マルチサイト化の続きです。サイトネットワークの有効化まで出来たので、いよいよ子サイトを追加していきます。
1.マルチサイトに子サイトを追加する
1-1. 子サイトの新規追加
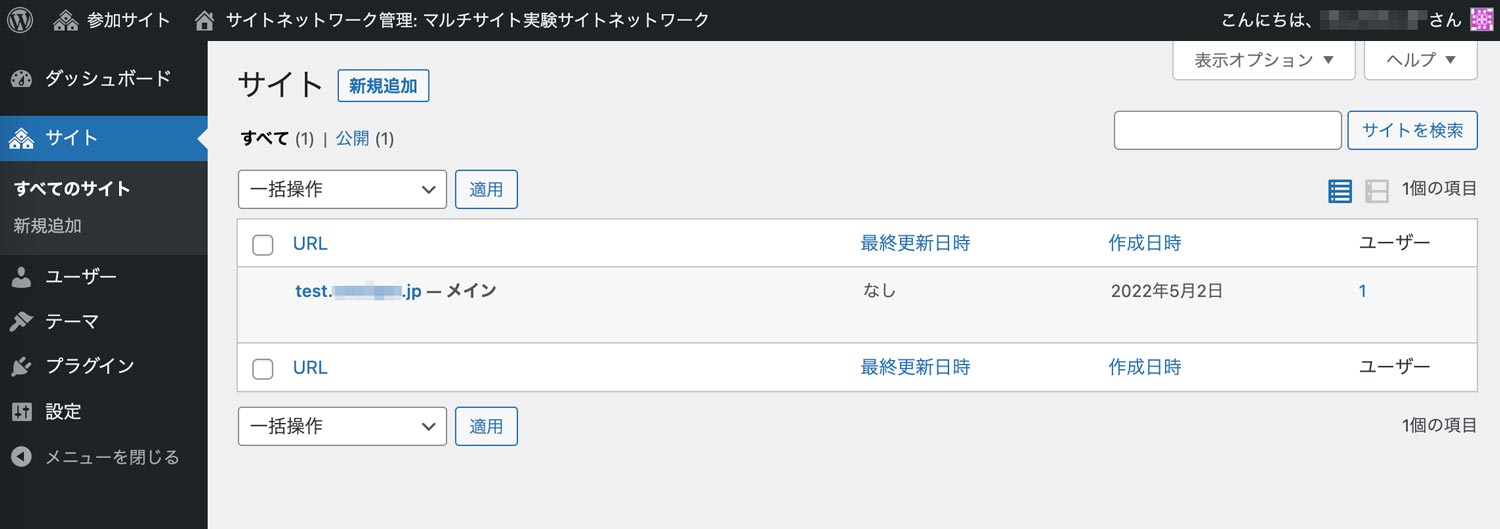
「参加サイト>サイトネットワーク管理>サイト」を開くと、「サイト」一覧画面になります。最初は親サイトがひとつ表示されているだけです。左上の「新規追加」ボタンをクリックすると「サイトを追加」画面になります。

1-2.子サイト作成に必要な情報を入力
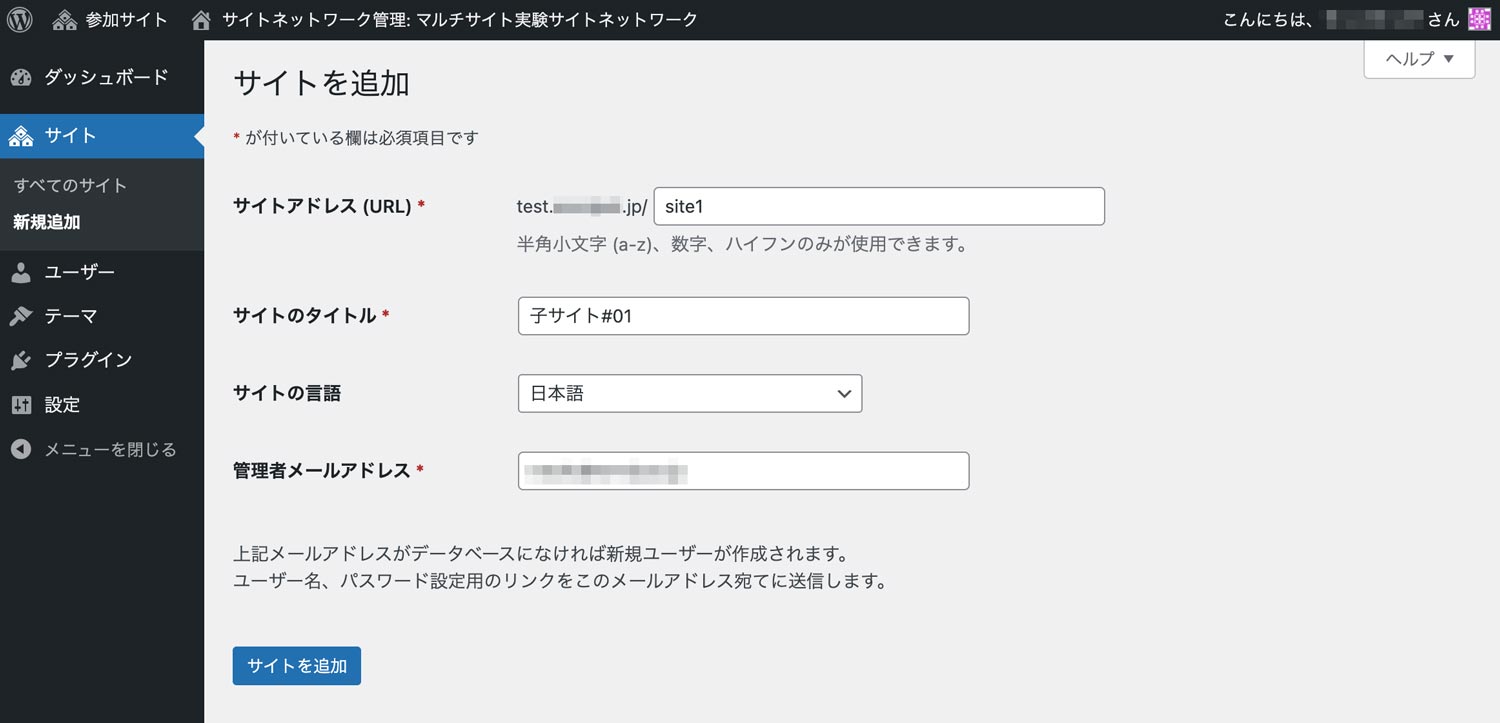
「サイトを追加」画面で子サイトの情報を入力します。今回はサブディレクトリ型なので以下のように入力していきます。
