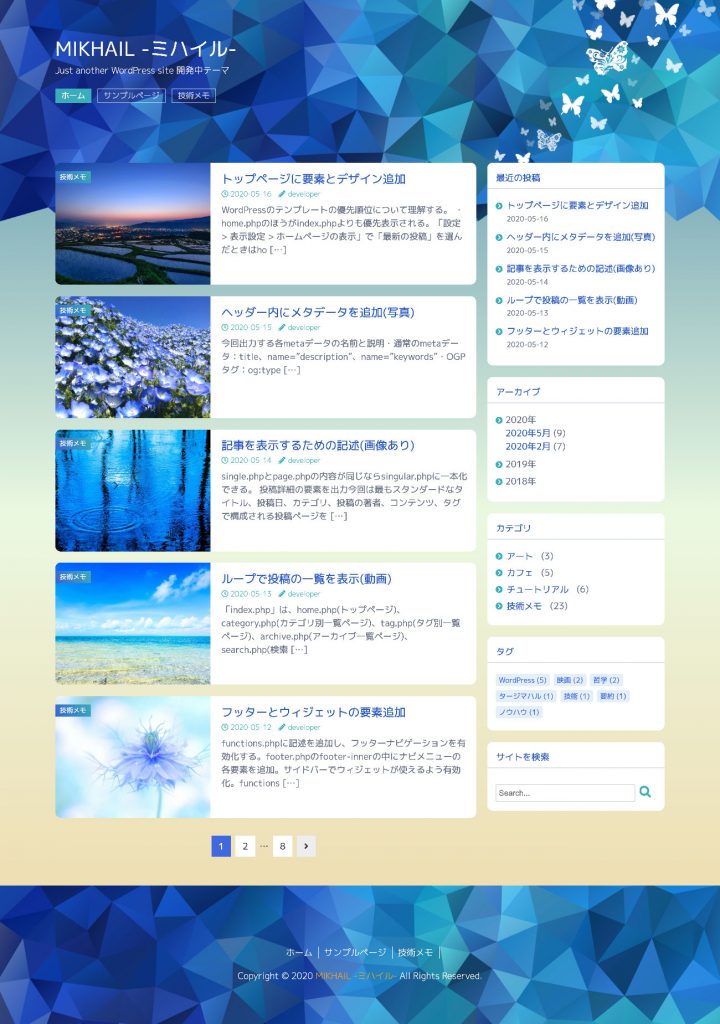
自前でブログ用に制作したWordPressテーマです。公式テーマは柔軟に設計されてるけどデザインを吟味するのが手間なので、「もっとデザイン決め打ちでいいから、細部まで納得のいくテーマが欲しいなー」と思ったのがきっかけです。
テーマ名の「ミハイル」というのはロシア横断時に困ってた私を助けてくれた恩人ですが、2014年に火事に遭って若くして亡くなりました。このテーマは亡き彼に捧げることにします。
投稿の詳細画面は以下のようにアイキャッチ画像が大きく表示され、記事タイトルがその中に入る作りになっています。アイキャッチ下部にネイビーのグラデを重ねて、白っぽい画像を使ったときもタイトル文字がハッキリ見えるようにしてあります。
レスポンシブ対応
タブレット版レイアウト
ブログ用としてレスポンシブ対応してあります。PC版、タブレット版、スマホ版の3種類のレイアウトを用意しました。
下の画像はタブレット版です。といっても、タブレットを横にして見る場合は普通にPC版レイアウトになるのであまり出番はないですが。タブレットを縦にして見るとこのレイアウトになります。


スマホ版レイアウト
あと、こちらがスマホ版です。ブログ系サイトは特にスマホユーザが大半なので、開発ツールと実機のダブルチェックで念入りに検討しています。
スマホ版ではグローバルナビは右上のボタン内に畳んであります。また、投稿一覧の画面でアイキャッチ画像が表示されつつ、テキストの抜粋も表示されるように工夫しました。


その他のメモ
アーカイブの年別アコーディオン表示
ちょっと地味な機能ではありますが、今回力を入れたのはアーカイブウィジェットのカスタマイズです。標準の機能を改造して「年別アコーディオン表示」を実装してみました。ちなみにデフォルトのアーカイブだと単なる月別表示なので、何年分もの記事があると無限に長く伸びてしまいます。でも、年別で折りたたんでおけばコンパクトに表示することができます。
制作の感想
WordPressのテーマを制作するのは通常のWebデザインに比べると非常に大変な作業ですが、やっただけ報われる世界でもあるので、他にもいろいろデザインしてみたいと思っています。


コメント