マルチサイト化の続き第3弾。前回は子サイト作成とテーマ管理までやりました。今回はマルチサイトでのプラグインの使い方と、ネットワーク内サイトを複製したり、サイトを個別に削除する方法をみていきます。
1.マルチサイトでのプラグイン管理
マルチサイトでのプラグインの使い方はちょっと変わっています。まず、プラグインの追加や削除は、サイトネットワークの管理画面でしかできません。そこで追加したプラグイン群は自動的に全てのサイトに引き継がれますが、プラグインを有効化させる方法が2通りあるので使い分けていきます。
1-1. サイトネットワークで有効化
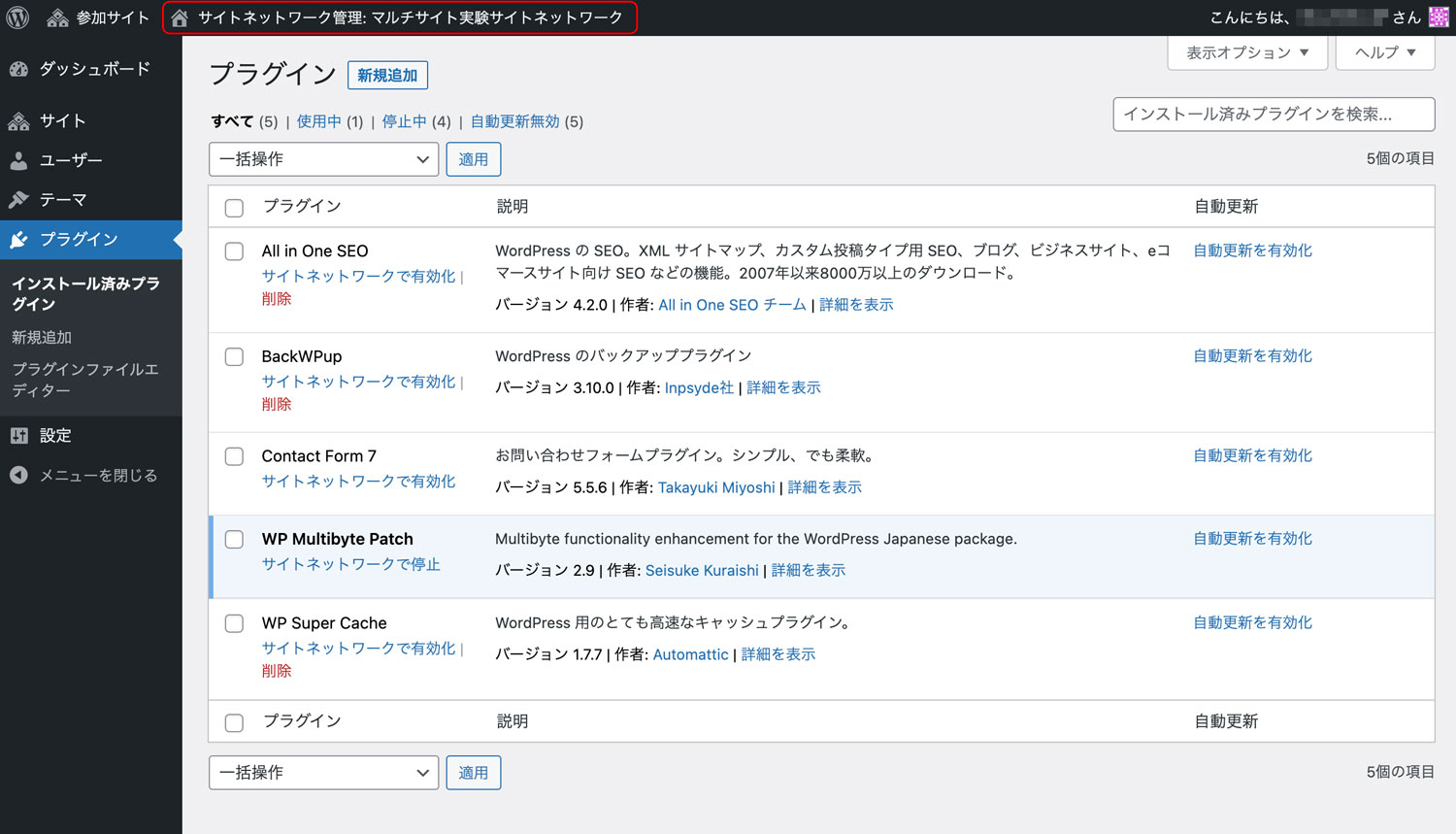
サイトネットワーク管理画面のプラグイン一覧からは「サイトネットワークで有効化」ができます。この方法で有効化すると、ネットワークに所属する全サイトでそのプラグインが有効化されます。
いわゆる必須プラグイン、たとえばWP Multibyte Patchなどはこの方法で強制的に全サイトで有効化したほうがいいでしょう。また、BackWPupなどのように、マルチサイト環境に入れるとサイトネットワーク側でのみ有効となるプラグインもあります。

