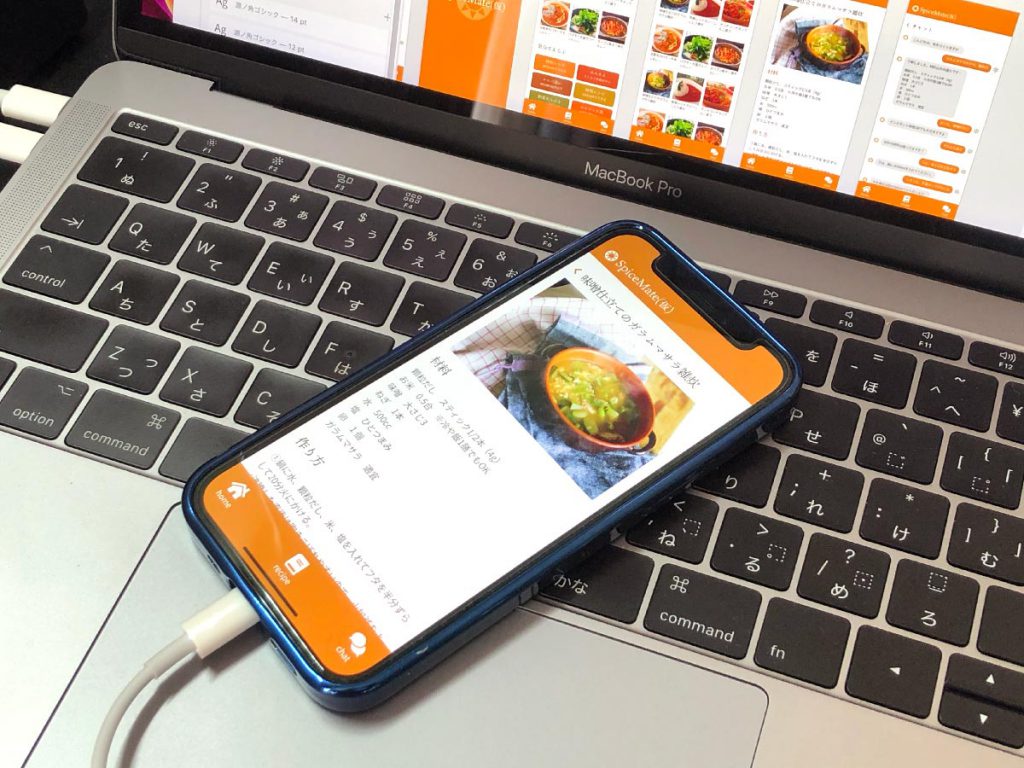
あと、スマホ版のXdアプリがあれば、製作中の画面がスマホの実機上でリアルタイムに更新されるのは非常に便利でした。アプリ試作でもWeb試作でも重宝しそうな機能です。
Xdプロトタイプ 埋め込み版
おまけ。XdはHTML埋め込みコードも発行できるので、以下のように埋め込み公開することも可能です(以下のスプラッシュ画面をクリックすると動作)。ただ、インターフェースには制約があります(全画面の一覧表示ができない、片道遷移のスプラッシュ画面に戻れないなど)。あと、デスクトップ用のような大画面のやつは埋め込むのに工夫が必要かも。
Xd埋め込みはコンテンツとしてサッと見せたい時は便利かも知れないけど、やはりプロトタイプとしては別ウィンドウで表示させたほうが機能的に分かりやすい気がします。
![]()
にほんブログ村
「ひとりごと」ランキング参加中です。ポチッと応援お願いします♪


コメント