サイトアドレス(URL):text.xxxxxxx.jp/ site1 ※後から変更は困難なので慎重に
サイトのタイトル:子サイトのタイトルを入力 ※これはいつでも変更可能
サイトの言語:日本語
管理者メールアドレス:子サイトの管理者のメルアド(親サイトと揃えてOK)
ここでは適当に「site1」というアドレスを指定してますが、URLは後から変更できないので慎重に名付けてください。なお、サイトタイトルのほうは簡単に変更できるので最初は適当でもいいです。
「サイトを追加」ボタンを押すと、新しい子サイトが追加されます。

1-3.子サイトが追加されたことを確認
もういちど「参加サイト>サイトネットワーク管理>サイト」を開いてサイト一覧画面を見ると、先ほど追加した子サイトが増えています。

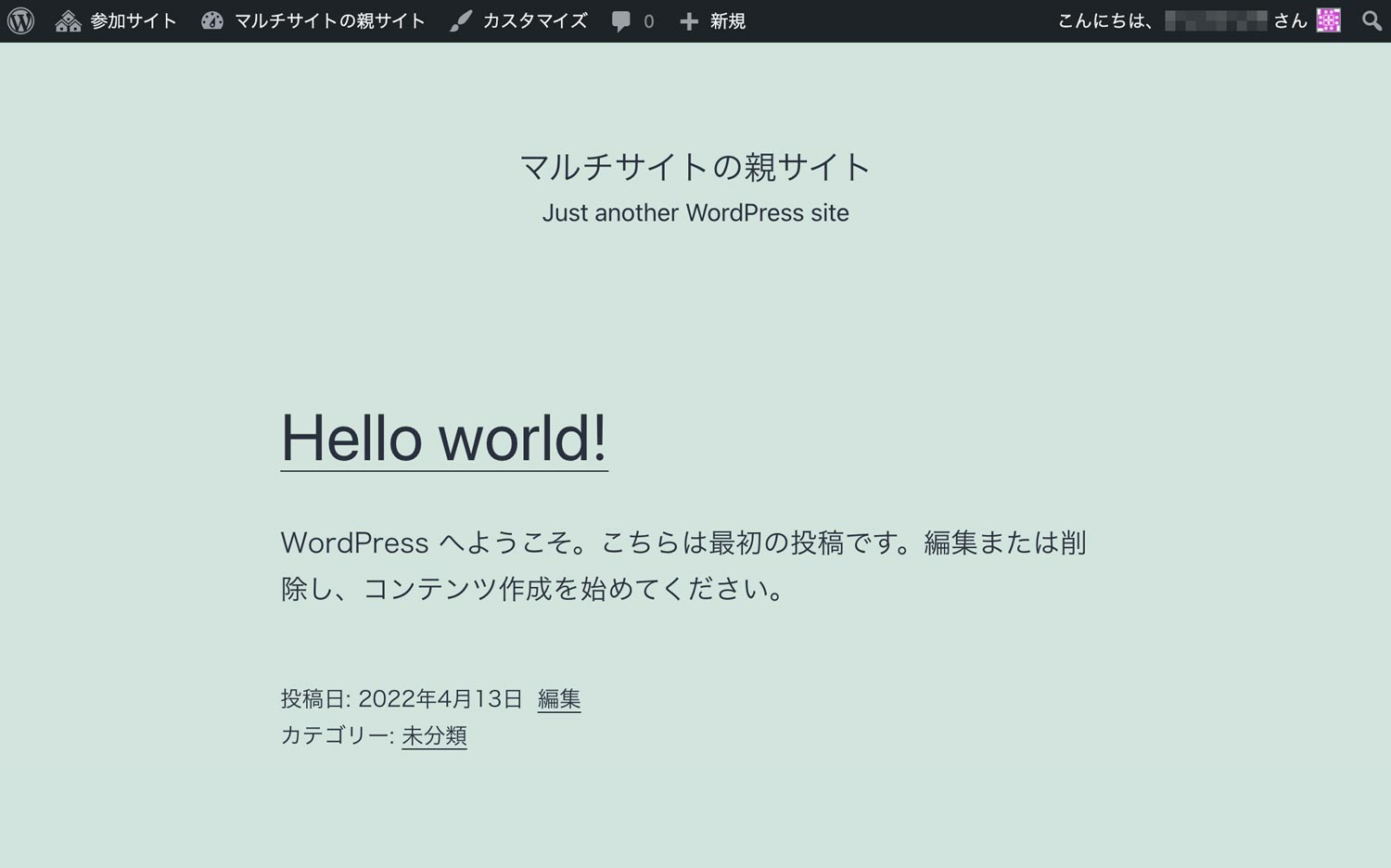
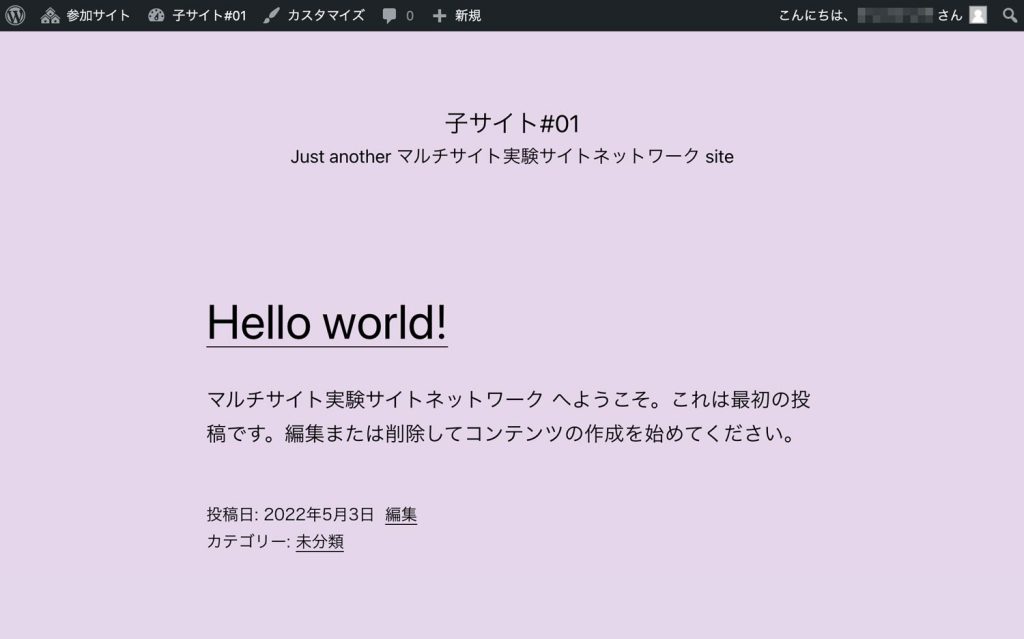
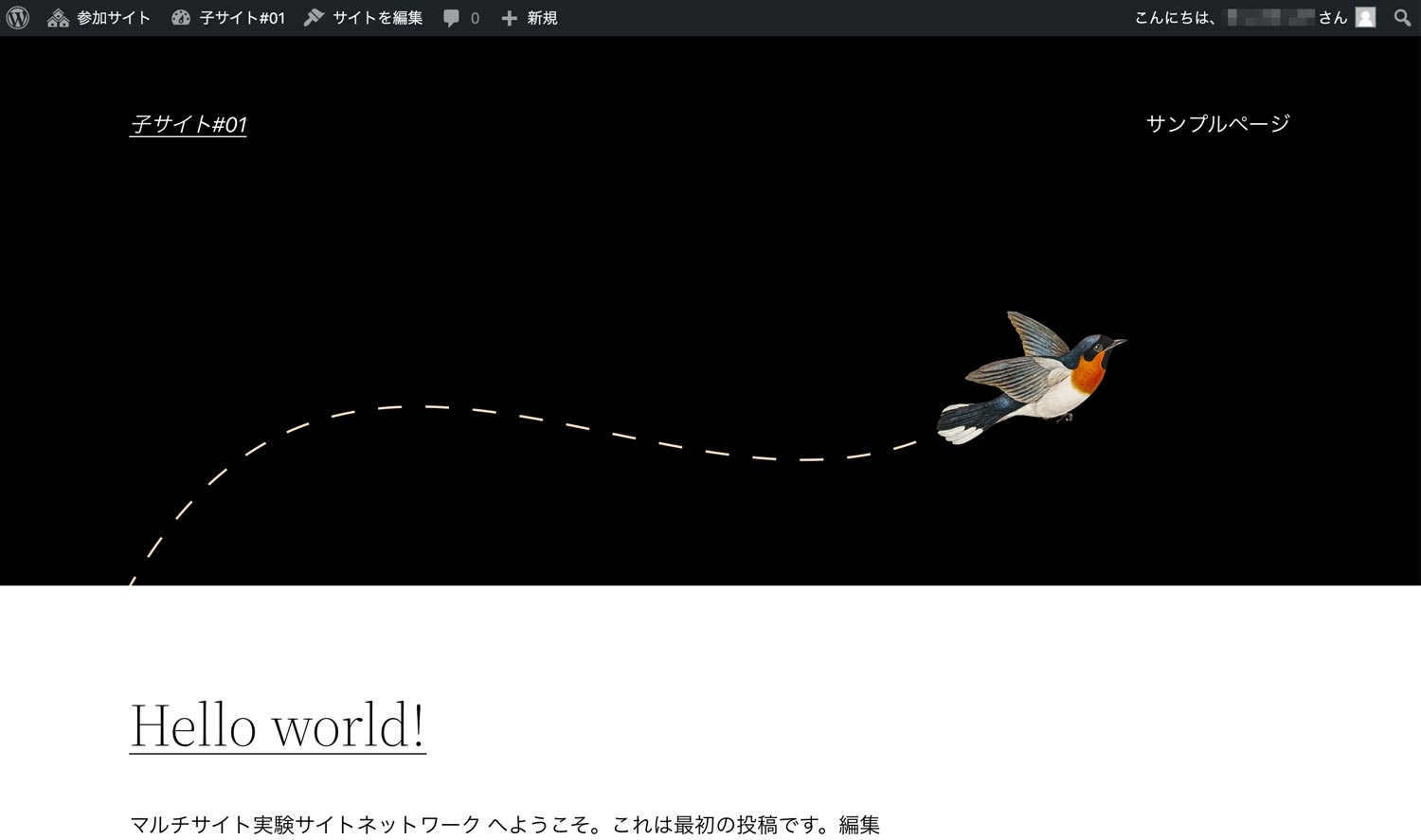
それぞれのサイトにアクセスすると、独立したWordPressサイトになっていることが確認できます。今回の例では、親サイト、子サイトともテーマはTwenty Twenty-Oneを適用しました。わかりやすくするために親サイトは緑、子サイト1は紫にしてみました。(マルチサイトのテーマの扱い方は後述します)
