人気WPテーマの「SWELL」は、ブログだけでなくサイトとしても運用できるのが魅力です。ちょっとの段取りでワンカラムでビジュアル重視のお洒落なデザインが比較的簡単につくれます。ただ、SWELLでサイト構築するにはブログとは若干異なる設定が必要なので、そのへんも含めてメモ。
1. 事前準備:フロント用の固定ページをつくる
サイト構築の準備で先にやることは、トップページに相当するフロント用の固定ページを準備しておくことです。また投稿ページ群(ブログ)を表示するための固定ページも作成しておきます。
1-1. 固定ページで空の「トップページ」を作成する。
・タイトルのみ「トップページ」と入力する。(用途が識別できれば何でもよい)
・スラッグは「toppage」とかにしておく。(英数字)
・本文の内容からっぽのままで「公開」する。
1-2. 固定ページで空の「ブログ一覧ページ」を作成する。
・タイトルのみ「ブログ一覧ページ」と入力する。(用途が識別できれば何でもよい)
・スラッグは「bloglist」とかにしておく。(英数字)
・本文の内容からっぽのままで「公開」する
2.WordPress側の表示設定を変更する
上記で作成した2つの固定ページを、WP側の表示設定で読み込ませます。するとデフォルトでブログ型表示になっていたSWELLが、サイト型表示に切り替わります。
2-1. WP側の表示設定に固定ページを読み込ませる
・「外観>表示設定」を開きます。「ホームページの表示」を見ます。
・デフォルトでは「最新の投稿」が選択されていますが、「固定ページ」のほうをチェックします。
・その下の「ホームページ:」に1-1で作成した「トップページ」を指定します。
・その下の「投稿ページ:」に1-2で作成した「ブログ一覧ページ」を指定します。
