8月から11月にかけて、美容室Resta様のランディングページ(LP)制作をしました。許可をいただきましたので紹介をします:https://resta-hair.com/lp/
以前勤めていた会社でLP制作は多数やっていましたが、マーケ部門の人から原稿渡されて言われた通りに作るのが仕事だったので、目的をよく考えていなかったなと反省。けど、今回は競合調査なども含めて提案した初めてのLPだったので、いろいろと勉強になりました。
ちなみに、ランディングページ(以下LP)というのは、マーケティング的に非常に重要なWebページです。飾り気のないURLが多く、広告を踏まないかぎりなかなか見つからない不思議な存在ですが、その理由は、LPへの主な流入経路がリスティング広告、SNS、メルマガ等などに限定されていることが多いからです。通常のサイトに比べると、キャンペーン毎に次々に作ったり削除したりと、試行錯誤による入れ替わりも多いです。
だいたい、LPって何のためにあるの?という疑問ももっともなので、簡単に紹介します↓
LPの主な目的は、訪問者に購買に繋がるようなアクションを起こしてもらうことです。そのため、出口がひとつしかない構造になってることが多いです(注文・予約・問合せ、みたいなボタンが1種類だけある感じ)。逆に、それ以外のリンクやナビゲーションなどは徹底的に省かれてて、あらゆる情報が1ページに集約されているのが特徴です。だいたい巻物のように縦長なレイアウトになってます。広告をクリックすると表示されることが多いです。
LP制作後記
という前置きはさておき、LP制作後記。「LP作りましたー!実例つき!」みたいな話って普通はあまり表に出てこなかったりするので、これはこれで貴重な記録かも。
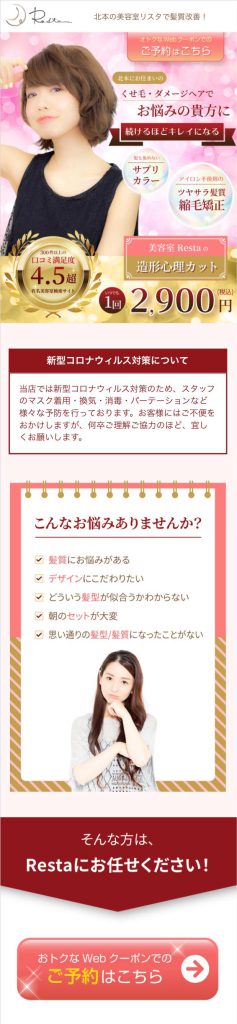
今回は美容室ということもあり、ビジュアル重視のデザインを想定してたんですが、実際に目的を伺ってみると「LPのほうは広告感を強く出していきたい」とのことだったので、広告感の強いあしらいになっています。特に、最初の画像部分(ファーストビューと言います)は多数の案出しをしながら時間をかけて詰めたもので、LPの目的に沿った根拠あるデザインにする必要があります。
LPは1枚モノのページなので、他のWebサイトに比べて簡単に制作できると思われがちだけど、実際にはまあまあ大変だったりします。作り方にもよりますが、今回のようにブロックごとに配色やレイアウトを変えながら配置していくやり方だと、ブロック単位でカバー画像を用意したり新規のスタイルを作成したりする必要があります。つまり、スクラッチから作る場合だと見た目(CSS)の使いまわしがしにくい構造です。
それから、スマホ対応。デスクトップ版が横長の画面なのに対し、スマホ版は縦長の画面なので、レイアウトが全然変わってくるのは当たり前なんですが、今回のLPのようにブロックごとに見せ方を変えていくような作りだと、そのぶんスマホ対応もやることが増えます。1ページものではあるけど、ちょっとした小規模サイトを構築するくらいの手間はかかる気がしますね。。。
まあ、LPっていろんな見せ方があるので、デザインもピンきりなんですが、やはりマーケ的な目的をもったWebページなので、ちゃんと働いて貰わなければなりません。そういう意味で、とりあえず見た目さえ良ければ…という理屈は通用しない世界なのでした。
今回は制作のみのお仕事でしたが、そのうち効果測定のほうもお手伝いしたいものです。
美容室Resta様のLPはこちらからどうぞ:https://resta-hair.com/lp/
(スマホで見るのがオススメ)




![]()
にほんブログ村
「ひとりごと」ランキング参加中です。ポチッと応援お願いします♪
コメント