親サイト:https://test.xxxxxxx.jp/
子サイト:https://test.xxxxxxx.jp/site1/


2. マルチサイトのテーマの扱い方
WordPressのマルチサイトの利点のひとつは、サイトネットワーク全体でテーマを共有できることです。各サイトにおけるテーマの扱いはかなり自由度が高いです。たとえば、こんな使い方ができます:
① サイト毎に異なるテーマを適用する。(親サイトはテーマA、子サイト1はテーマB…)
② 複数サイトに同じテーマを適用する。(親サイトも子サイトもテーマAで統一)
③ 複数サイトに同じテーマを適用しつつ、サイト毎に独自カスタマイズ。(同じテーマで色を変えるなど)
例として、もし多言語サイトとして運用する場合は、全サイトに同じテーマを適用する②が適しているでしょう。あるいはデモサイト群を作る場合は、サイト別に異なるテーマを適用する①や、同一テーマを個別にカスタマイズする③が適しているといえます。
2-1. マルチサイトでテーマを管理する
マルチサイトのテーマ管理方法は、シングルサイトとはちょっと違います。
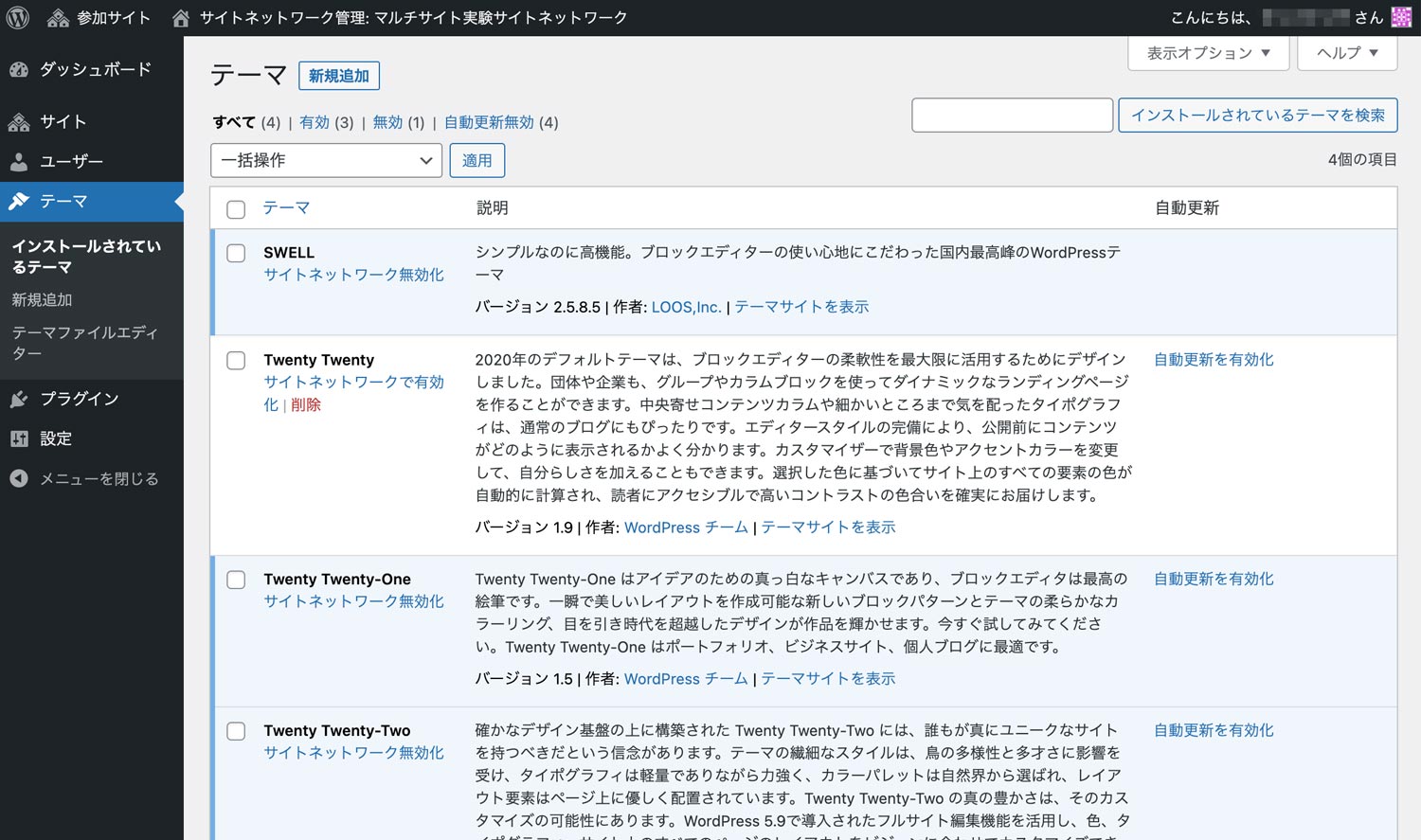
「参加サイト>サイトネットワーク管理>テーマ」を開くと「テーマ」一覧画面になり、ここにインストール済みの全テーマが入っています。最初は一部のテーマしか有効化されていませんが、各テーマごとに「サイトネットワークを有効化」すると、ネットワーク内の全サイトでそのテーマが使えるようになる仕組みです。

