開設当初はアートワークとかデザインといったビジュアル要素を中心にギャラリー的なサイトとして、公式テーマのKojiを使ってました。その後、テキスト記事も混在するようになり、サムネイル画像あり/なし両方のコンテンツを扱えるようにしたいとの思いから開発した初代テーマがこれです。
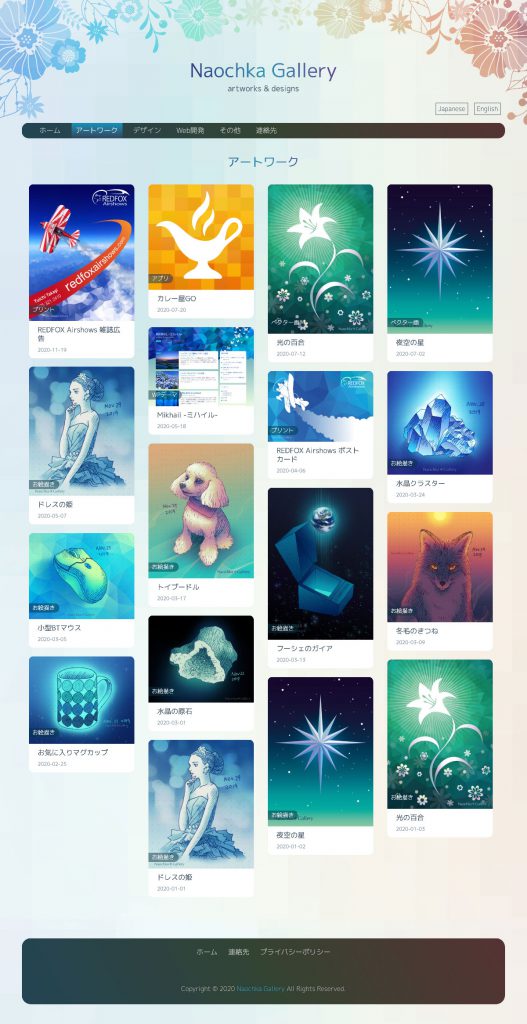
画像のタイル型レイアウト
このテーマを開発していた頃は、いろいろ試してみたくて見せ方の統一感をあまり考えていなかったのですが、いろんな見せ方のメリット・デメリットが見えてきたのは良かったと思います。
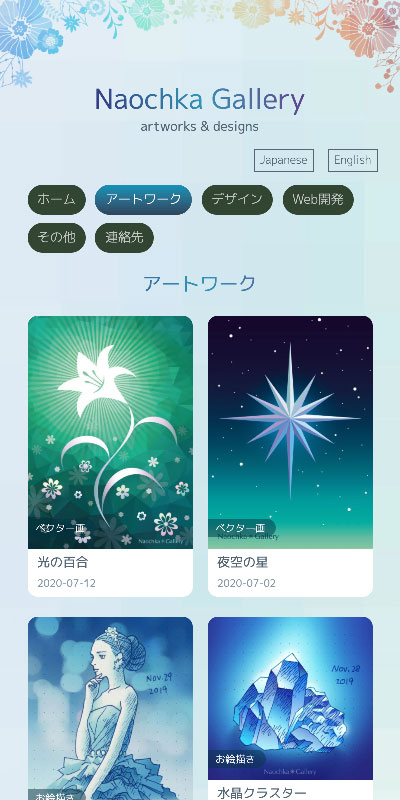
たとえば、アートワークやデザイン系のサムネイルがあるコンテンツについてはMasonry.jsを用いたタイル型レイアウトにしてみました。この見せ方は、ギャラリー的には見栄えが良くて気に入っています。
しかし、Pinterest風の無限スクロールを実装するとなると、いろいろと考えさせられることもありました。(例えばスクロールした時のWP的なページ切り替えがちょっと面倒だったり、他にもAdSense的な問題とか…)。まあ実験はできたので、今回はこれでいいかな。
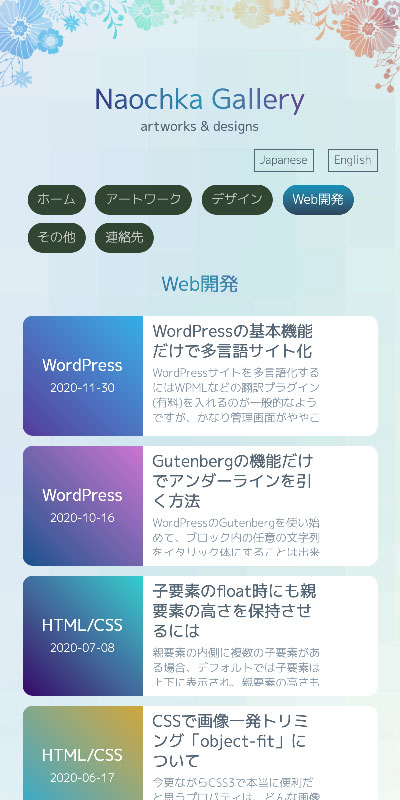
テキスト記事のグラデ表示
一方で、サムネイル画像のないテキスト記事をビジュアル的にどう見せるか模索した結果、一覧にグラデーション背景を用いてみました。投稿一覧のサブループ内で、記事ごとに値をインクリメントさせ、その値に応じたクラス名を出力するというだけの簡単な処理ですが、CSS側でどんなグラデのセットを用意するかで表現が無限大になるのが魅力です。
本当に見た目だけで機能的にあまり意味のない処理ではあるのですが、これはこれで面白い試みだったと思います。ただ、見せ方はもうちょっと改良の余地があるかもしれません。
投稿の詳細ページ
各投稿の詳細ページはいろいろ迷いつつ、PC版でも全画面表示にしてみました(PC版なら2カラム設計のほうが使いやすいかなと思いつつ)。アイキャッチ画像の有無で記事の体裁が変わってくるのですが、とりあえずこんな感じです。特に横幅の広いPC版は間延びした印象になってしまうので、もうちょっと見せ方を練ってみたいと思います。


