前回の初級編でSWELLヘッダに電話番号を追加できるベーシックな方法について紹介しました。しかし、CSSで無理やり位置を変えているだけなので、構造的にはあまり整っていません。そこそこ凝った表現をしようと思ったら、もっとSWELL本来の構造を活かした記述にしたいところです。
ただ、それなりにHTML、CSS、JavaScript等が必要なのでこちらは上級編としました。以下、リテラシーのある方を対象にした内容となっています。コーディングなどの細かい話は省略しますので、好きなように記述してください。
1. jQueryの設定
まず、SWELL設定でjQueryをONにします(デフォルトはOFF)。
- SWELL設定>jQueryタブ>「jQueryを強制的に読み込む」に☑を入れる。
2. ヘッダーの設定
以下のようにヘッダーを設定します。
- 外観>カスタマイズ>ヘッダー>へッダーのレイアウト(PC)で「ヘッダーナビを下に」に変更
- 外観>カスタマイズ>ヘッダー>ヘッダーの追従設定は☑を外す(PCもスマホも)
- 外観>カスタマイズ>ヘッダー>キャッチフレーズ設定を「ヘッダーバーに表示」または「なし」に変更
さらに、次のことも確認してください。
- 外観>ウィジェットの「ヘッダー内部」に何かはいっているようでしたら削除するか適切にケアしてください。ここでは何もはいっていないものとして話を進めます。
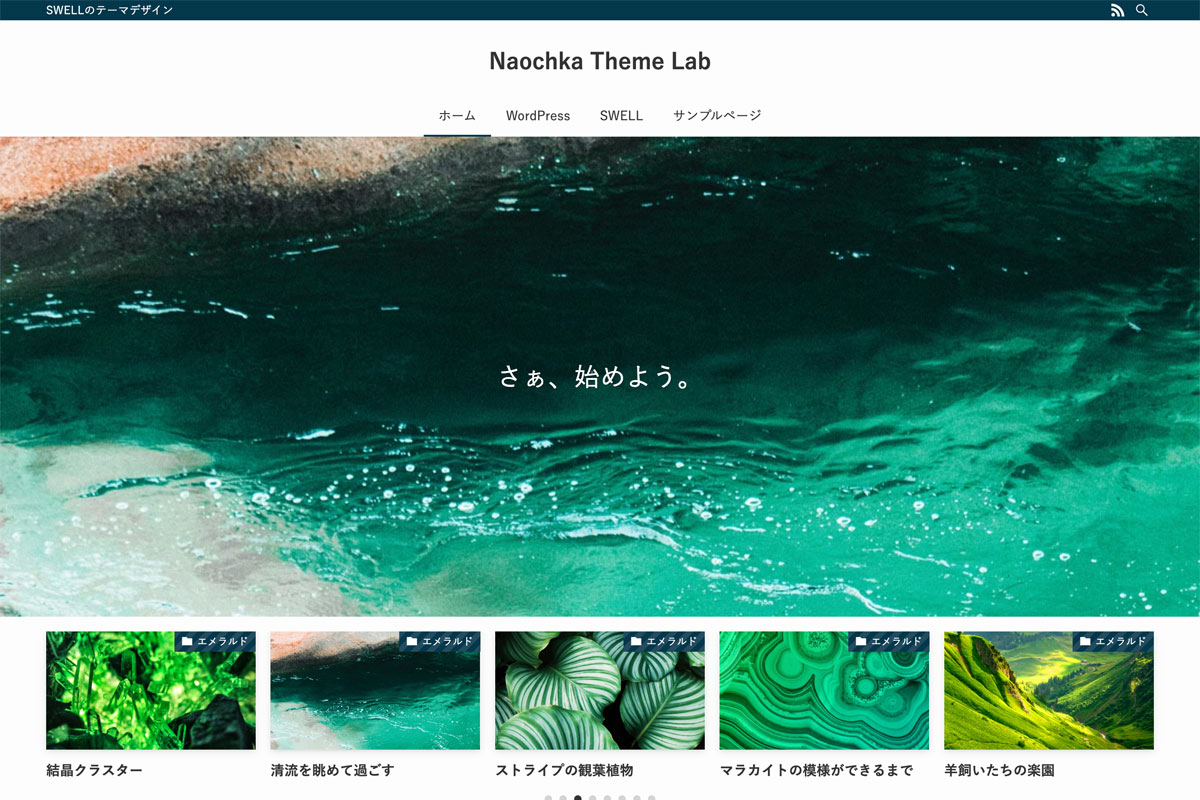
すると、ヘッダまわりがこのようになります↓

3. ヘッダロゴの後ろにHTML挿入
- 外観>カスタマイズ>高度な設定>bodyタグ終了直前に出力するコード
jQueryでヘッダロゴの後ろに任意のHTMLを追記します。
<script>
jQuery(function(){
jQuery('.l-header__logo').append('<div class="任意のクラス名">ここに好きな内容を記述する</div>');
});
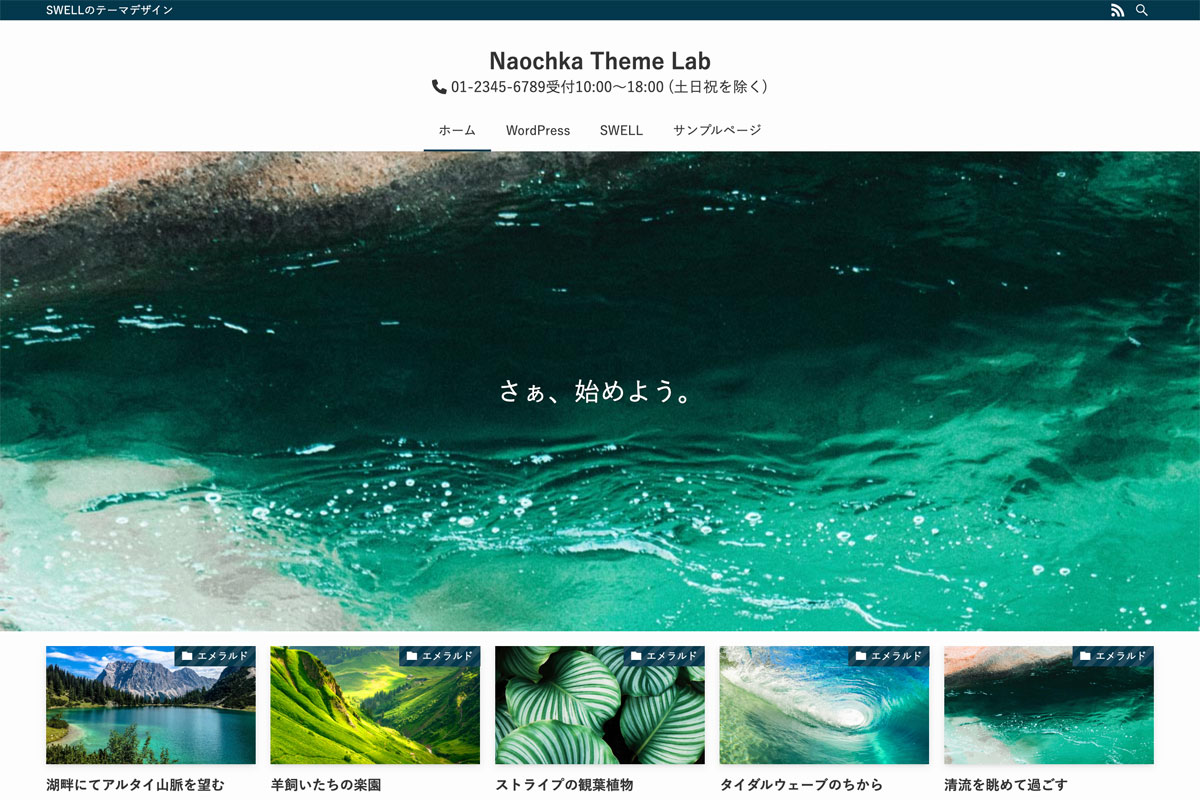
</script>電話番号を追記してみたところです↓

4. CSSで外観を整える
