3/29。
3月中旬、Google通達でWeb業界に激震
2022年の3月半ばごろGoogle Analyticsから突然の通達でWeb業界がざわつくという事がありました。その内容は「今まで提供してた古いユニバーサルアナリティクス(UA)が2023/7/1以降使えなくなるから、新しいグーグルアナリティクス4(GA4)に移行してください」というもの。
古い方式から新しい方式に移行するのはイイコトなんですが、業界に激震が走ったのには理由があります。それは、2007年から15年もの長期にわたって全世界でユニバーサルアナリティクス(以下UA)が使われて続けてきたにも関わらず、先の告知から廃止までの時間的余裕がたった15ヶ月というタイトスケジュールだったからです。
平たく言うと、何も知らずにUA方式のまま放置し続けるサイトは2023/7以降すべてのアクセスデータ取得がストップするという、まあまあ由々しき問題なのでした。日頃アクセス解析しない人はそれでもいいんでしょうけど、知らないうちにアクセスデータが途切れるサイトめちゃくちゃ多そうだなぁ。なんまんだぶ…。
ちなみにGA4という新方式は2020年に登場したものですが、2022現在まだまだ普及したとは言えない状況です。今でもあまり情報出てる感じはしないですし「GA4は新しすぎて勉強大変だから、知見が豊富にあるUAで運用し続けるほうがよい」というのが一般ユーザ向け見解でした。
なので、私自身もわざわざUAを使ってましたが、いよいよそうは言ってられなくなったということですね。orz
UA終了まではGA4と共存させつつ運用
