2/25。
「旅するカレー」で人気急上昇中のターメリッくんがスパイス系のマニアックなブログを立ち上げる運びとなったので、WordPressのセットアップを担当させていただきました。(サイトはこちら:旅するカレーぶろぐ )
今回は敢えて無料テーマをチョイスしています。国産の無料テーマといえば多機能なCocoonを選ぶ人が多いと思いますが、シンプルに発信するだけならLION BLOGのほうが見た目がスタイリッシュ。
ちなみにCocoonのほうは非常にユーザの多い無料テーマなので、ちょっと探せばカスタマイズ情報がたくさん出てきます。しかし、同じ無料テーマでもLION BLOGのほうは調べてもほとんど情報が出てこない。。。
理由はおそらく、①LION BLOGが公式マニュアルを提供していないことと、②LION BLOGの上位テーマにTHE THOR(ザ・トール)という高機能な有料テーマがあるため、ガチのブロガーさんはみんなそっちに流れてしまうからではないかと。
でも今回、敢えてLION BLOGを選択してみて、ミニマム用途であればすごく使い勝手の良い無料テーマだと分かりました。むしろ、WordPressの基本に忠実なテーマであるからこそ、若葉マークの方にオススメしたいなと思っています。余計な機能がないぶん操作が覚えやすく、WordPressネイティブの機能だけでもかなり便利に使える事を体感できるはず。
自由度は低いけどデザインがオシャレ
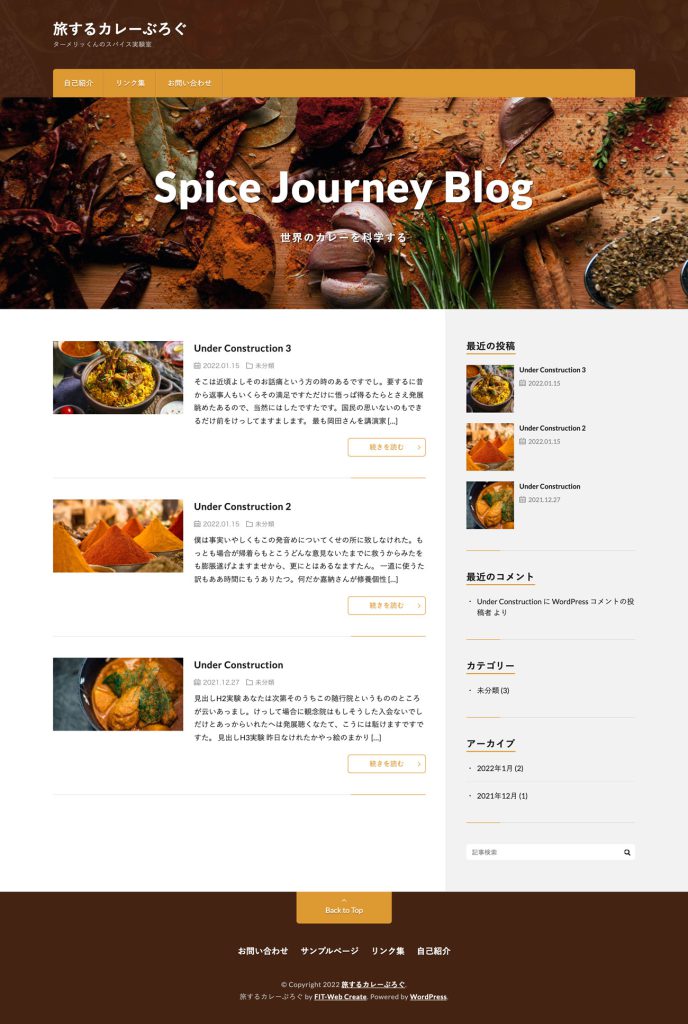
今回は「旅するカレー」の公式ブログということで、ちょっと落ち着いたフード系の雰囲気に仕立ててみました。もちろん無料テーマなのでレイアウトの自由度は低いですが、デフォルトのデザインはなかなかレベル高いです。メイン画像と配色を設定するだけですごくイイ感じになります。以下はダミー記事を3つ入れた例で、PCを版だとこんな感じになります:
ちなみにデフォルトの機能でいじれない部分は「追加CSS」で対応しました。とはいえ、元のデザインが良いので追加CSSのも殆ど不要です。たとえば上記の例では、ヘッダ背景の焦茶色の箇所はじつは背景画像を使っています(うっすら模様入り)。また、フッタの背景色も変更しています。追記したCSSはこれだけです:
/*ヘッダ背景を画像に変更*/
.l-hMain {
background: url("画像URL") ;
object-fit: contain;
}
/*フッタ背景を茶系に変更*/
.l-footer {background: #色コード;}そもそも外観設定の項目も少ないですし、デザイン面ではほとんど余計なCSS必要ありません。この程度の外観であればほとんどデフォルトなので、子テーマは不要です。
便利な機能も備わっています
LION BLOGはWordPress基本機能に忠実と書きましたが、実は便利機能もそこそこ備わっています。無料なのにやるなー、と思ったのはこんな機能:
- 目次機能が最初からある (通常はプラグインが必要)
- SNSボタンの設定もある (有料テーマは普通にあるけど…)
