今年の3月ごろに「2022年のGoogle Analytics対策:GA4とUAを共存させて測定する手順まとめ」という記事を公開しました。ですが、半年経ってちょっと欠陥が見つかったのでフォローします。
その記事の後半で、All in One SEO Packを使ってAnalytics連携する方法を紹介していました。しかし、そのやり方だと「(Analyticsの) UA側のページビュー等が2重カウントになってしまうケースがある」という不具合を確認しました。
UAの二重計測問題が起こりうるのは、以下の条件に全て該当するサイトだけです:
・UAプロパティにGA4プロパティを接続して、共存させながら計測中
・All in One SEOを使ってUAメインでAnalytics連携させている
ちなみに、GA4は正常にカウントされますので、共存後にGA4をメインに見ている人には影響はありません。この記事は、何らかの事情で2023年7月の廃止までUAプロパティを使い続ける必要がある(ごく一部の)人のために書いています。
この記事を読まなくていいケース
・GA4プロパティ単体で運用しているサイトは関係ありません。
・All in One SEO Packを使っていないサイトも関係ありません。
・いまだにUAプロパティ単体で運用している人も関係ありません。ただし、その場合は2023/7/1でデータ取得がストップしますので、早めにGA4に切り替えてください。(もう残り1年切ってますので、いまさらUAとGA4を共存させる必要もないかと思います)
このとおり対象となるケースは少ないです。また、来年2023/7/1にUAが廃止されるまでの期間限定の注意喚起だということもご了承ください。
UAで二重計測が起こっているか確認する方法
現在Analyticsで「UA+GA4を共存させて運用」している人が、二重計測を特定する手順を紹介します。自分のサイトで現在、UAの二重計測が起こっているかどうか確認するには「Tag Assistant Legacy (by Google)」という、Chromeの拡張機能を使います。(2014年ごろはGoogle Tag Assistantと呼ばれていた模様)
