思うところあってWordPressマルチサイトについて書いてみます。
WordPressのマルチサイト機能とは、複数のWordPressサイトをひとつのネットワークで束ねることができるものです。通常、WordPressで10サイト作るには10個のDBが必要ですが、マルチサイト環境であれば何サイト作ってもDB1個で済むし、テーマもプラグインも全サイトに継承させることができて非常に経済的。
とはいえ、マルチサイト運用はスピードで劣る・DBが複雑化するなどデメリットもあるので、本格的な商用サイトには向かない面もあります。マルチサイト運用するなら、多言語対応サイト・ミニサイト群・デモサイト集あたりのライトな使い方が無難ではないでしょうか。
いずれにしても、マルチサイトは通常のWordPressオペレーションとは異なる代物です。ネットで見つかる情報も断片的で、構築から解体までの流れがざっくり分かるような手順書って意外とありません。なので、このシリーズでは、
親サイトをマルチサイト化 → 子サイトを複数作成 → 子サイトを個別にカスタマイズ → 子サイト1つずつ消去 → 親サイトのマルチサイトを解除して元に戻す
。。。といったマルチサイトに関する初歩的なライフサイクルを把握することを目指します。
※本記事は、FTPが使える+WP構成ファイルの読み書きができる方を対象にした内容となっています。
マルチサイトを導入する前に決めること
WordPressの公式ガイド「Before You Create A Network」をみると、導入前にしっかり決めておきたいのが「マルチサイトのURLをどうするか」という問題です。WordPressのマルチサイトは2つのURL型 ①サブドメイン型、②サブディレクトリ型、のどちらかを選ぶ必要があります。
①サブドメイン型
site1.example.com、site2.example.com…
②サブディレクトリ型
example.com/site1、 example.com/site2…
上記のどちらを選ぶかは、マルチサイトの用途によって変わってきます。たとえば、コミュニティのメンバー毎に独自の子サイトを運用させる場合などは「①サブドメイン型」のほうが適してるでしょうし、多言語サイトのように同系列の子サイト群を作る場合は「②サブディレクトリ型」のほうが向いている、といった具合です。
個人レベルでマルチサイトを運用するのは後者のケースが多いと考えられるので、ここでは「②サブディレクトリ型」に絞って話を進めていきます。
サブディレクトリ型は1ヶ月リミットに注意!
サブディレクトリ型のマルチサイトを作るにはひとつ注意点があります。それは「親サイトをセットアップしてから1ヶ月以上経つとサブディレクトリ型は選択できなくなる」というものです。つまり、すでに長年運用している既存サイトをマルチサイト化する場合は、サブディレクトリ型のオプションがそもそも表示されません。マルチサイトをやるなら、それを知ったうえで計画を立てたほうがいいと思います。
サブディレクトリ型における1ヶ月リミットって結構重要な話だと思うのだけど、公式ガイドでも最後のほうにちょろっとしか書いてありません。ただ、1ヶ月以上の既存サイトは何がなんでもダメかというとそうでもなくて、後からサブドメイン型→サブディレクトリ型に変更する手順もあるそうです(Switching network types参照)。
※この1ヶ月リミットは将来的に撤廃される予定だと書いてあるけど、いつになるかな?