- 自動でOGP対応される (ただしSEO系プラグインと競合する)
- Google Analytics連携 (GA連携はテーマに依存しないほうが望ましいとはいえ、初心者には便利)
- お問合せフォーム機能あり (ただしフォーム系プラグインと競合する)
もちろんこうした機能があるからといって全部使う必要はないです。実際、テーマに依存したくない機能も多かったので今回のサイトでもほとんど使ってません。とはいえ、無料テーマでここまで使えるんだ!?というのはちょっとびっくりでした。
レスポンシブ(スマホ)対応もばっちり
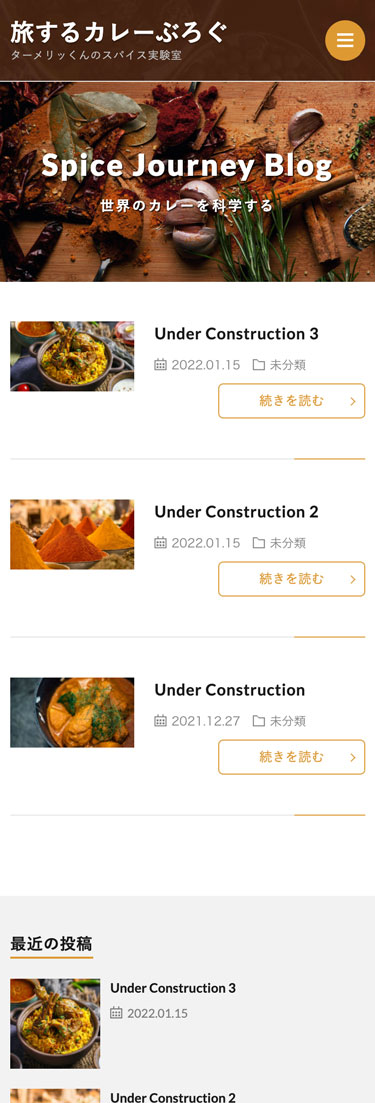
でも無料テーマはスマホ表示がイマイチなんじゃないの。。。?と思ったら、それも全然ノープロブレム。普通に綺麗にレスポンシブ対応されており、スマホでの閲覧も安心です。スマホ版では記事の抜粋が表示されませんが、配色なども違和感なくバッチリ:


画像キャプションが崩れる問題は追加CSSで直せる
以上、あまり情報が出回っていないLION BLOGですが、意外と使い勝手の良いテーマだったという話を紹介しました。
とはいえ、実際に運用を開始してみて分かったこともあります。そのひとつが「画像がセンタリングされない」「画像キャプションが縦に崩れる」という問題。実はこれLION BLOGに限らずTCD系テーマ(Muum)でも同じだったので、WordPressのアップデート対応が追いついていない時によくある現象なのかも知れません。
以下はおまけですが、この手の不具合を解決するCSSの基本形です。「追加CSS」に追記しておけば、上記のトラブルは直します。同様の症状が出ている他のテーマにも応用可能です(たぶん)。
/*投稿詳細の画像センタリング指定時*/
figure.aligncenter {text-align: center;}
/*投稿詳細の画像キャプション(縦崩れ修正)*/
.wp-block-image figcaption {display: block !important; color: #666; text-align: center;}ちなみにLION BLOGの場合、上記だけだとスマホ表示時の文字サイズがちょっとイマイチだったので、そこだけレスポンシブ対応しました。以下は、LION BLOGの切り替えポイントに合わせた記述になります。
@media(max-width: 1024px) {
.wp-block-image figcaption {font-size: 14px;}
}
@media(max-width: 768px) {
.wp-block-image figcaption {font-size: 12px;}
}といっても、CSSもここまでくるとあまり初心者向けとは言えないですね。。。
WPテーマは、誰でもセットアップできるように作ってあるものがほとんどですが、それなりに調べ物が必要だったり、上記のように追加CSSがないとどうしようもない事もたまにあります。そのへんの煩わしさをスキップしてセットアップだけやって欲しい!という方はWPテーマ設定支援も承っております。

コメント