例えば、上記のように「SWELL / Twenty Twenty-One / Twenty Twenty-Two」を有効化すると、ネットワーク内の全サイトでこの3つのテーマが自由に使えるようになります。
2-2.サイト側でのテーマ適用
サイト側でのテーマ適用は、シングルサイト運用とほぼ同じになります。
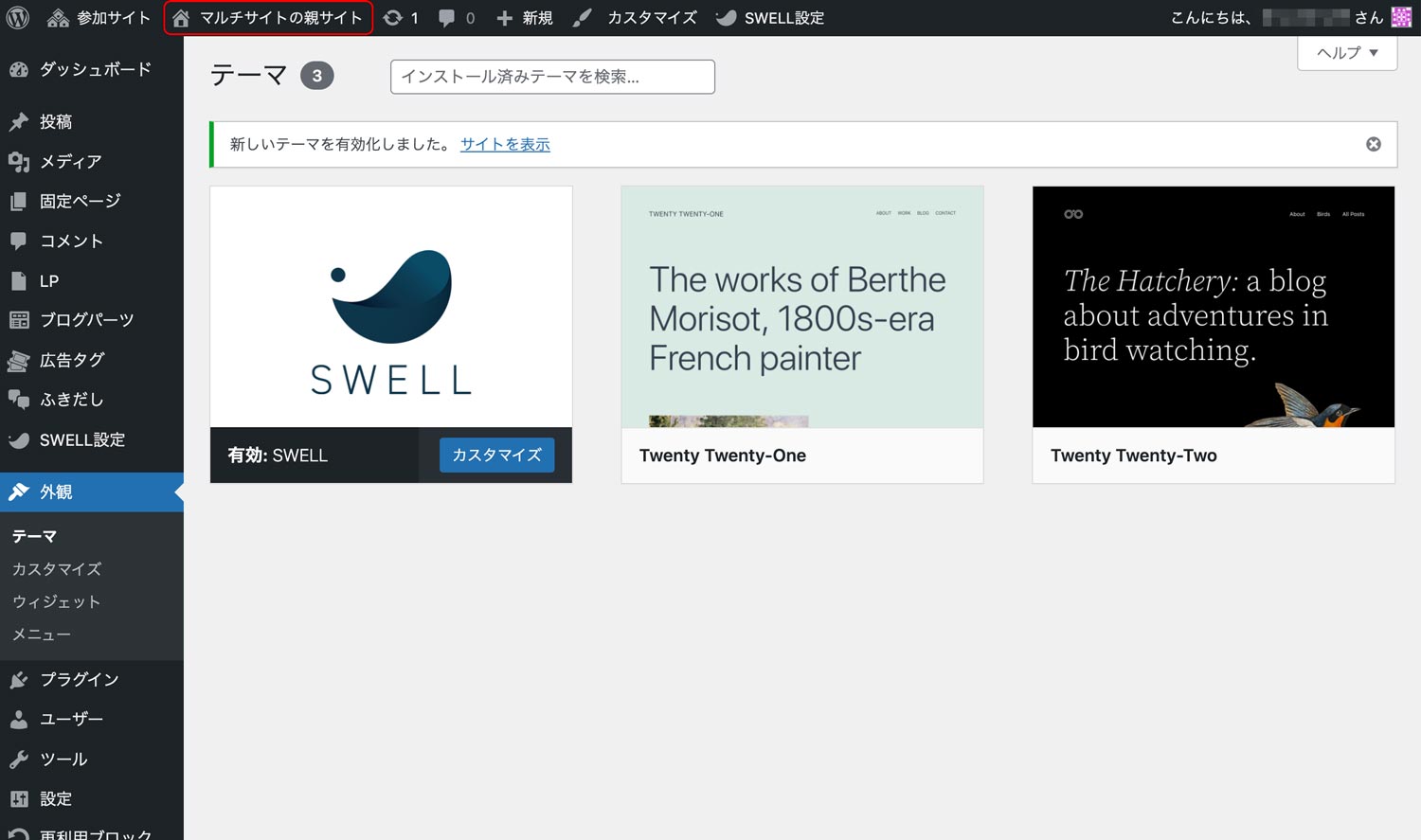
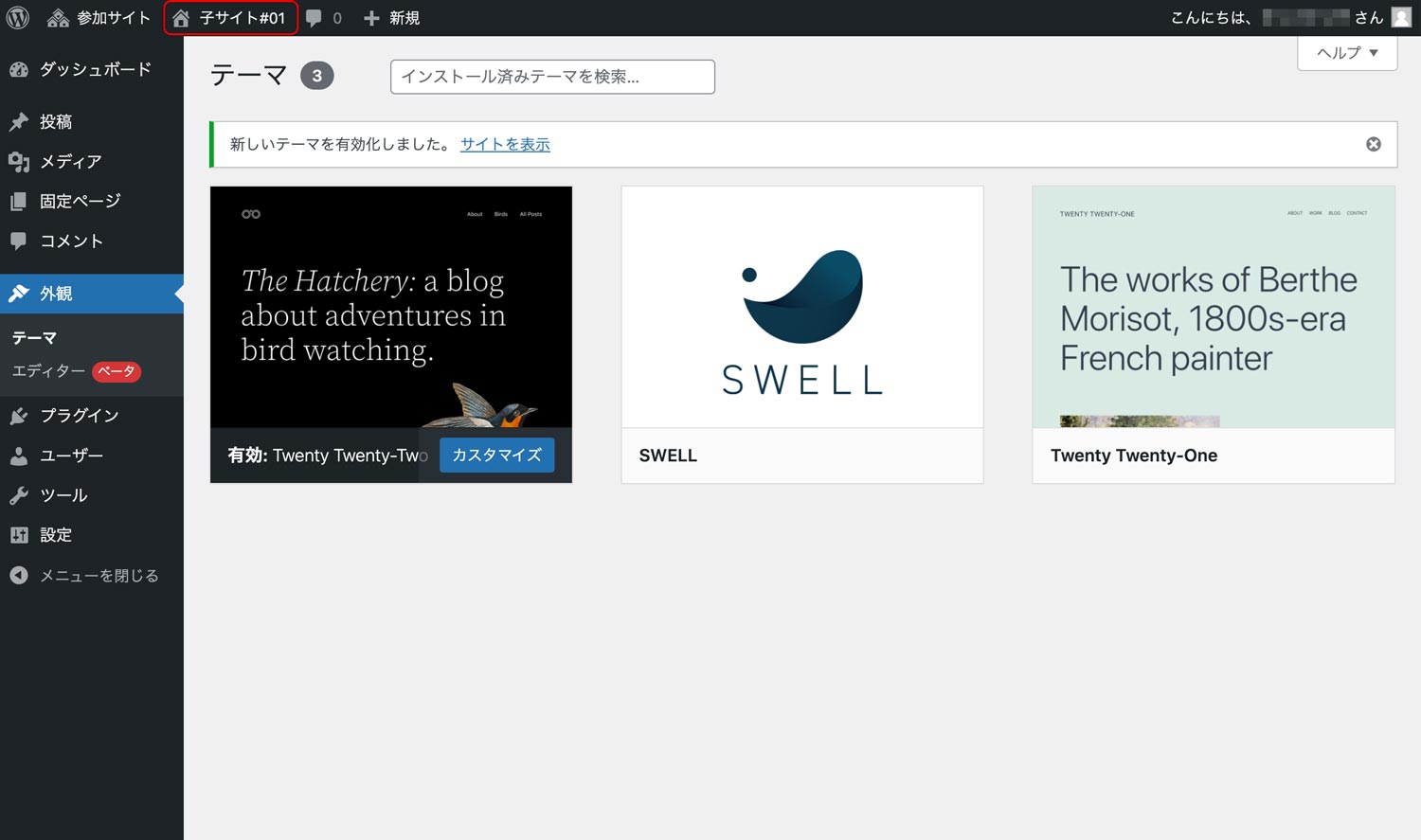
「参加サイト>対象サイト名>ダッシュボード」でサイトの管理画面を表示します。あとは従来のWP管理と同じです。「外観>テーマ」を開くと、2-1で有効化した3つのテーマが選択可能になっているのが分かります。