・「変更を保存」して完了。
3.サイトのレイアウトをワンカラムに変更する
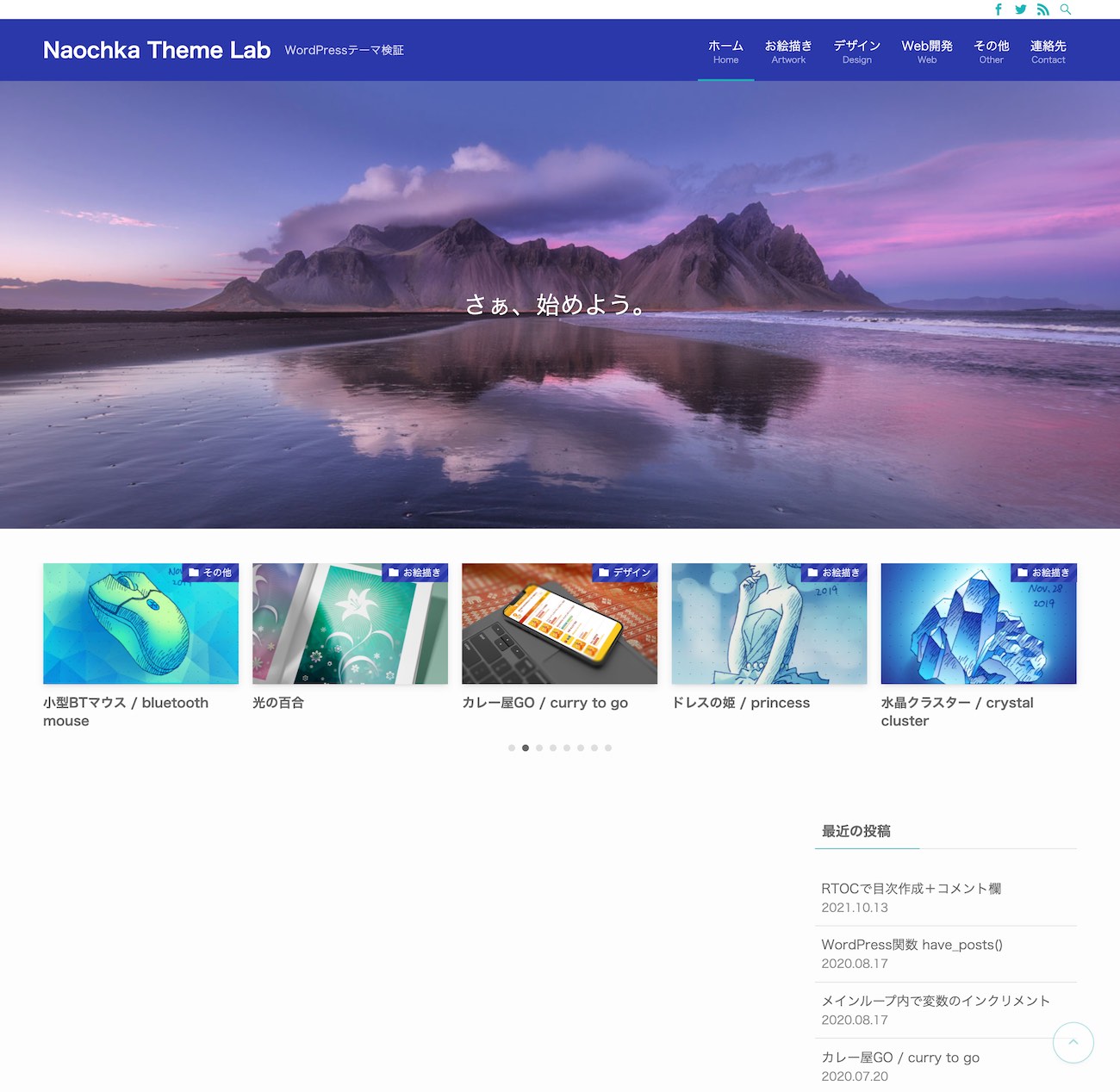
3-1.トップページの初期状態
上記の設定をした直後は、トップページの見た目はさほど変わらないものの、カバー画像とスライダーとサイドバーはそのままの2カラムで、ブログ一覧だけがトップページから消える感じになります。
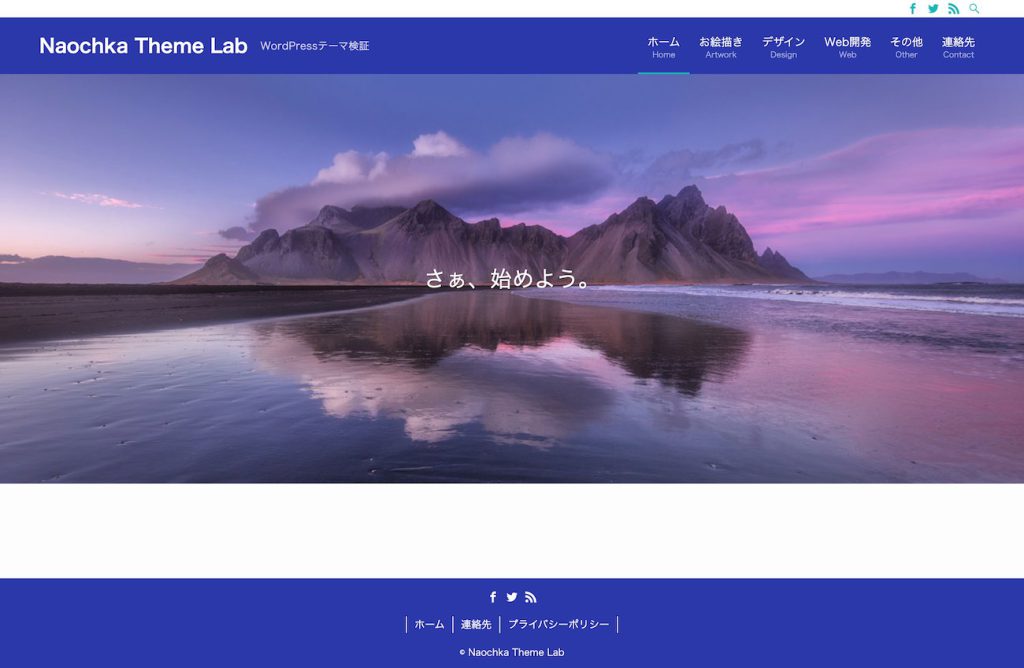
3-2.レイアウトをワンカラムに変更する
カスタマイザーを使ってスライダーとサイドバーを消して、2カラムになっているレイアウトを1カラムに変更します。
・「トップページ>記事スライダー」→「設置しない」をチェックする。
・「サイドバー」→「トップページにサイドバーを表示する」のチェックを外す。※必要であればそれ以外のチェックも外しておく(任意)。
4.トップページのコンテンツを作成
トップページがワンカラムになったら、SWELL独自ブロックのひとつである「フルワイドブロック」を使ってコンテンツを構築していきます。ひとつめの例として、シンプルなテキストのみのブロックを追加してみます。
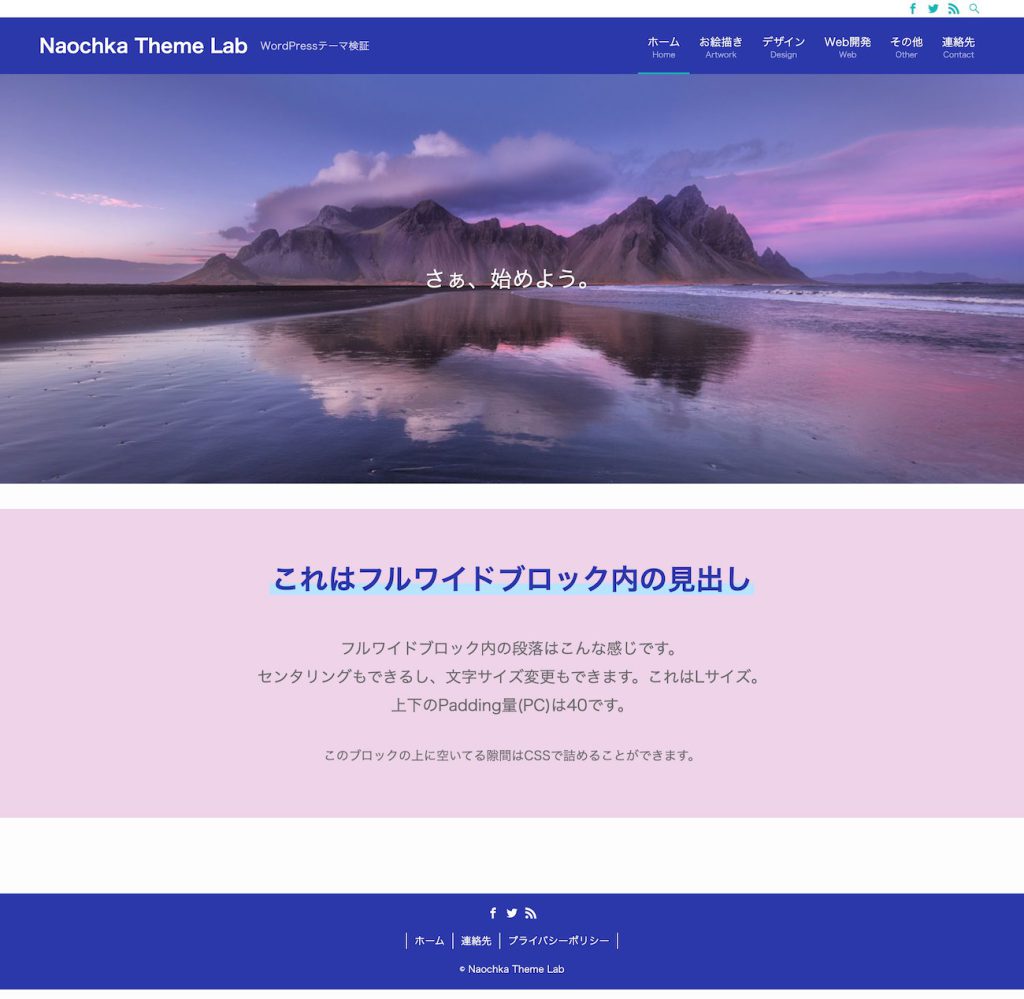
4-1.フルワイドブロックでテキストのみ配置する例
・1-1で作った「トップページ」をブロックエディタで編集します。
・「フルワイドブロック」を追加し、その中に「見出し」と「段落」のブロックを配置してテキストを入力します。
すると、最初は必ずメインビジュアルとフルワイドブロックの間に “白い隙間” ができます。気にならなければそのままでOKです。でも、この隙間を詰めたい場合はCSSで次のように追記します:
/*メインビジュアル下の余白をゼロに*/