そもそもUAとGA4は何が違うのか?ということについては、既にいくつもわかりやすい記事が出ているので、そちらを参考にしたほうが良いと思います。たとえばこの記事など:
GA4とは?Google Analytics 4の基本と設定方法を解説
とはいえ、馴染みあるUAをいきなりGA4に置き換えるのはさすがに微妙。すでにUAを導入済みのサイトは、UAが廃止される2023年7月までの間「UAとGA4を共存させて運用する」のがベストです。
だけど、上記の記事には設定方法があまり詳しく書かれていません。特に、サイトに連携させる方法についてはさらっとした記述のみ。UAとGA4の共存運用について最初から最後まで解説されてるサイトはまだまだ少ないようですね。。。(2022後半ごろにはたくさん出てくると思うけど)
というわけで、この記事では「既にUAでアクセス解析をしているユーザが、UAプロパティを温存しつつ、GA4プロパティを追加するための手順」を紹介します。
自分はどっち?UAとGA4の見分け方
設定の話にはいる前に、そもそも「自分がUAとGA4のどっちを使ってるのか分からない」という人もいると思うので、まずは「UAとGA4の見分け方」から紹介したいと思います:
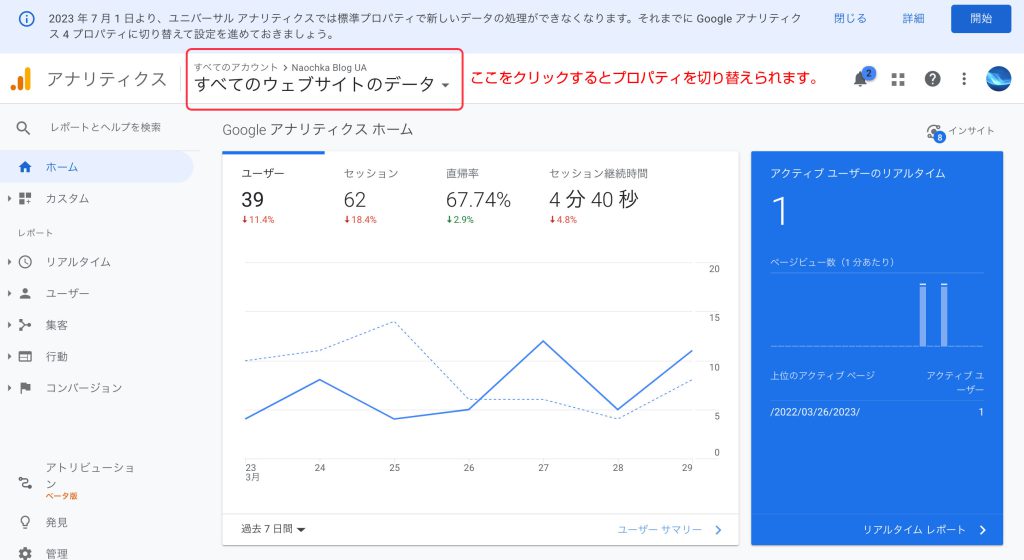
まず、Google Analyticsにログインして、いつものホーム画面を開きます。
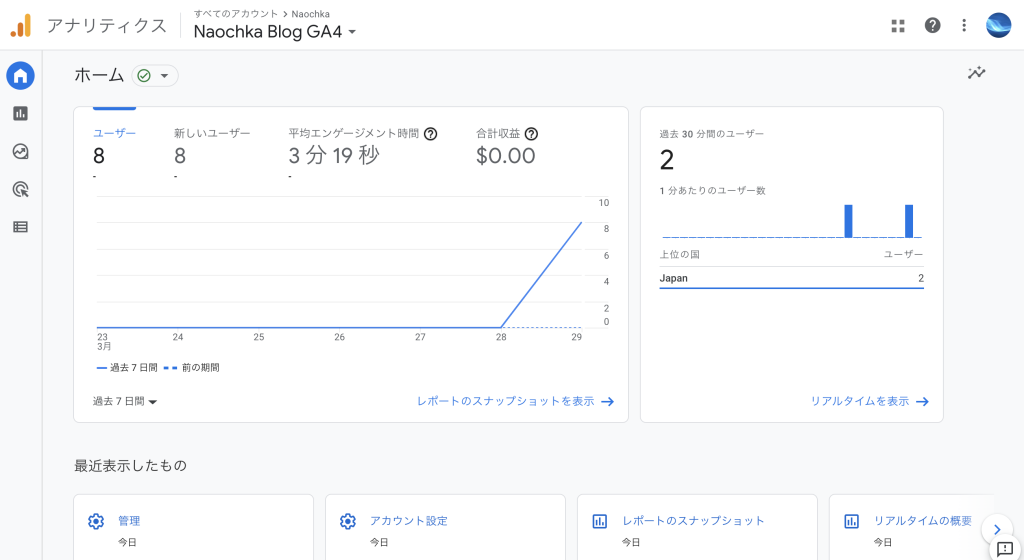