試しに、親サイトではSWELLを有効化し、子サイト1ではTwenty Twenty-Twoを有効化してみました↓


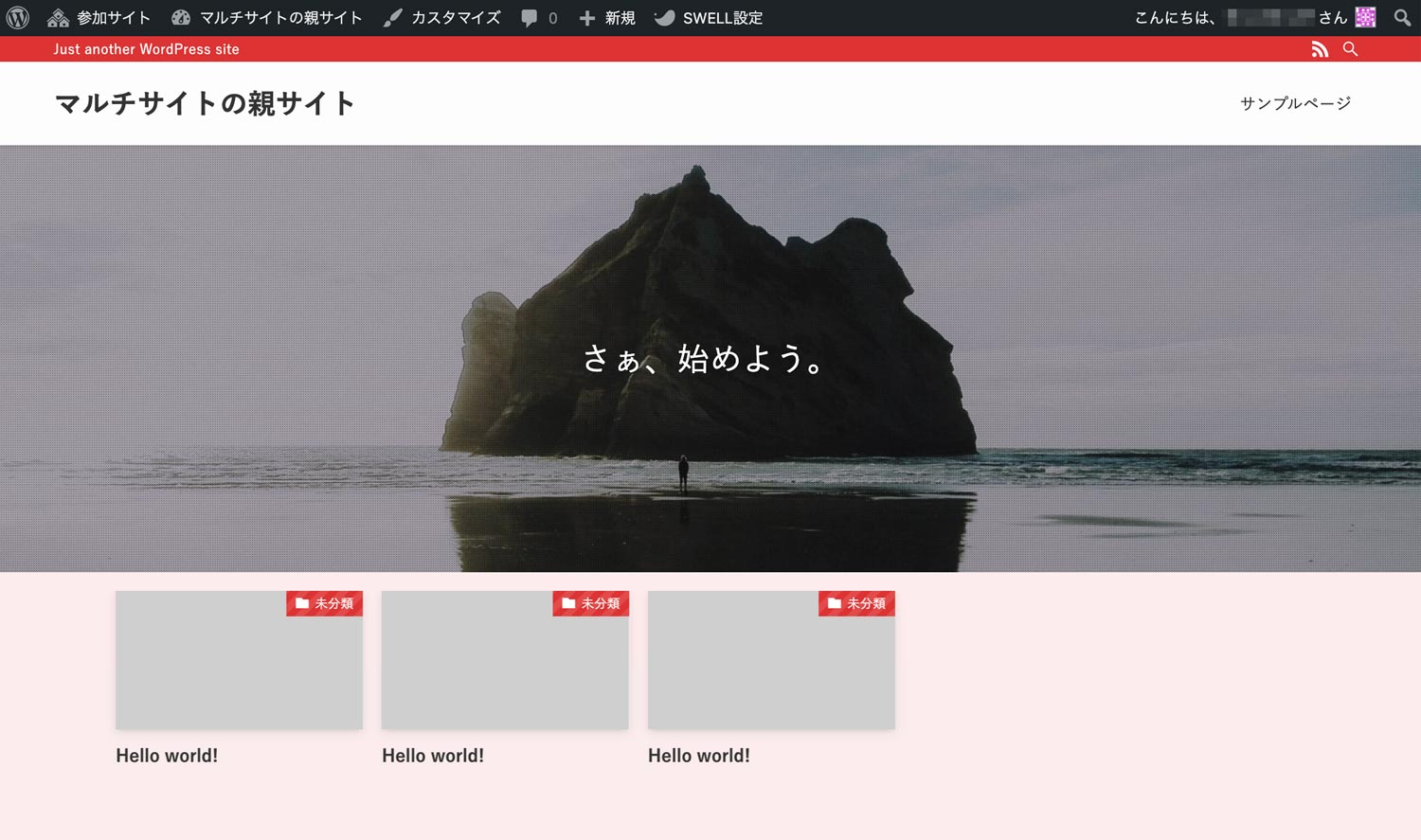
すると、フロント側のサイトもその通りに表示されます。また、テーマはサイト毎に独自カスタマイズすることが可能です。(以下の例ではSWELLの基本カラーを赤に変更しています)


このように、同じネットワークに属しているサイト同士とは思えないほど柔軟にテーマが使える事が分かります。逆に、ひとつのテーマをカスタマイズしたらリアルタイムで全サイトに反映される、といったような連携はできません。特に、非常に凝ったカスタマイズを全サイトに一律適用するのは向いてないかも(できるけどサイトの数に比例して手間がかかる)。
3.子サイト追加とテーマ管理まとめ
WordPressをマルチサイト化すると、複数サイトの管理、テーマの管理などが非常に簡単になります。特に、複数サイトを識別したり統一感を出したりするのに欠かせないテーマについては、かなり柔軟性の高い運用が可能です。
次は、マルチサイト環境でのプラグインの扱いを紹介します。また、子サイトを使ってサイトを複製したり削除したりする方法を試していきます。(③に続く)
マルチサイト関連リンク
![]()
にほんブログ村
「Webサイト構築」ランキング参加中です。ポチッと応援お願いします♪




コメント