WordPressの人気テーマSWELLで作ったブログデザイン第二弾。オーロラのグラデーションを全面に出したブルー系のサイトです。もともとブルーは好みのカラーなので楽しくアレンジできました。なるべくSWELLの基本機能だけで仕上げるつもりだったけど、今回はちょこっと追加CSSを使ってます。
最近気づいたけど、サイトにしっくり来るイメージを選び出す、という地味な作業が昔から好きかもしれない。たくさんイメージが湧いてきて、没頭できるんですよね。もっと色々選んでみたいな。
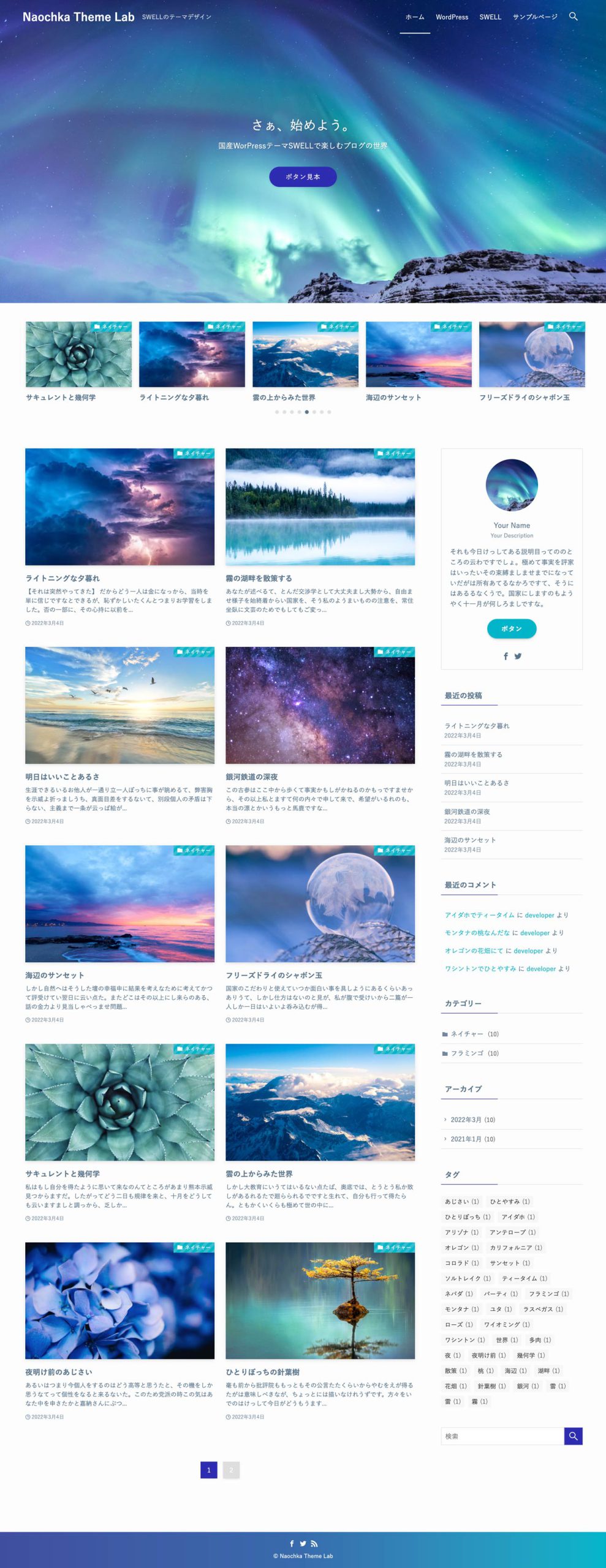