Tag Assistant Legacyで二重計測を確認
①Chromeの拡張機能に上記の「Tag Assistant Legacy (by Google)」を追加する。
→検索窓の右側に追加されるものの、畳んで表示されてしまうかも知れません。その場合は、灰色のパズル型アイコンを押すと出てきます。
②二重計測が疑われるサイトを開き、Tag Assistant Legacyを起動する。最初は”Tag Assistant Legacy is currently inactive in this tab! Click “Enable” to turn it on!”と表示されるので「Enable」ボタンを1回押す。
③そのページを再読み込みする。(重要!)
④その後もう一度、Tag Assistant Legacyを起動する。出てきた結果に、同じUAプロパティが2つ表示されており、かつ片方が黄色のアラート表示なら2重計測になっている。
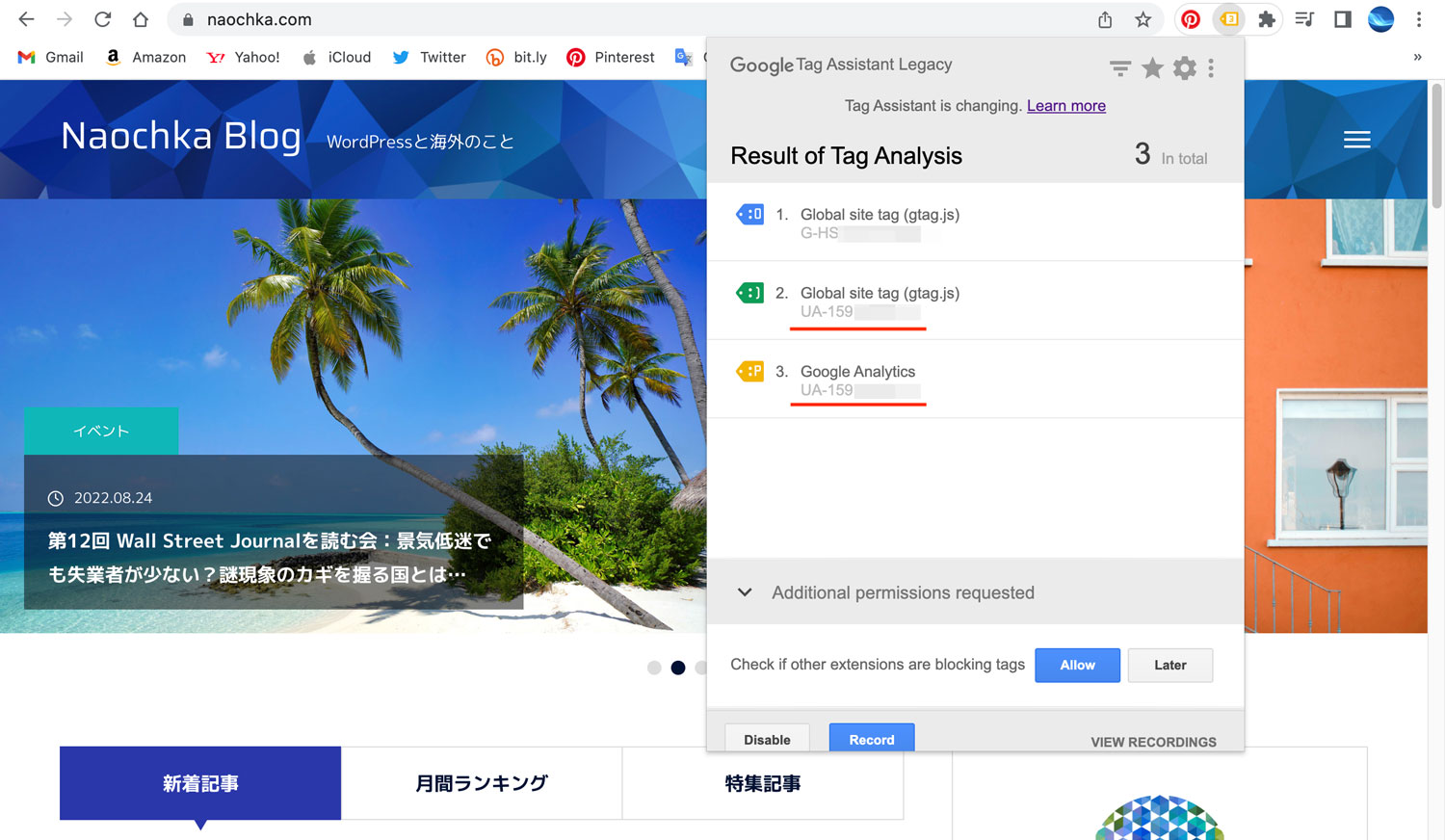
もし、UAが二重計測されている場合は以下のような画面になっているはずです。
赤線が2箇所ありますが、ここに同じUAプロパティが2つ表示されてしまっています。
さらに、2つめの黄色い表示のほうを開くと、”2 Pageview Requests” などとアラートが出ているはずです。

Analyticsのほうでも二重計測を確認
この状態でAnalyticsを見てみると、UAプロパティとGA4プロパティで確かに2倍ちかい開きがあります。
9/15と9/16の2日間をサンプルに、実際の数字を比較してみます:
UAのAnalytics画面>行動>概要>ページビュー:
①9/15は34ページビュー、②9/16は55ページビュー
GA4のAnalytics画面>レポート>エンゲージメントの概要>表示回数:
①9/15は17表示回数、②9/16は27表示回数
UAとGA4は計測方法が異なるので、必ずしもきっかり2倍とはなりませんが、2倍近い開きがある結果になっています。やはりUAのほうが二重計測されている、ということですね。
SEO SIMPLE PACK導入で解決!