今回の実験はサブディレクトリ型でいきますが、親サイトをゼロからインストールしてすぐにマルチサイト化するので1ヶ月リミットは気にしなくて大丈夫。
というわけで、運用するURL型をどちらにするかが決まったら、親サイトを準備してサイトネットワーク有効化してみましょう。
1.親サイトを新規作成する
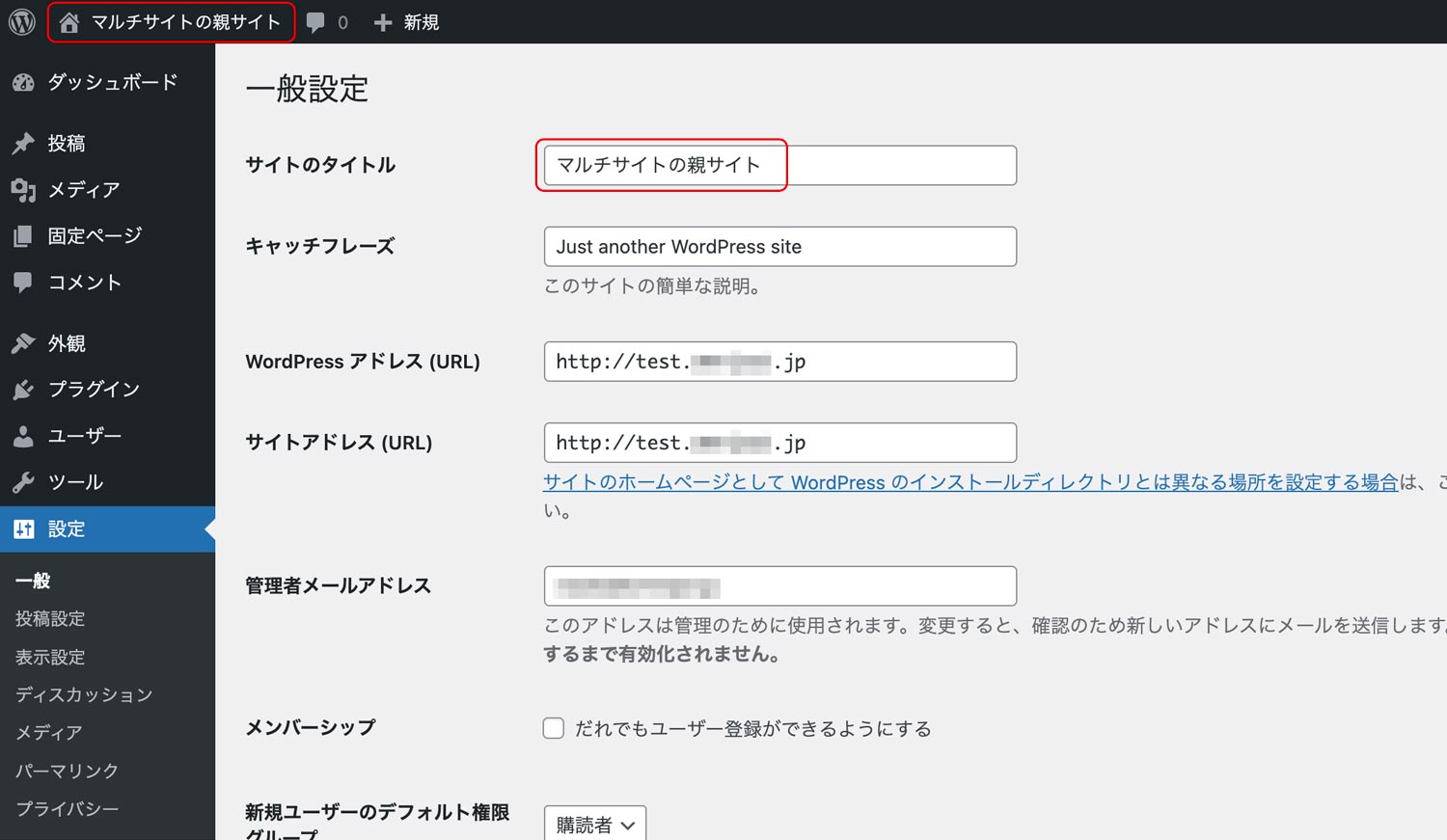
まず先に親サイトを作ります。今回は実験なので「test.xxxxxxx.jp」という臨時のサブドメインにWordPressをインストールしました。従って、親サイトのURLは「https://test.xxxxxxx.jp」になります。サイトタイトルはわかりやすく「マルチサイトの親サイト」としました。
(いちおう入れ子ディレクトリではなく、独立したディレクトリに明示的にインストールしてあります。マルチサイトは独立したディレクトリで管理したほうが扱いやすいです)

2. サイトネットワーク設置準備
2-1. wp-config.phpと.htaccessをダウンロード
FTPで親サイトの “wp-config.php”および”.htaccess”をローカルにDLしておきます。後でマルチサイトを解除するときに両方ともオリジナルが必要になるので、かならずコピーしてバックアップを作っておくこと。(言うまでもありませんが.htaccessは隠しファイルです)
・wp-config.php