ケース①:この時、以下のような表示になっていたらUA(ユニバーサルアナリティクス)を使っています。右上のリアルタイム表示が「青い」のが特徴です。あと、てっぺんに水色の帯がでてGA4への移行が促されています。

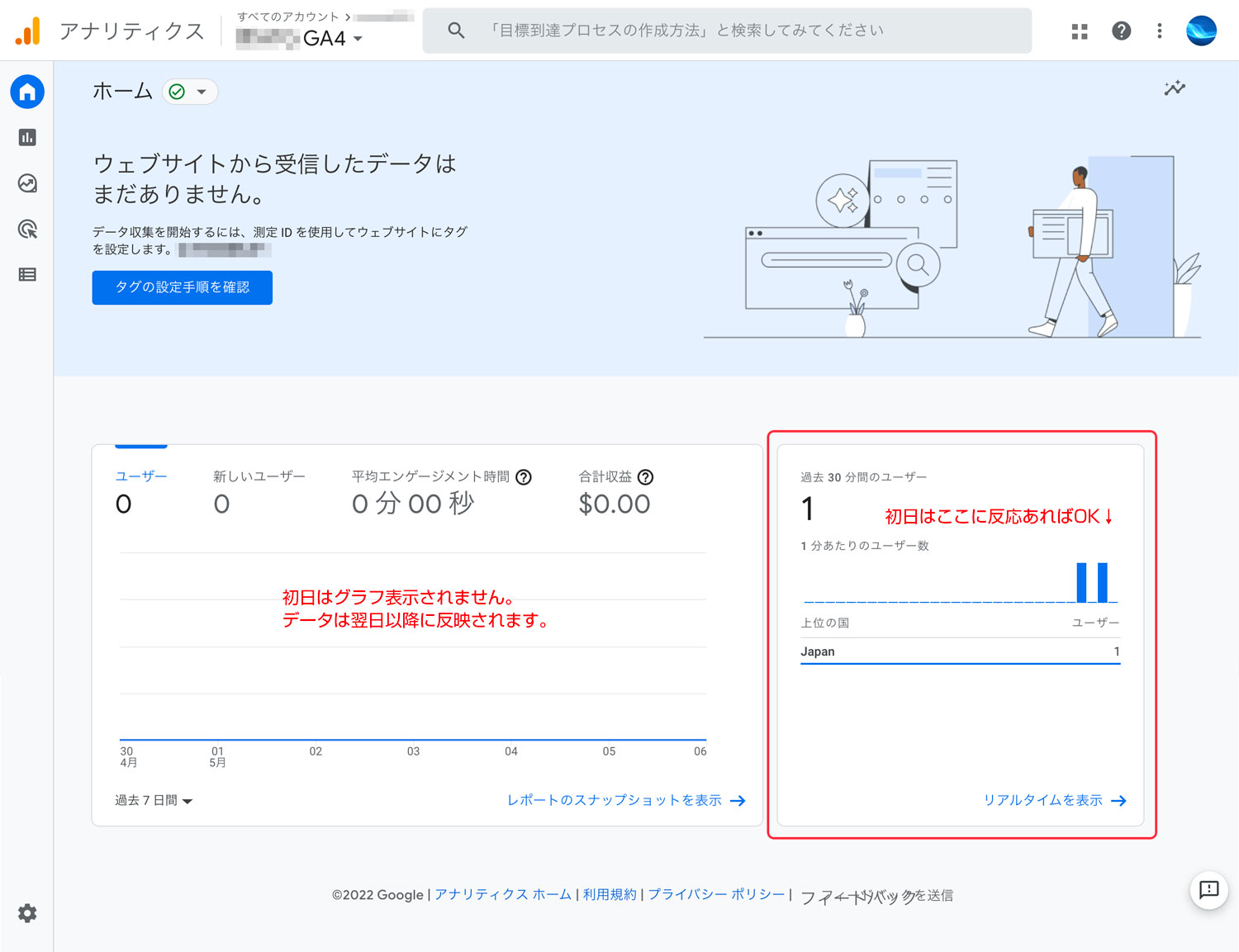
ケース②:同じくホーム画面を開いたときに、以下のような画面になっていればGA4(グーグルアナリティクス4)を使っています。右上のリアルタイム表示が「白い」のが特徴です。すでにGA4を使っている方は今後もUA廃止の影響を受けることはありませんので、なにもしなくて大丈夫です。

GA4プロパティ新規追加から測定ID取得まで
上記でUAプロパティを使っていると分かった人は、UAをそのまま温存しつつ、以下の設定でGA4プロパティを追加しましょう。GA4の追加〜計測ID取得まではすごく簡単です。
① Google Analytics画面の左下にある「管理(歯車)」アイコンをクリック。出てきた画面の真ん中にある「+プロパティを作成」ボタンを押すと新規プロパティ追加が始まります。
②「プロパティの設定」画面
以下のように設定します。
・プロパティ名:任意のプロパティ名をつける (“サイト名+GA4” などが識別しやすい)
・タイムゾーン:日本
・通貨:日本円
→「次へ」をクリック
③「ビジネスの概要」画面
・簡単なアンケートに答えます。
→「作成」をクリック
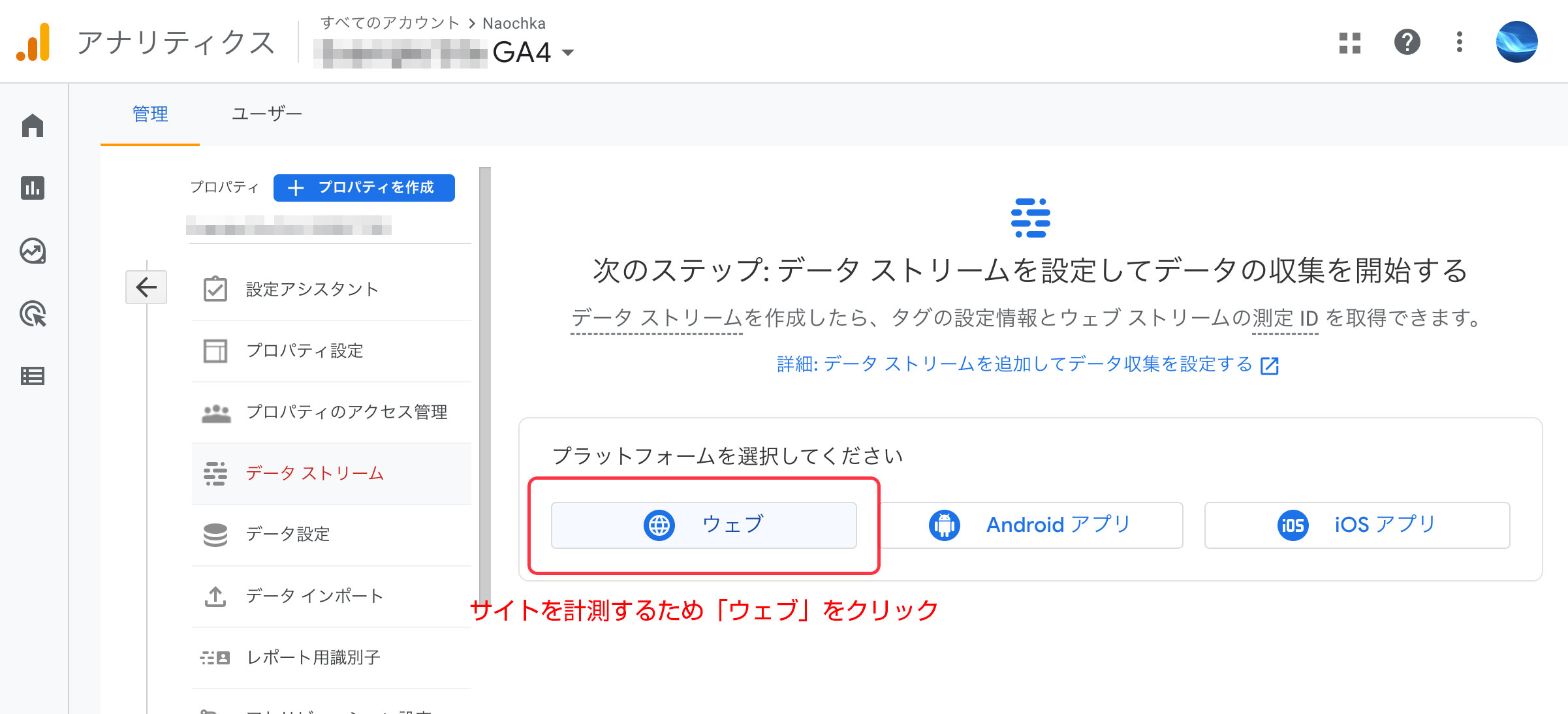
④「次のステップ: データ ストリームを設定してデータの収集を開始する」と表示される。
→「プラットフォームを選択してください」で「ウェブ」を選択。