#content {padding-top: 0 !important;}サイト全体に効かせたい訳ではないので「追加CSS」はおすすめしません。他の固定ページや投稿ページの上部余白がなくなってしまうからです。トップページだけに効かせる場合は編集画面下にある「CSS用コード」を使ったほうがよいです。
4-2.フルワイドブロックとリッチカラムの配置例
フルワイドブロックは背景に画像を配置したり、色彩オーバーレイを設定したりすることができます。また入れ子構造で内側にリッチカラムブロックを使えば任意の列数でコンテンツをレイアウトできます。
・「フルワイドブロック」を追加します。
・「フルワイド」の背景画像はツールバーから配置、オーバーレイはブロック設定から指定します。
・「フルワイド」の内側に「リッチカラム」を配置。列数を3にして画像やテキストを配置します。
今度はフッターとフルワイドブロックの間に “白い隙間” ができています。この隙間を詰めたい場合はCSSで次のように追記します:
/*フッター上の余白をゼロに*/
#content {margin-bottom: 0 !important;}こちらも、他のページに影響が及ばないように、トップページの編集画面下にある「CSS用コード」への追記をおすすめします。
4-3.フルワイドブロックとFAQの配置例
フルワイドブロックは他にも様々なブロックを入れ子にすることができます。ここでは「FAQ」ブロックを配置してみました。SWELLではこのように豊富なブロックを組み合わせることで多彩なレイアウトができますので、ぜひ他のブロックもいろいろ試してみてください。
![]()
にほんブログ村
「ひとりごと」ランキング参加中です。ポチッと応援お願いします♪






コメント