1-2. 個別サイトで有効化
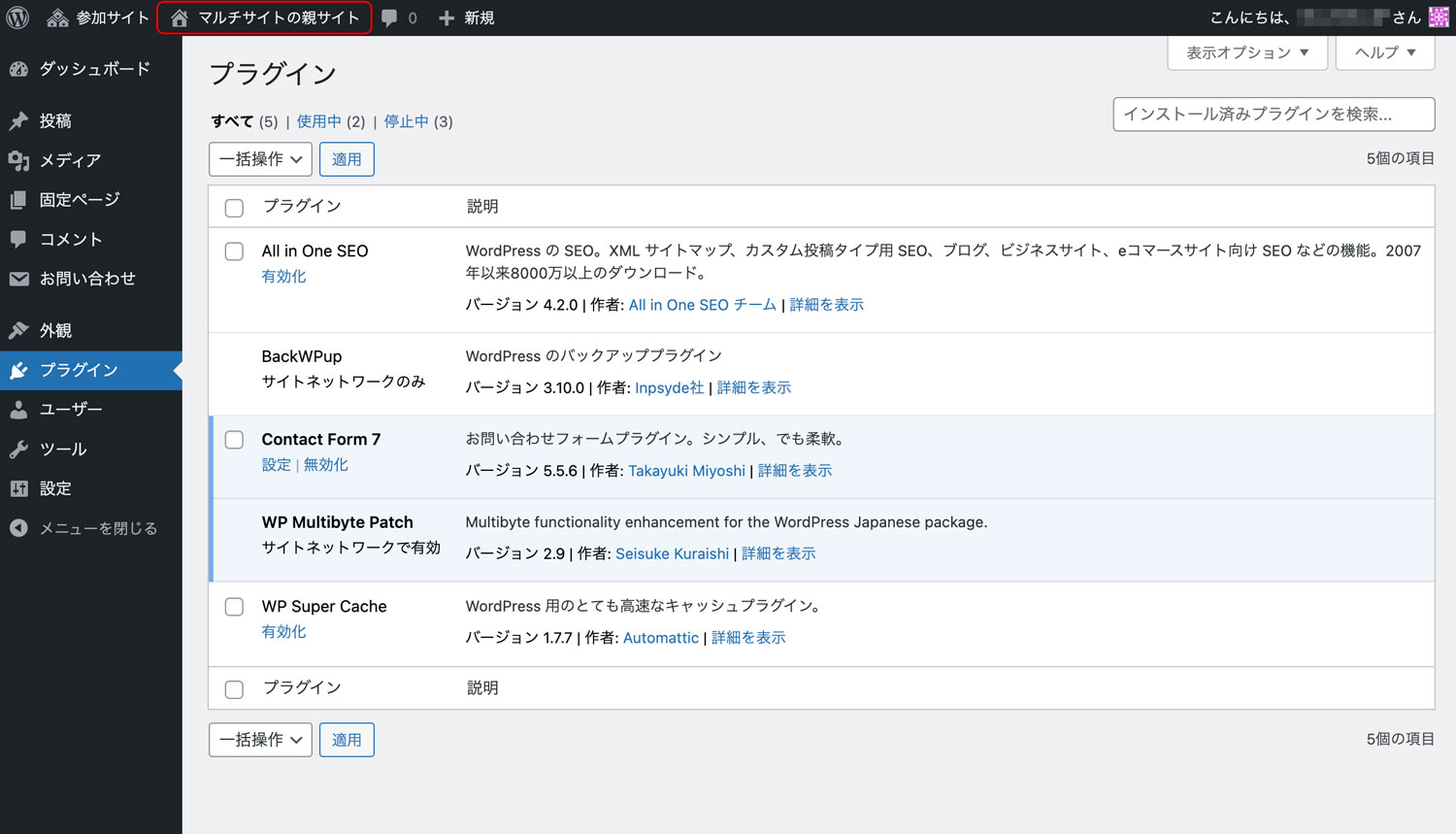
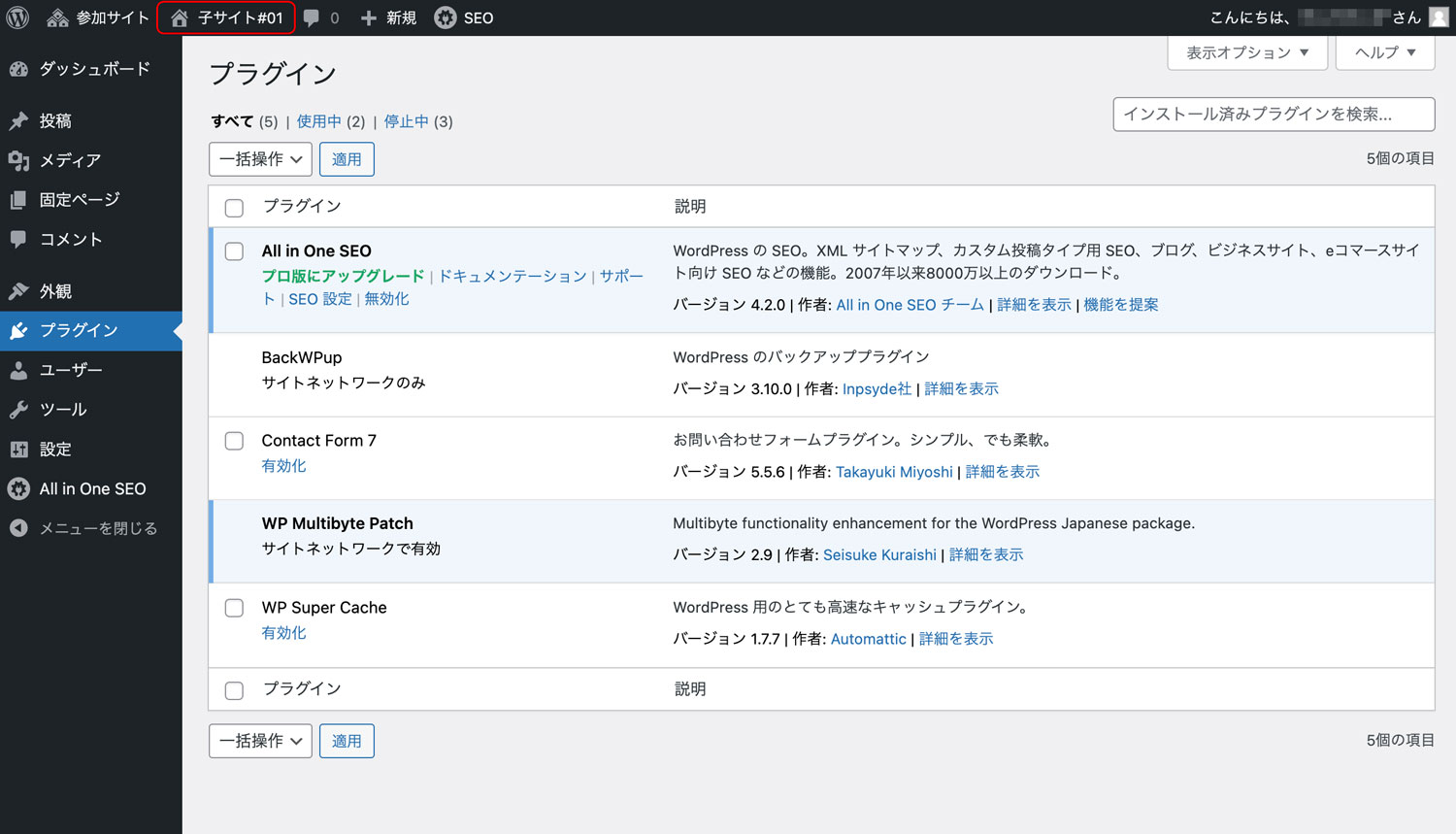
親サイト・子サイトなど個別サイト側でプラグインを有効化することもできます。たとえばAll in One SEOやContact Form7などは必ずしも全てのサイトで必須というわけではないので、各サイト側で必要に応じて有効化するのがいいでしょう。
ここで1-1の補足です。以下の画像を拡大すると、サイトネットワーク側で有効化したWP Multibyte Patchは全てのサイトで有効化されており「サイトネットワークで有効」と表示されているのが分かります。
また、前述のBackWPupのようにサイトネットワーク側でしか有効化できない特殊なプラグインは「サイトネットワークのみ」と表示され、サイト側からはコントロールできないことも確認できます。


2. ネットワーク内のサイトを複製