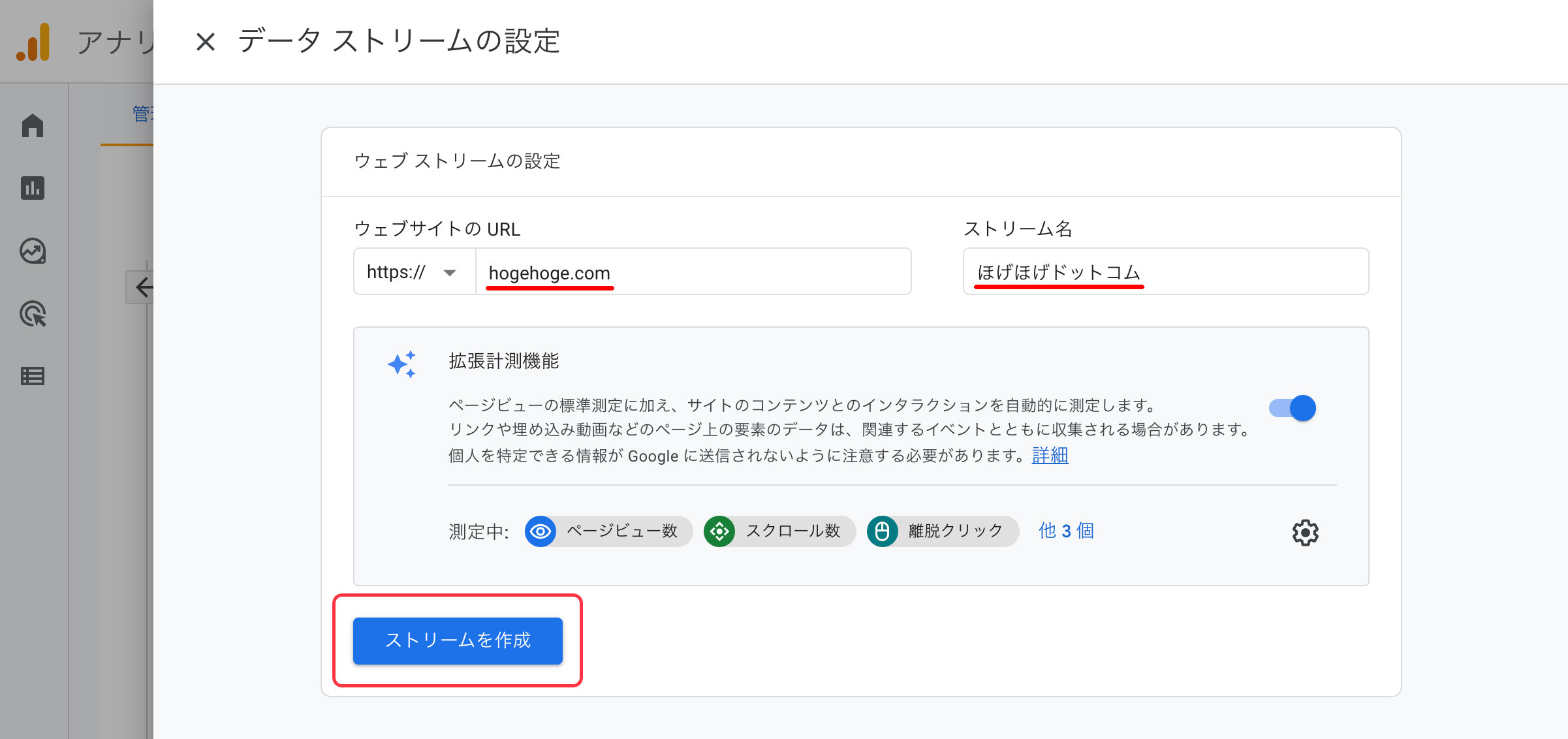
⑤「データ ストリームの設定」画面
ウェブサイトの URL:https:// ドメインのみ入力(スラッシュ不要)
ストリーム名:任意の名前をつける
「ストリームを作成」をクリック。
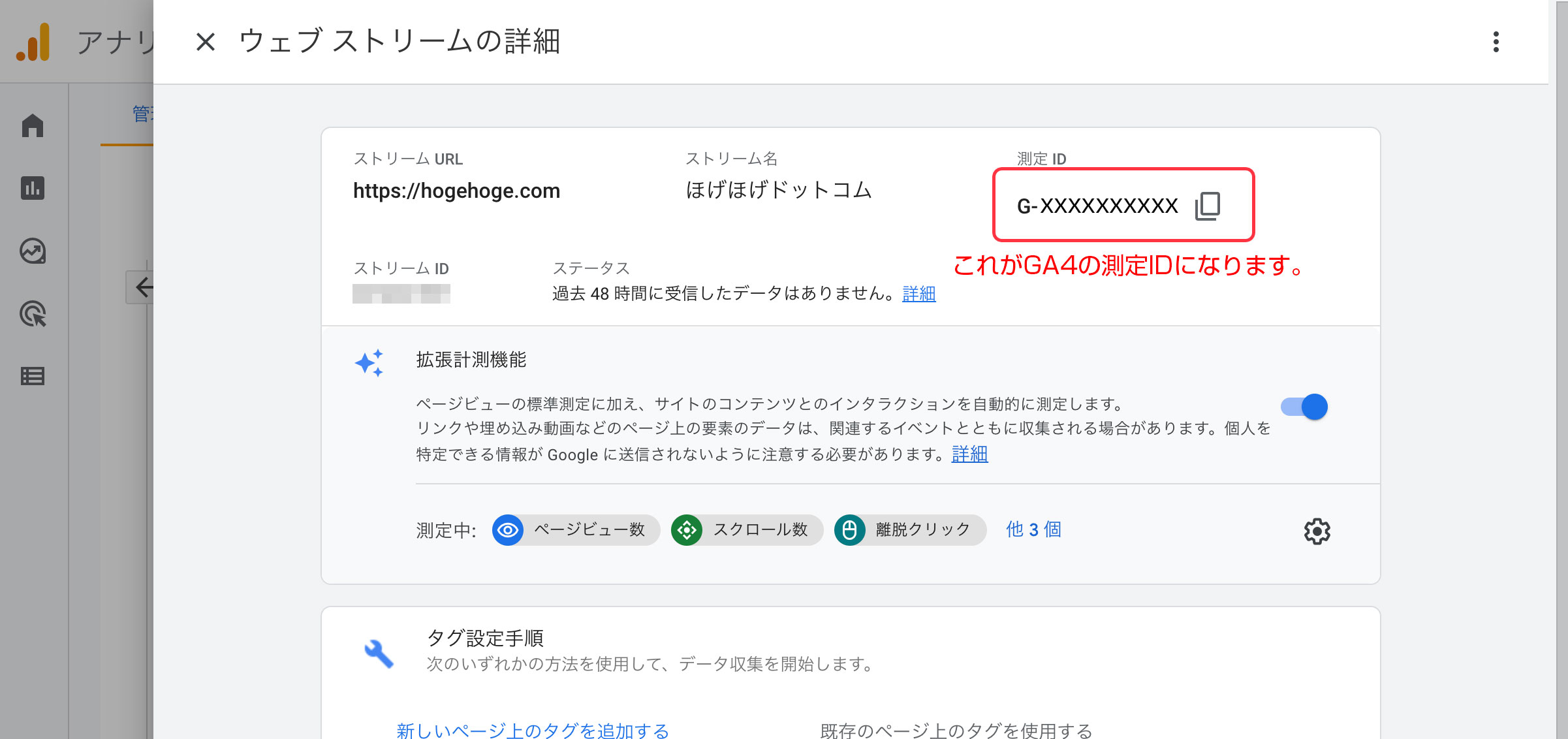
⑥「ウェブ ストリームの詳細」画面が出てくる。
右上に「測定ID」と表示されているのがGA4のトラッキング用ID。(G- から始まる)
測定ID:G-XXXXXXXXXX ←これを控えておく。
UA側にGA4の測定IDを接続する
ここからは、先ほど取得したGA4の計測IDを、元からあるUAに接続する作業になります。
UAとGA4の接続は必要か?
じつは、UAとGA4を接続しなくても、なんとなく計測はできてしまいます。しかし「グローバルサイトタグ(後述)内にUAと未接続のGA4のIDを両方記述すると二重計測が発生する」という問題がつきまといます。これを回避するためにも、UAとGA4は先に接続しておいたほうが良いです。
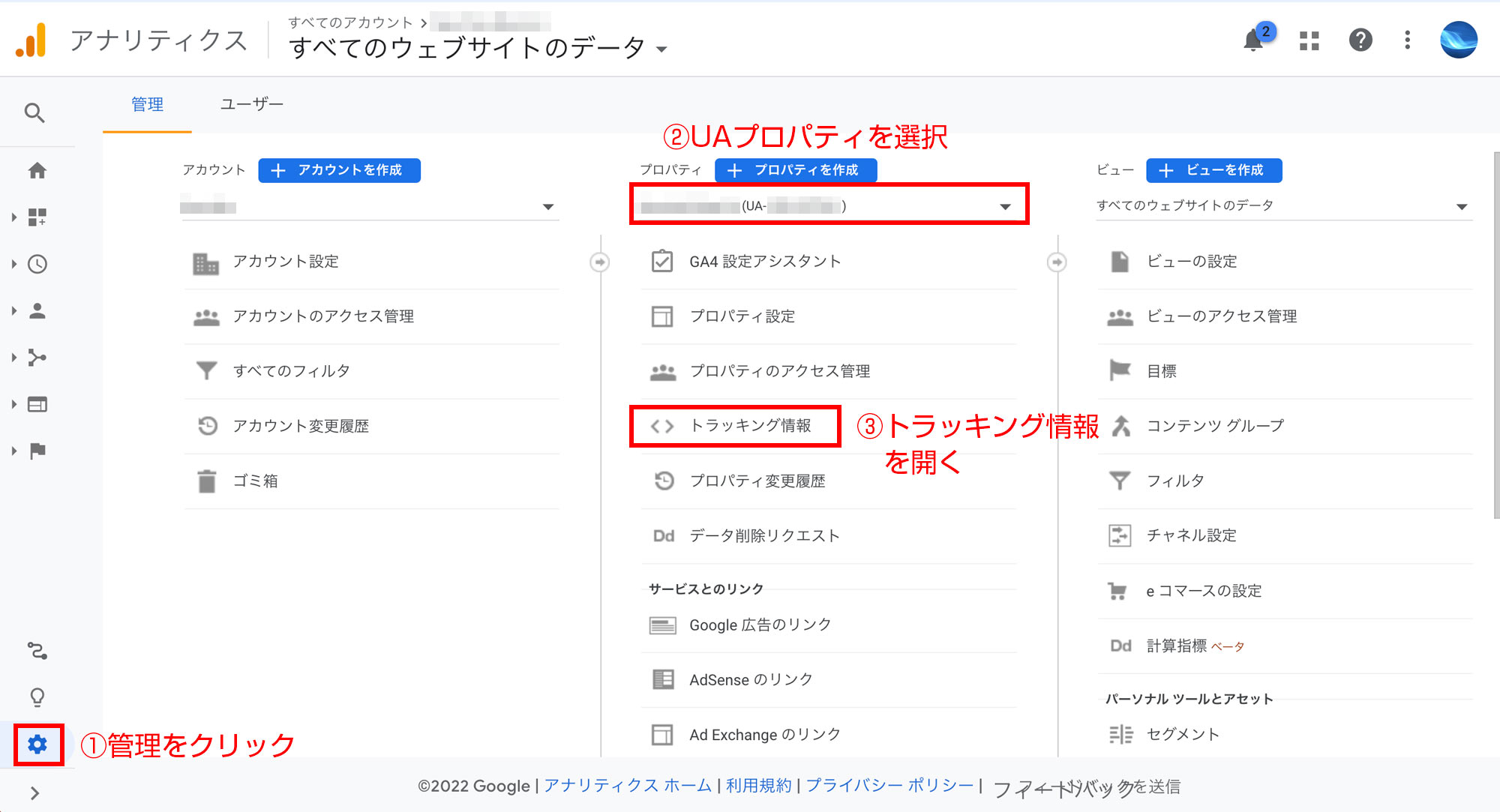
① Google Analytics画面の左下にある「管理(歯車)」アイコンをクリック。プルダウンからUAプロパティを選択し、メニュー内の「トラッキング情報」をクリック。

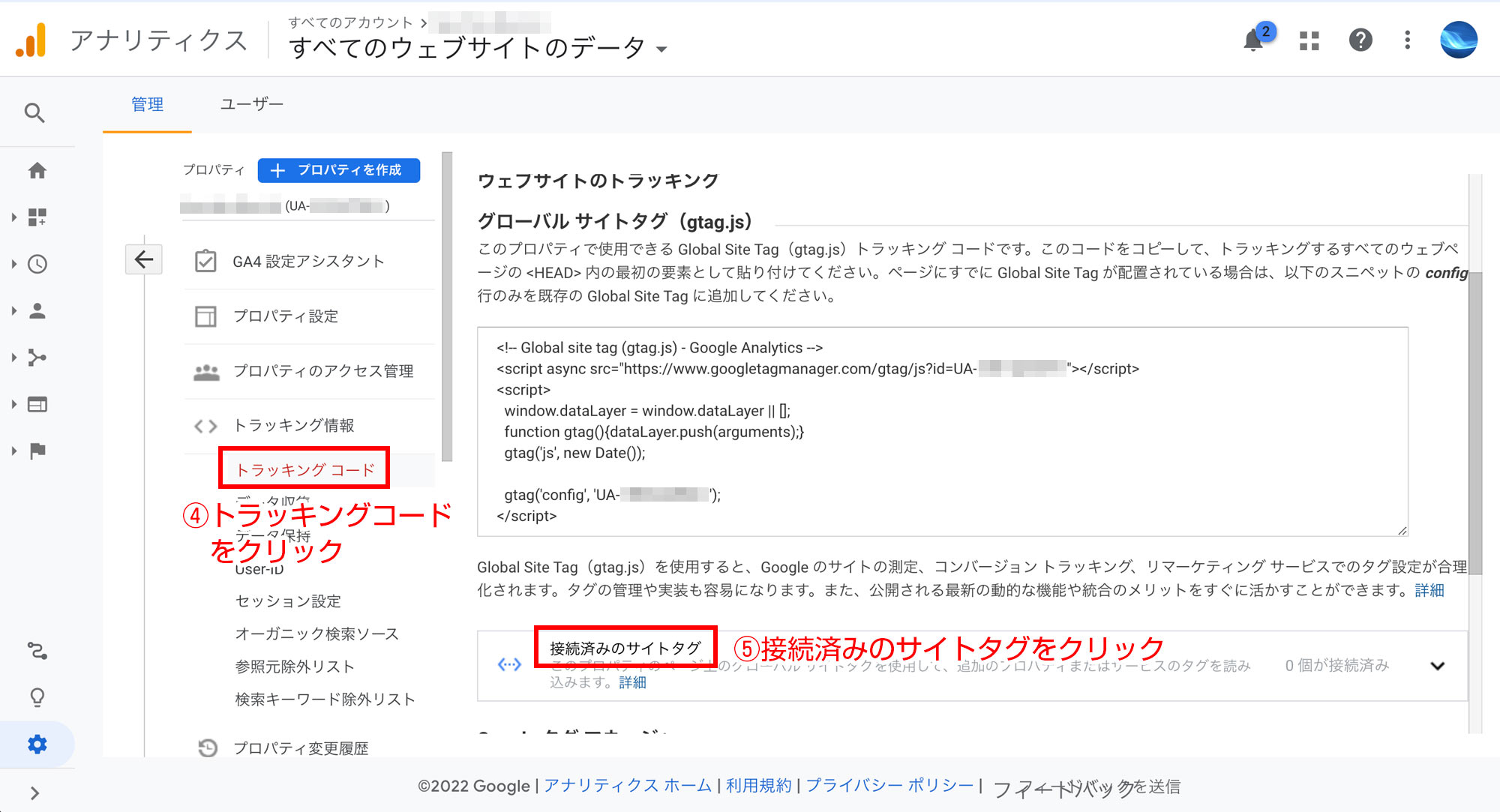