・wp-config_original.php ※
・.htaccess
・.htaccess_original ※
※オリジナルのコピー(バックアップ)をリネームしたもの。将来マルチサイトを解除する時に必ず必要になるので大事に保管しておくこと。
.htaccessあれこれ
有名レンタルサーバでWordPressを「簡単インストール」した場合は最初から.htaccessが自動生成されます。.htaccessが見つからない時は、隠しファイルを表示するモードに切り替えてください。
ただし、WordPressを「手動インストール」した直後などは.htaccessは含まれていません。その場合、パーマリンク設定を保存すると.htaccessが自動生成されます。知識がある人は自分で.htaccessを作ってもOKです。
2-2. wp-config.phpでマルチサイトを許可する
wp-config.php内で「define(‘WP_DEBUG’, false);」で検索をかけるか、「/* 編集が必要なのはここまでです ! WordPress でブログをお楽しみください。 */」と記述されている行を探します。その間の空行に”define(‘WP_ALLOW_MULTISITE’, true);”を挿入して保存してください。こんな感じ:
define('WP_DEBUG', false);
/* マルチサイト化 */
define('WP_ALLOW_MULTISITE', true);
/* 編集が必要なのはここまでです ! WordPress でブログをお楽しみください。 */2-3. wp-config.phpをアップロードして上書き
FTPでwp-config.phpをアップロードして上書きします。それからWP管理画面にアクセス。
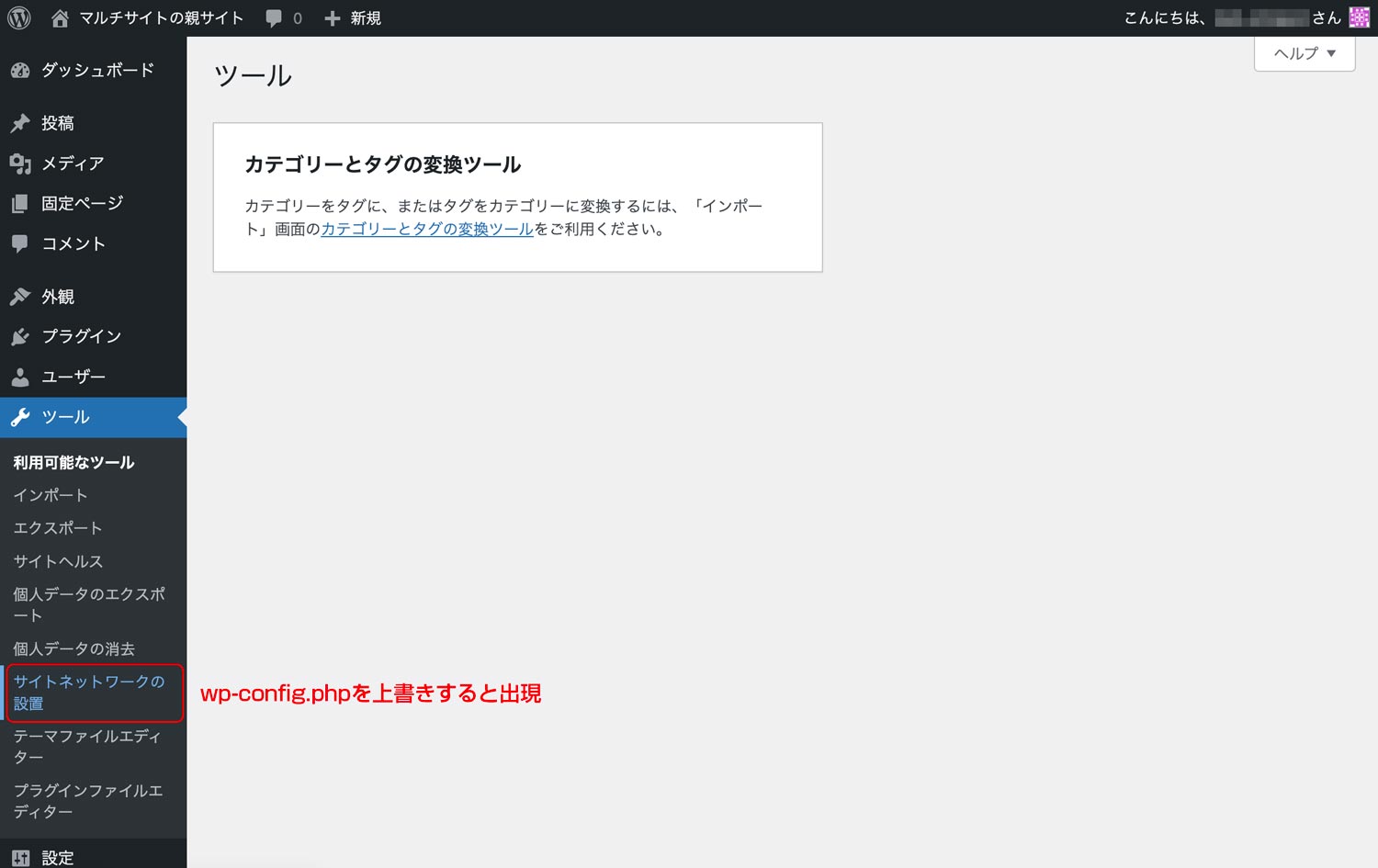
すると「ツール>サイトネットワークの設置」という選択肢が増えています。

「サイトネットワークの設置」をクリックすると「WordPress サイトネットワークの作成」画面が表示されます。次の手順に進みましょう。
※この時、プラグインが1つでも有効になっていると警告が出るので、全てのプラグインを無効化すること。
3.サイトネットワークの有効化
3-1. サイトネットワークの初期設定で「サブディレクトリ」を選択
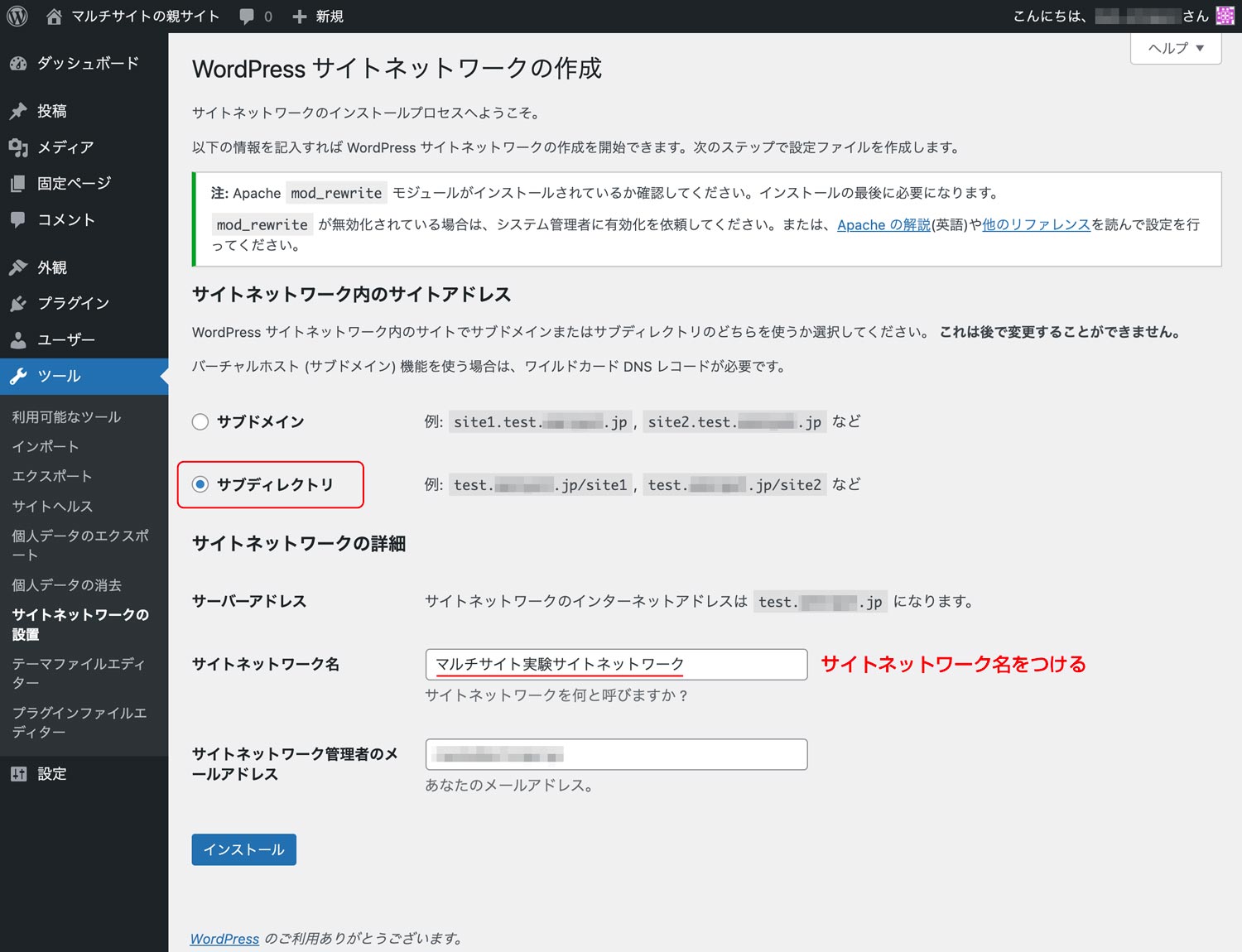
「WordPress サイトネットワークの作成」画面にて、以下のように設定します。
※親サイト作成から1ヶ月以内であれば2つのラジオボタンが表示されおり、デフォルトで「サブディレクトリ」にチェックが入ってます。1ヶ月以上運用しているサイトの場合は「サブドメイン」一択です。
サイトネットワーク内のサイトアドレス
◯サブドメイン
◎サブディレクトリ →こちらを選択!