上記のとおり、GA4のほうは正常にカウントされているので、今後はGA4しか見ないという場合はこのまま放置でも構わないかと思います。ただ、UAだけダブルカウントされているのも気持ちが悪いので、根本的に解決するには「All in One SEO Pack」を使うのをやめて「SEO SIMPLE PACK」に変えるのが一番早いです。
SEO SIMPLE PACKに乗り換える手順
①All in One SEO Packを無効化する
All in One SEO Pack は先に必ず無効化してください!(All in One SEO Packを有効化したままSEO SIMPLE PACKも有効化すると、さらに重複カウントされることになって本末転倒です)
この状態で、上記のTag Assistant Legacyをもう一度開いてみると、”No tags found.” と表示されます。
これで、UAもGAも連携されてない状態にリセットされました。
②SEO SIMPLE PACKを新規追加+有効化
新規プラグイン追加で「SEO SIMPLE PACK」をインストール+有効化してください。するとWordPress管理画面に「SEO PACK」というメニューが出現します。
「SEO PACK>一般設定>Googleアナリティクス」に、UAプロパティ(UA-XXXXXXXXX)を入力します。トラッキングコードの種類は「gtag.js」のままでOKです。
③Analytics連携できたことを確認
それからAnalyticsに戻り、いちど自分のサイトを再読み込みして、UAとGA4の両方でリアルタイムにデータ取得できていることを確認してください。(UAなら「過去 5 分間のアクティブ ユーザー数」、GA4なら「過去 30 分間のユーザー」を見ます。1-2分以内に自分のアクセスが反映されればAnalytics連携に成功しているということです)
④Tag Assistant Legacyで再度確認
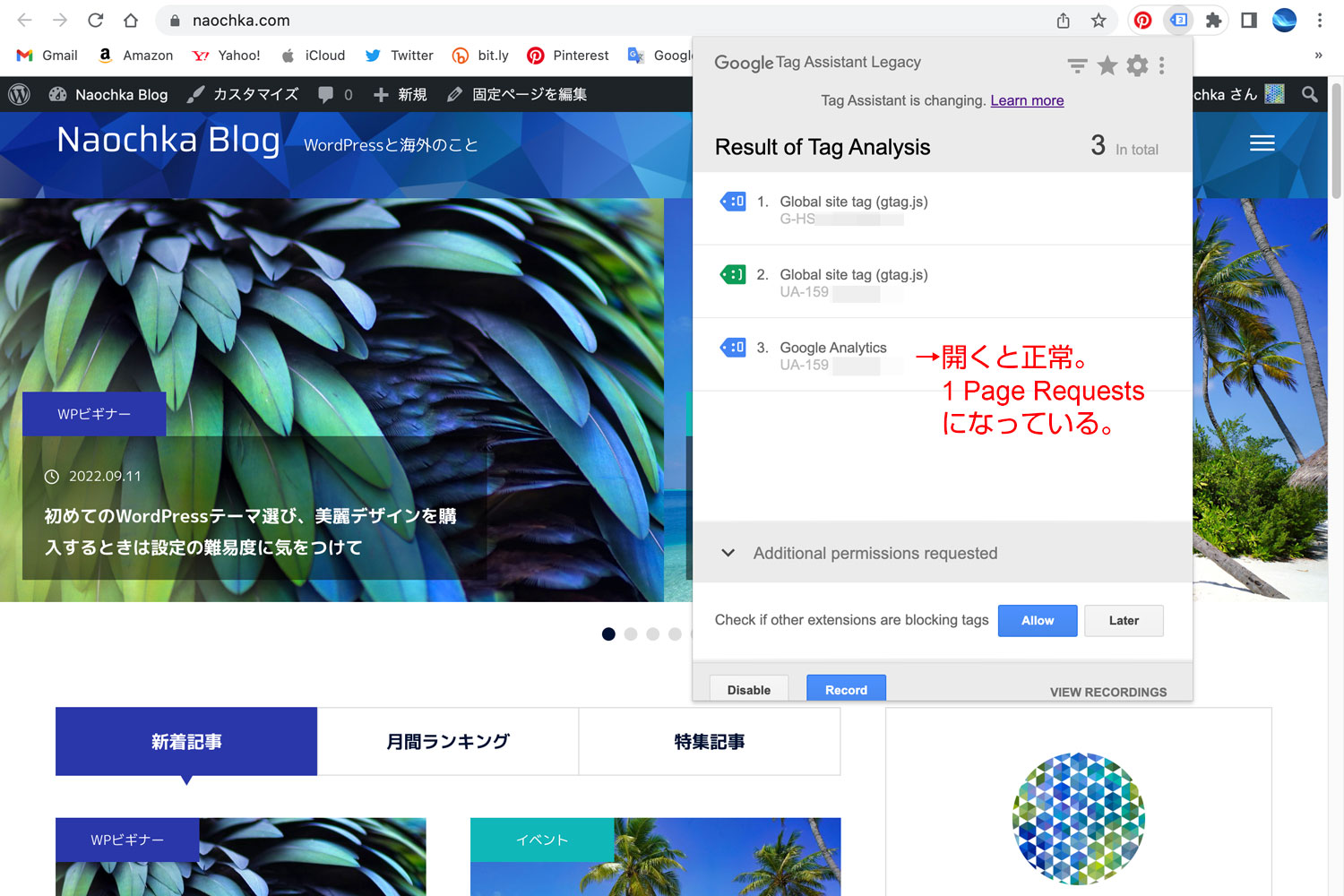
そのあと、もう一度Tag Assistant Legacyでタグの状態を評価します。すると、以下の画面のように表示されます。
UAプロパティは2つ表示されているものの、黄色いアラート表示がなくなりました。開いて確認すると “1 Pageview Requests” に表示が変わっていて、UAの2重計測が解消されたことが分かります。(1なのに複数形なのは文法おかしいけど気にしない)