前回の話から、マルチサイトではかなり手軽に子サイトを追加できることが分かりました。それでも、毎回ゼロから新規サイトをセットアップするのは面倒なので、ある程度サイトの体裁が整った状態で設定をそのままコピーしたい、というケースもあります。
そこで、マルチサイト内のサイトを複製する NS Cloner – Site Copierというプラグインを入れてみます。NS Clonerはマルチサイト専用プラグインです。「サイトネットワークで有効化」するとネットワーク内の任意のサイトを複製することができます。
2-1.コピー元サイトのカスタマイズ内容
今回の実験では「子サイト1」をコピーして、「子サイト2」という新規サイトを作る予定です。その際、ただ初期状態でコピーしても面白くないので、コピー元の「子サイト1」をある程度カスタマイズしてみました。

子サイト1に加えた変更点は次のとおりです:
テーマの外観
・使用テーマはTwenty Twenty-One
・カスタマイザで背景色を薄紫に変更
・追加CSSの記述でリンク色などを紫に変更
ページと投稿
・固定ページを2つ追加
・投稿を2つ追加
・各投稿にアイキャッチ画像を追加
ナビゲーション他
・グローバルメニューを追加
・パーマリンク設定をカスタム(日付)に変更
2-2. NS Clonerでサイトをコピー
実験用の子サイト1に上記の変更を加えたところで、NS Clonerを使ってサイトをコピーします。
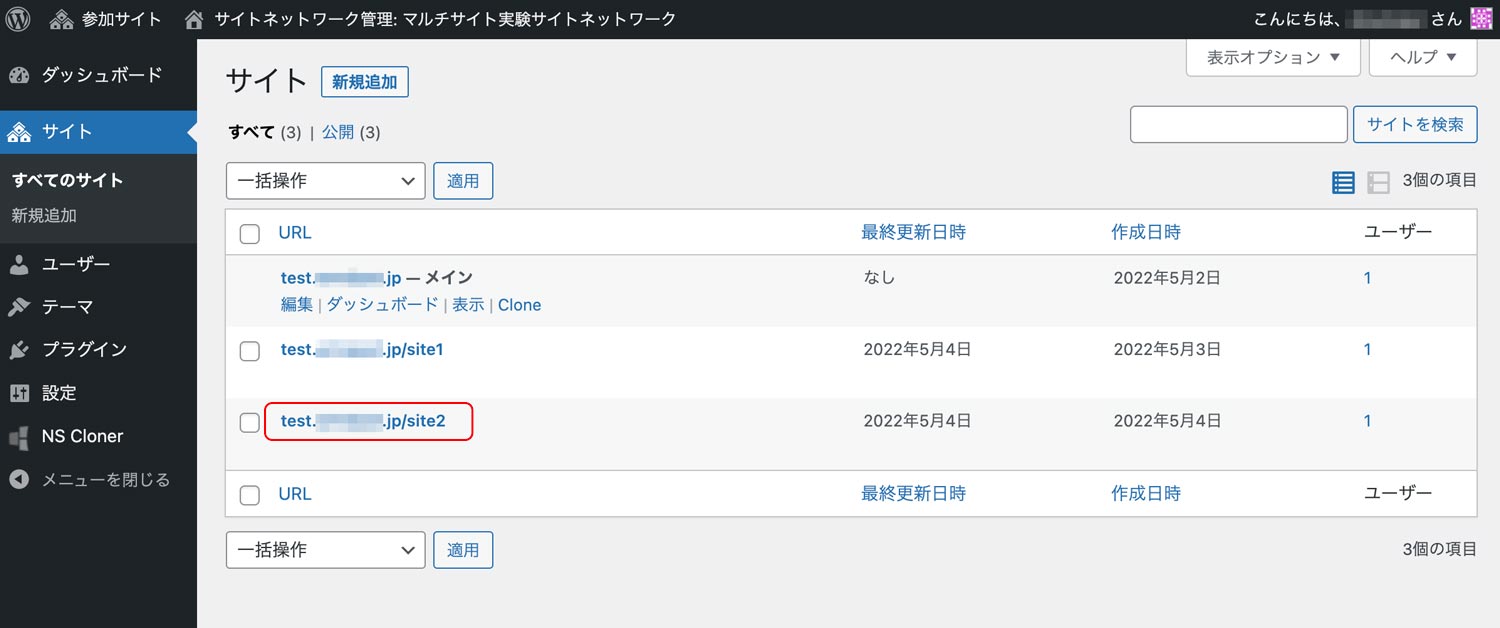
NS Clonerを有効化すると「参加サイト>サイトネットワーク管理>サイト」の一覧で、個別サイトの下に「Clone」という選択肢が現れます。

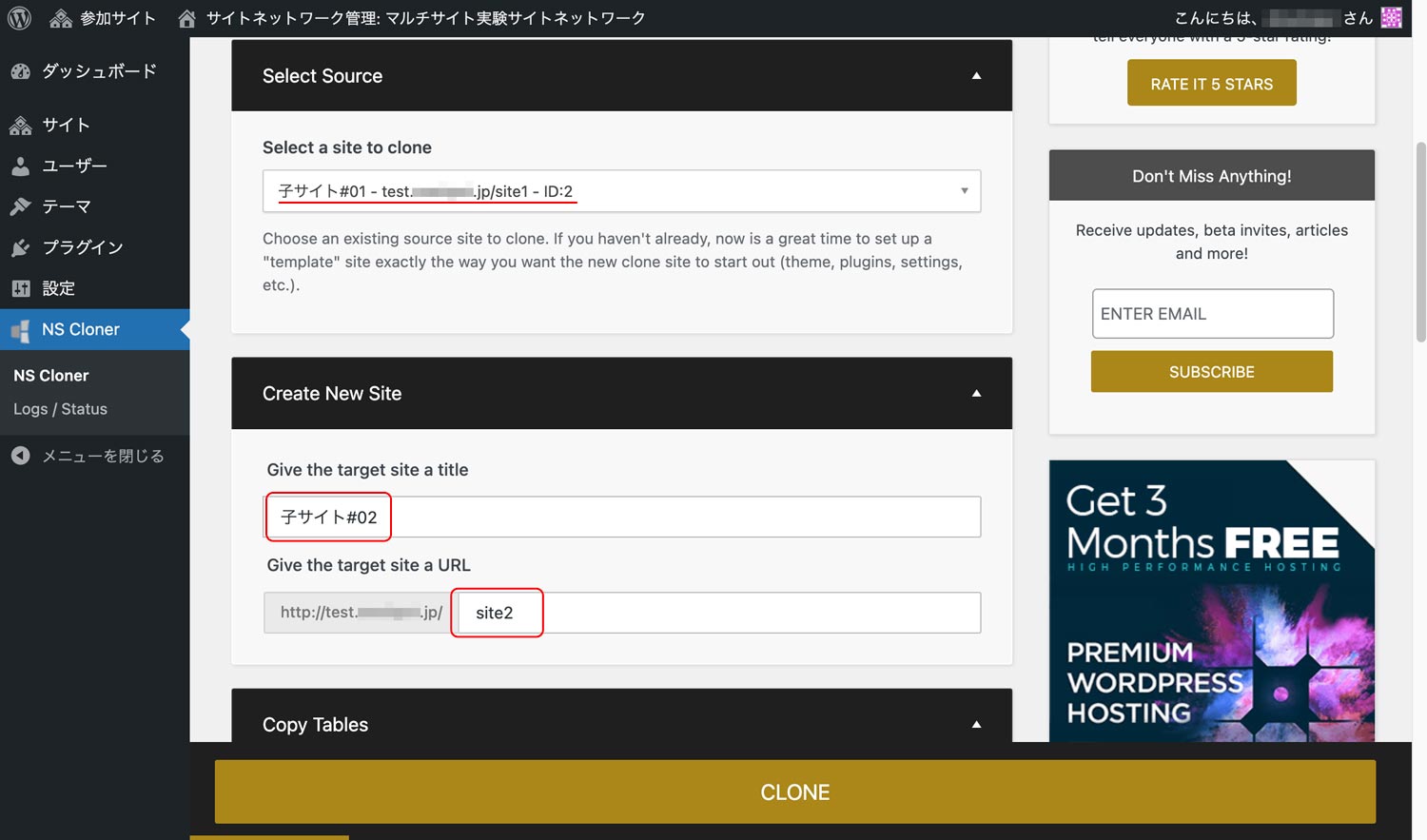
子サイト1(test.xxxxxxx.jp/site1)の「Clone」を押すと、NS Cloner画面になります。いろいろ設定項目があるように見えますが、とりあえず最もシンプルにサイト複製するのであれば、以下の2箇所だけ押さえておけば大丈夫です。
①Select Source:コピー元として子サイト01が指定されていることを確認する。
②Create New Site:コピー先のサイト情報を入力する。
→Give target site a title:コピー先サイトのタイトルを入力する。