サイトネットワークの詳細
サーバーアドレス:test.xxxxxxx.jp ※変更不可
サイトネットワーク名:□□□□□□□□□ ※任意のサイトネットワーク名
サイトネットワーク管理者のメールアドレス:xxxx@xxxxxxx.jp ※親サイトと同じでいい。
→「インストール」をクリック

上記の画面は1度しか表示されず、「サブドメイン」または「サブディレクトリ」のどちらを選ぶにしても、後から変更はできません。(サイトネットワーク名は後から変更できます)
※もし後からこの画面まで巻き戻したい場合は、DB内の該当箇所を初期状態に戻す必要があります。自信がない場合はDB削除のうえサイトを再作成したほうが早いかも…。
できたら「インストール」ボタンを押してください。
3-2. wp-config.phpと.htaccessの書き換え
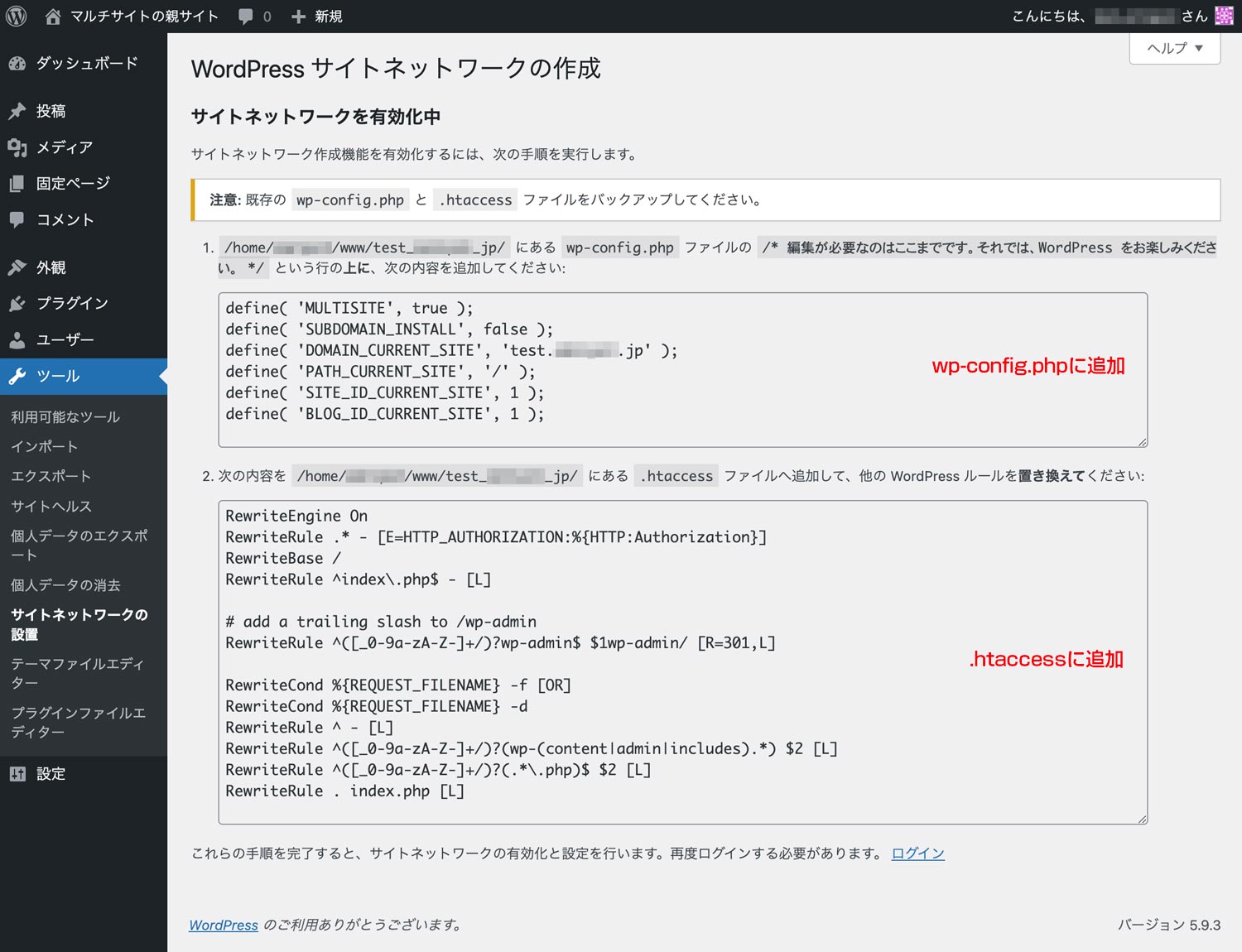
すると次のとおり「サイトネットワークを有効化中」画面になります。
以下のようにwp-config.phpと.htaccessを書き換えるように指示がでてきます。

順番にやっていきましょう。
①指示通りにwp-config.phpに追記して保存。
まずwp-config.phpのほうから書き換えます。2-2で追記した「define(‘WP_ALLOW_MULTISITE’, true);」の下にコピペすればOK。最終的にはこんな感じ:
define('WP_DEBUG', false);
/* マルチサイト化 */
define('WP_ALLOW_MULTISITE', true);
define( 'MULTISITE', true );
define( 'SUBDOMAIN_INSTALL', false );
define( 'DOMAIN_CURRENT_SITE', 'test.xxxxxxx.jp' );
define( 'PATH_CURRENT_SITE', '/' );
define( 'SITE_ID_CURRENT_SITE', 1 );
define( 'BLOG_ID_CURRENT_SITE', 1 );
/* 編集が必要なのはここまでです ! WordPress でブログをお楽しみください。 */②指示通りに.htaccessに追記して保存。