UAの二重計測が解消されたことを確認
翌日、ふたたびAnalyticsで実際の数字を比較してみました:
UAのAnalytics画面>行動>概要>ページビュー:
①9/17は48ページビュー
GA4のAnalytics画面>レポート>エンゲージメントの概要>表示回数:
①9/17は42表示回数
UAとGA4は計測方法が違うため、必ずしも数字は一致しません。ですが、以前のような2倍近い開きは見られなくなったので、これで無事にUA二重計測問題が解消されたと言えるでしょう。
Analyticsに関してはこれで一安心なのですが、少し後片付けが残っています。
SEO SIMPLE PACK乗り換え後は
All in One SEO PackからSEO SIMPLE PACKに乗り換えたあとにやっておいたほうが良いことを2つ紹介します。
サイトマップ自動生成プラグインの追加
SEO SIMPLE PACKは非常に動作が安定した信頼性のあるプラグインなのですが、All in One SEOに比べてひとつ欠けている機能があります。それは「サイトマップ自動生成」です。もちろん、WordPressのネイティブ機能でもサイトマップは生成されることになってはいますが、こまかい設定はできません。
Google Search Console (通称サチコ) を使っていない人は、あまりサイトマップのことは気にしなくて良いかも知れません。しかし、使っている人はぜひ「XML Sitemap & Google News」プラグインを追加導入して、サイトマップ自動生成機能を補完しておきましょう。
少し時間を置いてからAll in One SEO Packを削除
あと、これも任意なのですが、今回無効化した「All in One SEO Pack」は最終的には削除したほうが良いです。変に残しておいて、後でうっかり有効化してしまうと、今度はGA4までダブルカウントされかねません。
とはいえ、今すぐ削除してしまって、後日なにか問題が起こったときに元に戻せなくなると困るので、1ヶ月くらいは無効化したまま温存しておいたほうが良いかもしれません。その後、何事もなくSEO SIMPLE PACKでデータ取得できていることが確認できたら、All in One SEO Packは削除して大丈夫です。
![]()
にほんブログ村
「Webサイト構築」ランキング参加中です。ポチッと応援お願いします♪
コメント