→Give the target site a URL:サブディレクトリ型のURLを入力する。(後から変更できない)

最後に一番下の「CLONE」ボタンを押すとサイト複製が始まり、完了画面が表示されます。(今回は実験サイトなので一瞬でコピー完了しましたが、コピー元のサイトが巨大だと複製に時間かかるかも)
その後、もう一度サイト一覧を見てみると、ちゃんと子サイト2(test.xxxxxxx.jp/site2)が増えています。

実際に子サイト2を表示させてみると、子サイト1の設定がすべてコピーされているのが分かります。固定ページや投稿ページ、パーマリンク設定まで全てが複製されています。2つのサイトに違いがあるとすれば、サイトタイトルとURLくらいです。


この方法を使えば、先にテンプレートのようなサイトをひとつ用意しておくことで、同じ体裁のサイトを簡単に量産することが可能です。もちろん、コピー先のサイトも自由に書き換えることができます。WordPressサイトを瞬時に増やせるスピード感は、マルチサイトならではの利点ですね。
3. ネットワーク内の子サイトを削除
さて、サイトを簡単に増やせることはわかったけど、サイトを消したいときはどうでしょう?
結論からいうと、親サイトだけは消せませんが、それ以外の子サイトであれば簡単に削除することができます。
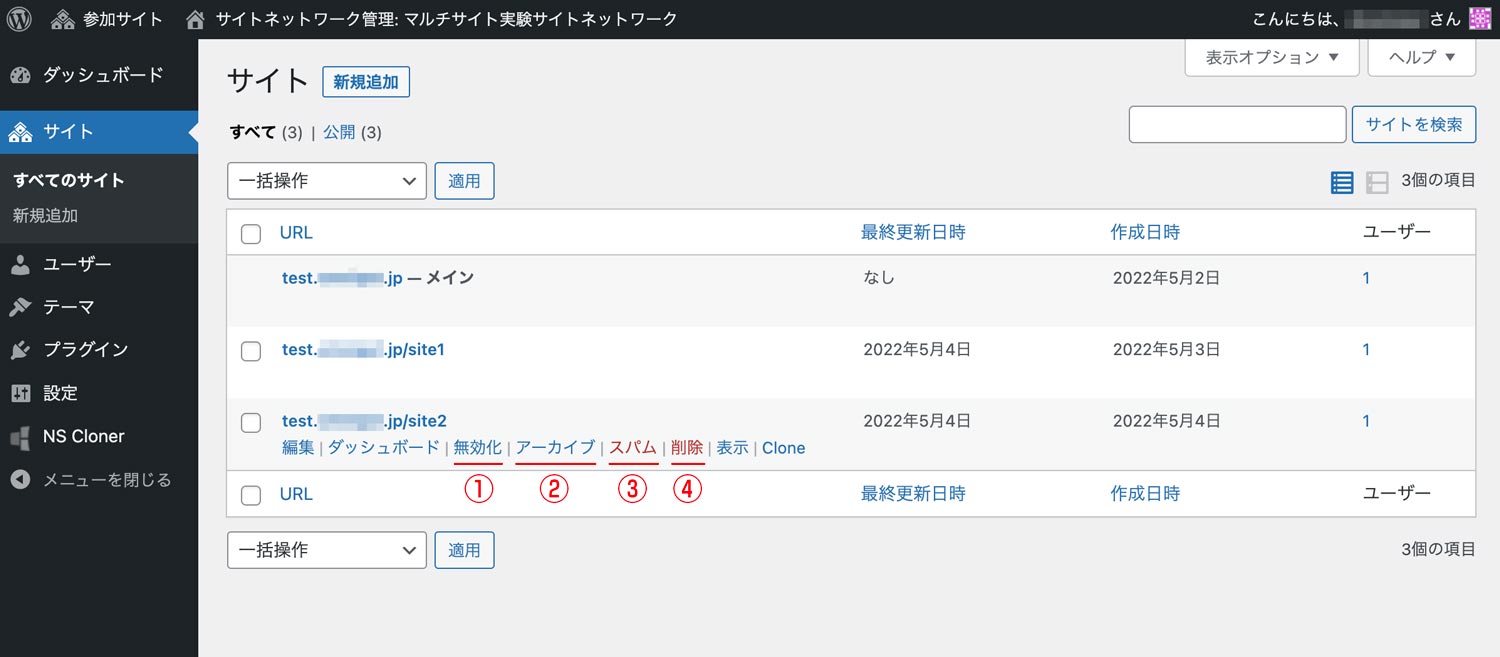
サイトを消すための方法は4通りあって、それぞれ特色があるのでまとめてみました:

①無効化
対象のサイトが無効化(停止)され外部からアクセスできなくなります。ただし、ファイルやDBは削除されずに残り、管理者としてログインしている間だけは引き続きアクセス可能です。外部からアクセスすると「このサイトはもう利用できません。」などと表示されます(※)。サイトを「有効化」すれば復活します。サイト準備中のときなどに使うと便利かも。
②アーカイブ
「無効化」とほぼ同じですがアーカイブ目的で使います。対象のサイトがアーカイブ化され外部からアクセスできなくなりますが、サイト自体は残ります。管理者は引き続きアクセス可能です。外部からアクセスすると「このサイトはアーカイブに保存されたか一時停止中になっています。」などと表示されます(※)。サイトを「アーカイブ化解除」すれば復活します。もう使わないけど消したくないサイトの保管などに。