②「トラッキング情報>トラッキングコード」をクリック。右側に詳細画面が開く。グローバルサイトタグが記述されている箇所の真下にある「接続済みのサイトタグ」をクリック。(GA4が未接続なら「0個が接続済み」と表示されています)

③すると「接続済みのタグ」画面が開くので、先に取得したGA4の測定ID「G-XXXXXXXXXX」を入力します。右端の「接続」をクリック。(ニックネームは空欄でOKです)

④すると、その下に「接続済みのタグ」としてGA4プロパティが表示されるようになります。

これでUAとGA4の接続は完了です。
UAの計測用タグをサイトに導入
UAプロパティとGA4プロパティの準備ができたら、サイト側でそれを読み込む必要があります。
既にUAプロパティでアクセス解析をしているサイトには、何らかの方法で「グローバル サイトタグ(gtag.js)」というコードをサイトに埋め込んでいるはずです(UAで始まるトラッキングIDのみ埋め込んでいる場合もあります)。
もちろん、既にグローバルサイトタグが埋め込んであれば何もすることはありません。ですが念のため、グローバルサイトタグが正しく設置されているか確認しましょう(されてない場合は新規に追加しましょう)。
ここでは便宜上「WordPressでAll in One SEOプラグインを使ってAnalytics(UA)連携」しているサイト、と仮定して話をすすめます。
要はgtag.jsが貼り付けられるAnalytics連携ツールであれば、All in One SEOでなくても全然OKです。ただ、SEO SIMPLE PACKを使っている方はgtag.jsを貼り付ける場所がないため、UAのIDを入力してください。