そのままだと中央寄せになって表示されてしまうので、CSSで見た目を調整します。
念の為、次のことも確認してください:
- 外観>カスタマイズ>「追加CSS」の中に既存のCSSがある場合。
→以下のCSSと干渉する記述がないかチェックしてクリーンな状態にしときましょう。
→当然ながら、子テーマのstyle.cssを使ってる場合も考え方は同じです。
そのうえで、以下のCSSを追加します。(これは最低限のCSSです。適宜調整してください):
/*ヘッダ全体とロゴ部分*/
.-parallel .l-header__logo {
display: flex;
}
h1.c-headLogo {
display: block !important;
text-align: left;
}
/*ヘッダ右上*/
.任意のクラス名 {
margin-left:auto;
}
/* PC以外の表示*/
@media (max-width: 959px) {
h1.c-headLogo {width: 100%;}
.任意のクラス名{display:none;}
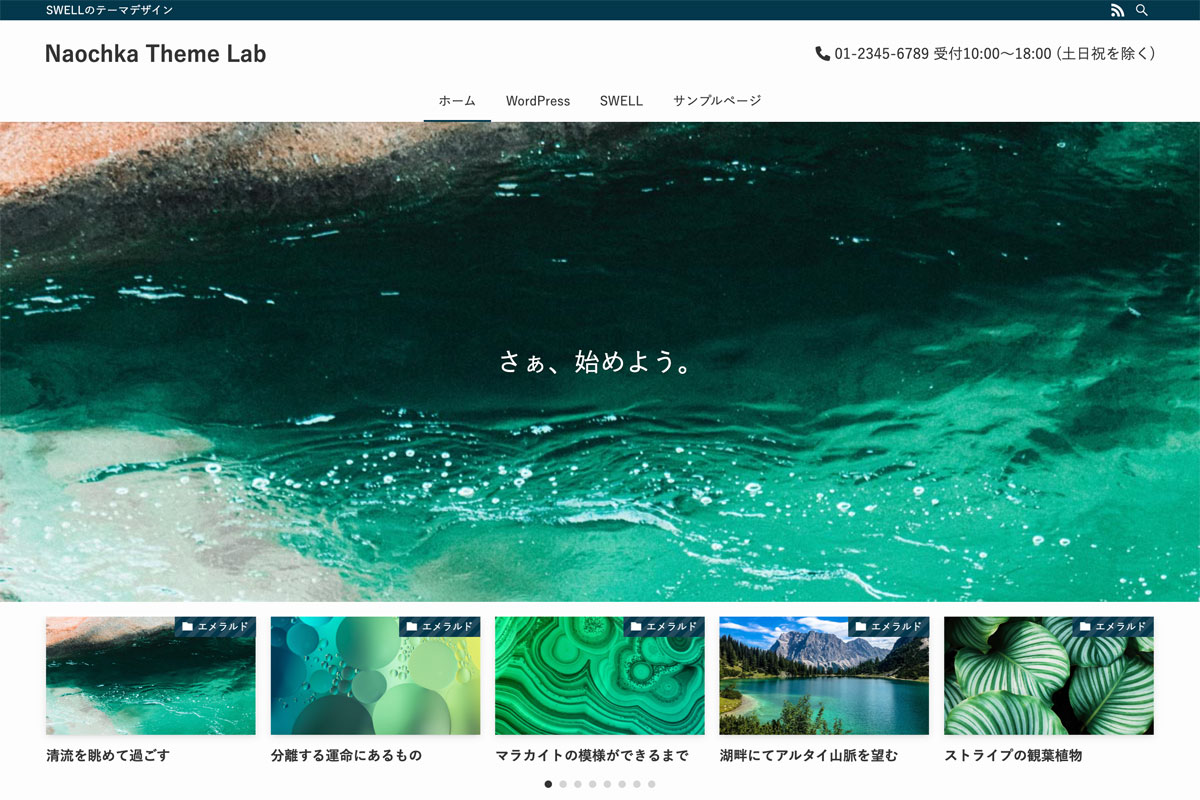
}ヘッダロゴを左寄せ、追記部分を右寄せにして余白を調整したところです↓
(注:余白調整は好みなどもあるので上記のCSSには含めてません)

あとはCSSで自由に装飾します。
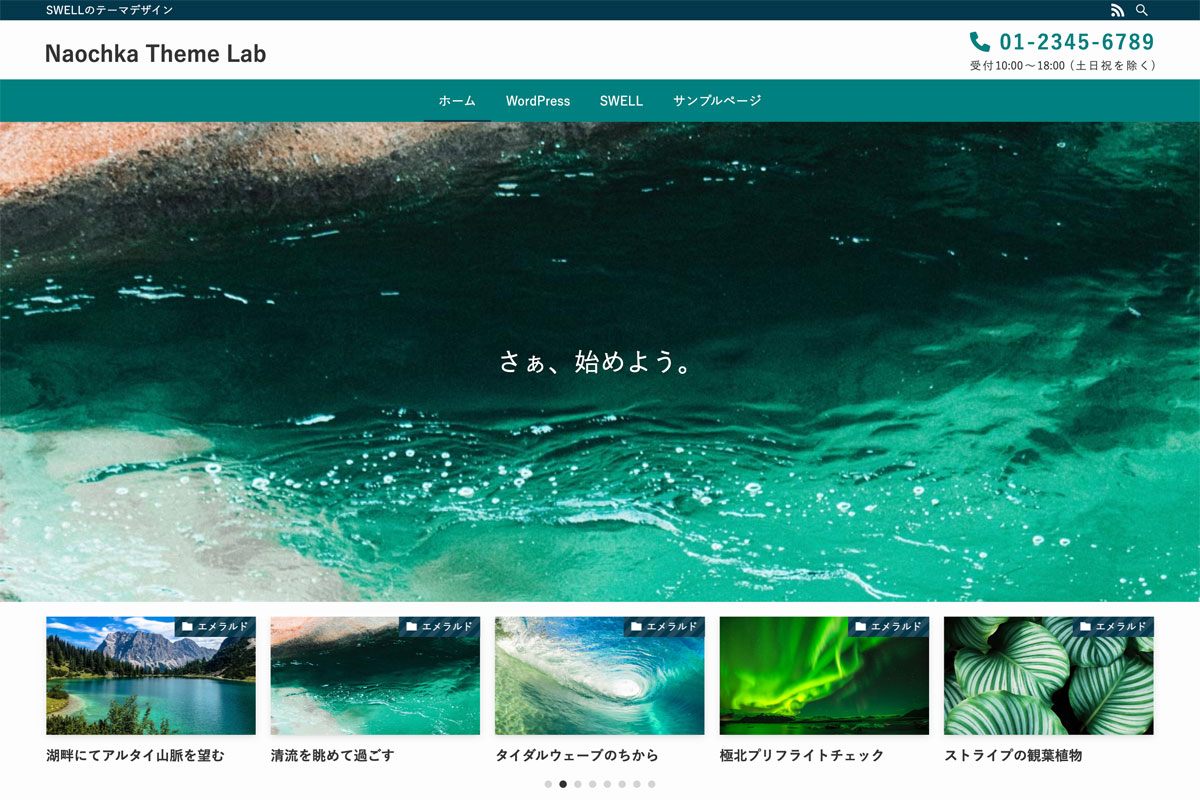
たとえばグローバルナビに背景色をつけるとこんな感じ↓

上級編まとめ
以上、jQueryを使ってSWELLのヘッダ右上に任意の要素を表示させる方法でした。この方法が優れている点は、HTML構造を自在にコントロールしつつヘッダ全体をカスタマイズできることです。また、この手順を応用すればヘッダに限らずほぼどんな箇所にも同様の要素追加ができるので、じつはかなり応用範囲は広いです。
とはいえ、技術的なバックグラウンドがないユーザにとっては難易度が高い方法でもあるので、初級編とあわせてケースバイケースで使い分けたいところです。
![]()
にほんブログ村
「Webサイト構築」ランキング参加中です。ポチッと応援お願いします♪

コメント