③スパム
たとえばコミュニティサイト等で「サイトネットワーク設定>新規サイトおよびユーザーアカウントの登録をどちらも許可」をONにして運用するとき(デフォルトではOFF)、悪意あるユーザが勝手にアカウントを作ってスパムサイトを大量に作ることがあります。そのようなスパムサイトを削除し、当該ユーザがそれ以上サイトを作成できないようにします。
④削除
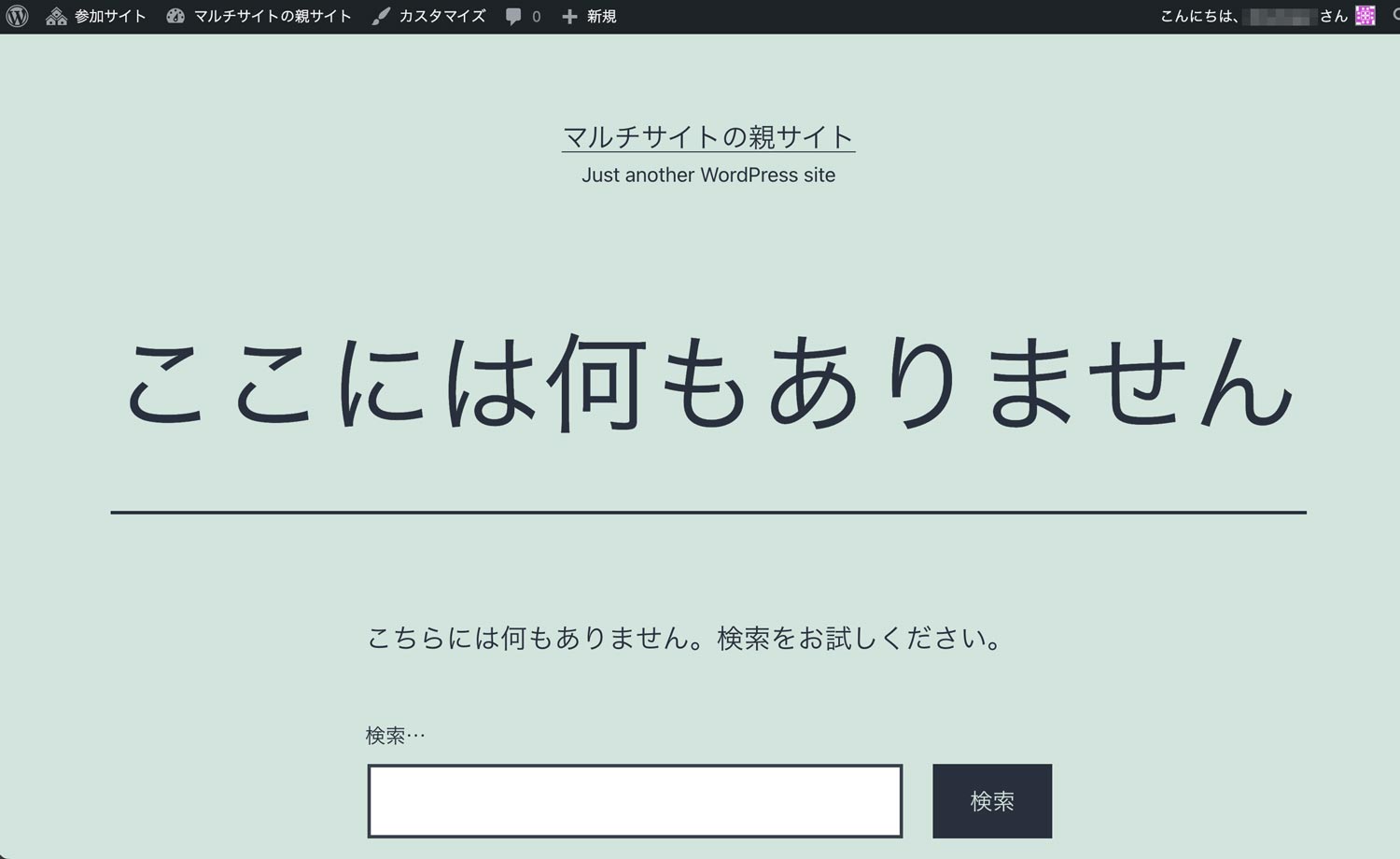
対象サイトのファイルとDBをすべて削除します。削除後にアクセスすると親サイトのエラー画面として「ここには何もありません」などと表示されます(※)。後からサイトを復活させることはできません。
※エラーメッセージはテーマ毎に異なります。これはTwenty Twenty-Oneを使った場合のエラーメッセージです。
簡単にいうと、①と②はサイト温存型で一時的に非表示にするだけ、③と④がサイトそのものを完全に削除するオプションです。通常、WordPress(シングルサイト)を完全削除するときには、ファイル群を消して、DBを削除して…という面倒な手順が必要ですが、マルチサイト内の子サイトであれば、クリック一発でかなりお手軽に完全削除できます。
子サイトを削除したあとにアクセスしてみると、親サイト画面になってこのように表示されます↓

4.プラグイン管理、サイトの複製と削除まとめ
マルチサイトはサイトネットワーク主導型で、プラグインもネットワーク管理側で追加します。また、クリックひとつでサイトの複製ができるNS Clonerを使えば、お手軽にサイトを増やすことができます。サイトを削除するのも同じくらい簡単にできるのがマルチサイトの魅力のひとつです。
ただ、サイトを作るのも消すのも簡単だからこそ、重要性の高い重めのサイトをマルチサイト内に構築するかどうかは慎重に検討したほうがよさそうです。
次回、マルチサイト化を解除して親サイトそのものを削除するところまでやっていきます。(④に続く)
マルチサイト関連リンク
![]()
にほんブログ村「Webサイト構築」ランキング参加中です。ポチッと応援お願いします♪




コメント