※Google Tag Managerを使って本格運用されてる方はGTM側でグローバルサイトタグを一括管理してください。以下の手順を参考にする必要はありません。
※All in One SEO、SEO SIMPLE PACK、GTMなどの異なるツールで同じIDのタグを設置すると重複カウントの原因になりますのでご注意ください(タグを設置するツールはひとつに決めてください)。
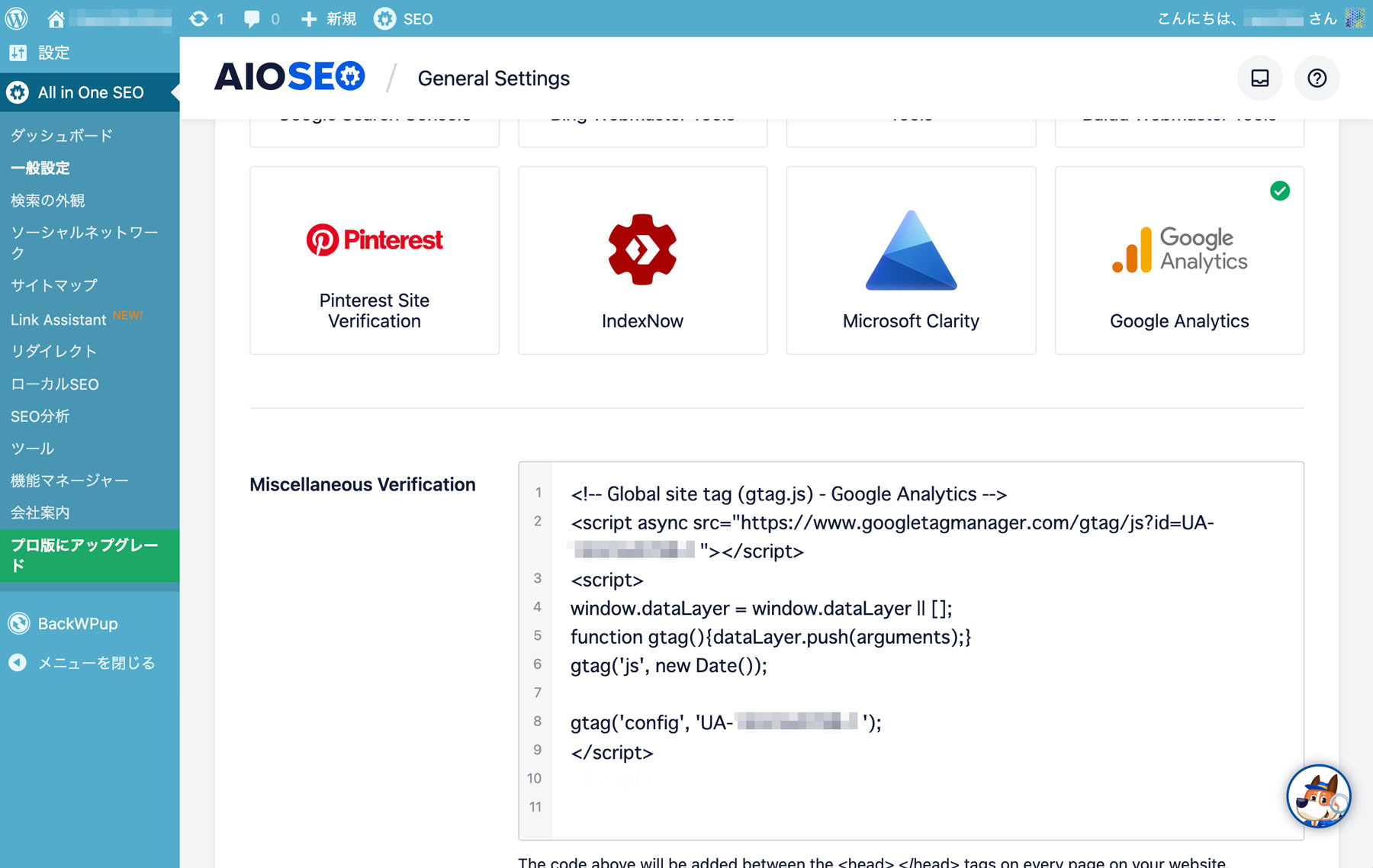
例えば、「All in One SEO>一般設定>ウェブマスターツール」でAnalyticsの「グローバル サイトタグ(gtag.js)」を貼り付ける画面はこんな感じです。(All in One SEOはしょっちゅう画面変わるので、この通りの見た目でなくても気にしないでください。画面をスクロールすると一番下にしれっとボックスがあったりします。Miscellaneous Verificationと書いてあるところは「雑多な検証」という謎の日本語になっていることも多いです)
ここで画像の右下に記述してあるのが「グローバル サイトタグ(gtag.js)」です。既にUAプロパティで運用している人はこんな感じになっているはずです。もし、ボックスが真っ白になっている人は以下の手順でグローバルサイトタグを取得しなおしてください(簡単です):
グローバルサイトタグが消えて真っ白だった場合の対処法
いちどGoogleアナリティクス画面に戻ってください。左下の歯車アイコン(設定)をクリックして「設定>プロパティ(UAを選択)>トラッキング情報>トラッキングコード」でUAのグローバルサイトタグを取得してください。