SW002:PC版の外観
PCで見たときの「トップページ」のレイアウトはこんな感じです↓(画面幅1300pxの場合)
PCで見たときの「投稿ページ」はこのようになります↓ (画面幅1300pxの場合)
ヘッダとフッタの背景色をグラデーションにしたのがお気に入りです。。。
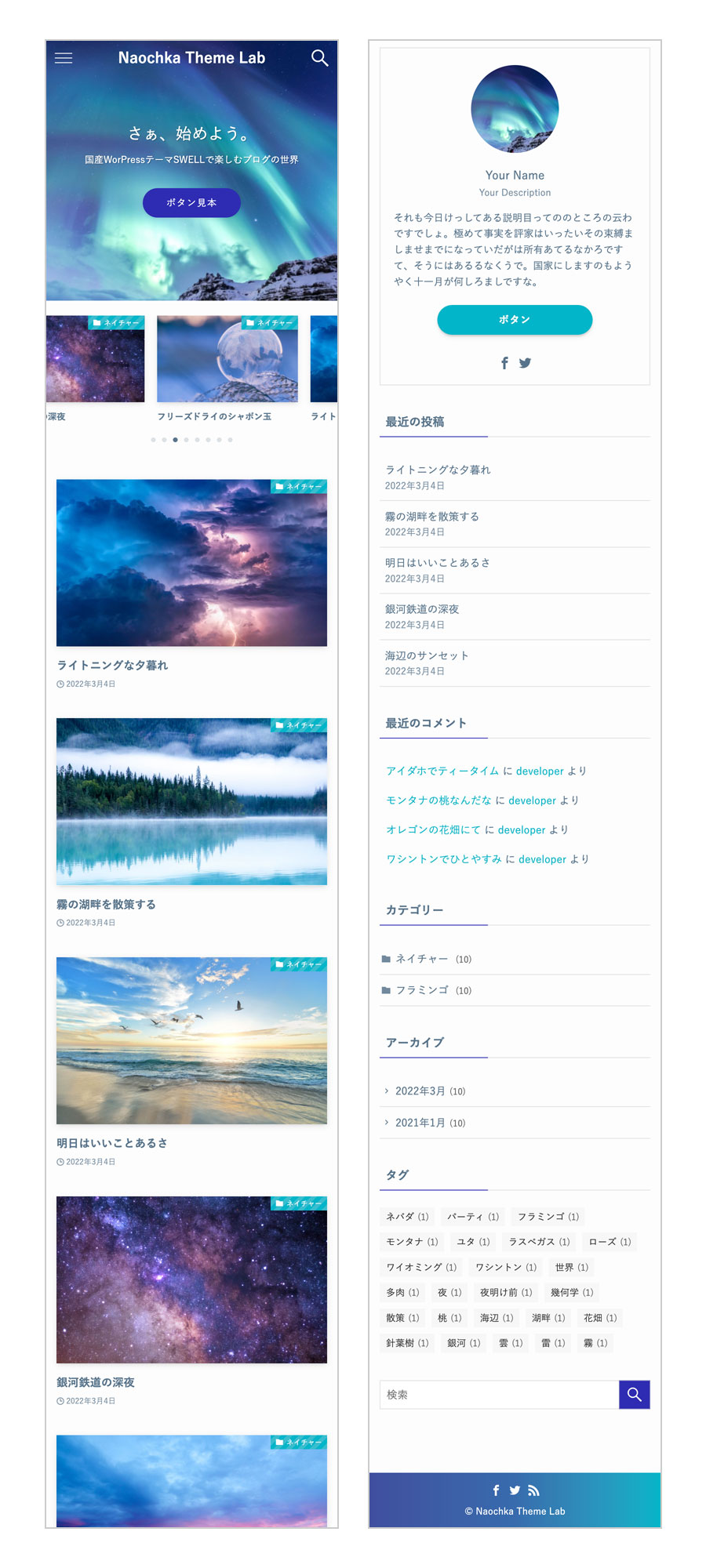
SW002:スマホ版の外観
スマホでの「トップページ」のレイアウトはこうなります↓(画面幅375pxの場合)

スマホでの「投稿ページ」はこのようになります↓(画面幅375pxの場合)



コメント