次に.htaccessのほうを書き換えます。.htaccessに関しては具体的な指示がなく分かりにくいですが、<IfModule mod_rewrite.c>〜</IfModule>の間をコピペで上書きすればOKです。ちなみに<IfModule…>は利用環境でmod_rewriteが利用できるかどうかを確認するための記述なので消さないように。(もし.htaccess内に<IfModule…>の記述が見当たらない場合、パーマリンク設定の保存ボタンを押してから再度DLしてください。詳細)
あと、コメント内に “いかなる変更も上書きされてしまいます” などと注意書きがあってドキッとしますが、サイトネットワーク関連の上書きについては気にしなくて大丈夫。
最終的にはこんな感じ:
# BEGIN WordPress
# "BEGIN WordPress" から "END WordPress" までのディレクティブ (行) は
# 動的に生成され、WordPress フィルターによってのみ修正が可能です。
# これらのマーカー間にあるディレクティブへのいかなる変更も上書きされてしまいます。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /
RewriteRule ^index\.php$ - [L]
# add a trailing slash to /wp-admin
RewriteRule ^([_0-9a-zA-Z-]+/)?wp-admin$ $1wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(wp-(content|admin|includes).*) $2 [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(.*\.php)$ $2 [L]
RewriteRule . index.php [L]
</IfModule>
# END WordPress3-3. 構成ファイルを上書きしてサイトネットワークを有効化
書き換えた「wp-config.php」「.htaccess」の2つのファイルをFTPでサーバにアップロードして上書きします。するとWP管理画面から一旦ログアウトされるので、再度ログインしなおしましょう。
新しいWP管理画面の上部の帯に「参加サイト(家マーク3つ)」というリンクが追加されていれば成功です。プルダウンメニューで「サイトネットワーク管理」「親サイト名」の2つが選べるようになっています。

これでサイトネットワークの有効化までは完了です!!
次はいよいよ子サイトの作成に入ります。(②に続く)
マルチサイト関連リンク
![]()
にほんブログ村
「Webサイト構築」ランキング参加中です。ポチッと応援お願いします♪




コメント