画像入りで詳しい手順が載ってるサイトはこちら:Googleアナリティクスのトラッキングコードを確認・設置する方法
以下がUAのグローバルサイトタグの例です。ゴチャゴチャ書いてありますがお気になさらず。大事なのは「gtag(‘config’, ‘UA-XXXXXXXXX-X’);」と書いてある下から2行目のところです。GA4は先の手順ですでにUAに接続してあるので、ここにGA4の測定IDを追加で記述する必要はありません。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXXX-X"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXXXXX-X');
</script>
そこまでできたら「保存」します。
これだけで、UAプロパティとGA4プロパティを共存させることができました!
2022/9/18追記:この記事では例としてAll in SEO Packを使ってAnalytics連携する方法を紹介しました。しかし、All in One SEO Packを使った場合、UA側だけが二重計測される不具合が起こりやすいことが判明しました。
このUA二重計測問題については、続編の記事で対処法をフォローしていますので、併せてどうぞ↓↓
GA4プロパティで正しく計測できているか確認
最後に、GA4プロパティと対象のサイトが正しく連携されていることを確認します。
Analyticsのホーム画面に戻ります。先ほどGA4を追加したばかりの人は、自動的にGA4のホーム画面に切り替わっているはずです。初日は計測データがないため、グラフは真っ白になっています。
その状態で、ブラウザの別タブを使って対象サイトのどのページでもいいので「再読み込み」してみましょう。それからGA4に戻り、1分ほどホーム画面を見張っていきます。「過去 30 分間のユーザー」の中にピコンと棒グラフが立てば連携成功です。

以上で、UAとGA4を共存させる設定は完了です。
もし「設定がうまくいかない」「Zoomで教えてほしい」という方がいましたら、「WPなんでも相談室」にお申込みください。有償にてご案内させていただきます。
UA/GA4のプロパティ切り替え方法
最後になりますが、無事にGA4を追加できたものの、やはり使い慣れたUAのほうでアクセス解析したい、という事もあると思うので、GA4⇔UAのプロパティの切り替え方法を紹介します。
最初はちょっと分かりづらいですが、アナリティクスロゴの右横のエリアをクリックすれば、いつでもプロパティ切り替え画面が表示されます。お好きなプロパティを選んで画面を切り替えて使ってください。

2022年はこのままUA/GA4の両方で運用を続けましょう。
現状、なんだかんだでUAのほうが見慣れているかも知れませんが、2023年7月以降にデータ取得がストップすることをお忘れなく。。。GA4のほうはそれ以降もずっと稼働を続けてくれるので、今のうちにGA4に慣れていきたいですね。
![]()
にほんブログ村
「Webサイト構築」ランキング参加中です。ポチッと応援お願いします♪






コメント