その他のメモ
レスポンシブ対応
PC画面、タブレット、スマホの3段階のレスポンシブ対応にしました。それぞれ文字サイズや一覧表示の列の数を変えるなどの調整をしています。



☆☆☆
☆☆☆



多言語切り替え
あと、地味なところでは多言語切り替え機能が実装してあります。
テーマにKojiを使っていた頃はなんとなく日本語と英語を混ぜた記事を投稿してたんですが、なんか読みにくいし記事が無駄に長くなるので、日本語コンテンツと英語コンテンツを分割することにしました。(言語切替ボタンは画面右上にあります)
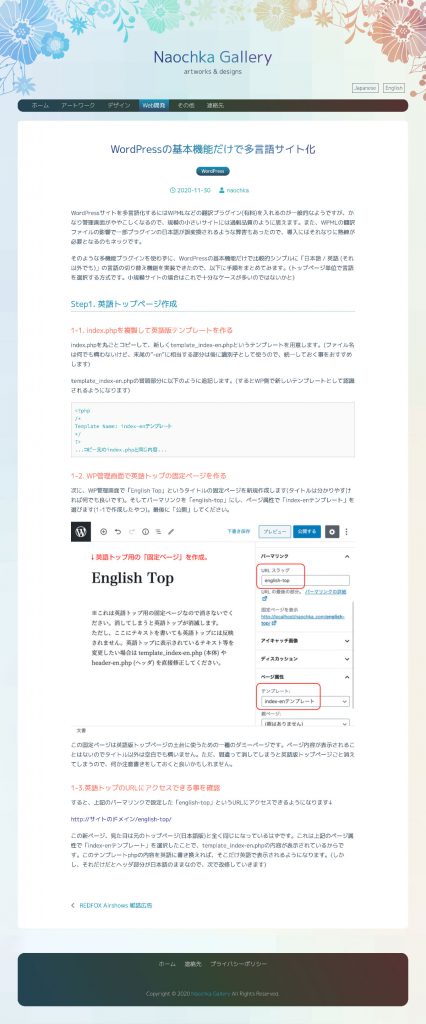
そもそも大した記事数もないのに多言語化プラグインを導入するのは大袈裟だと思い、プラグインなしで簡易的に言語を切り替える機能をつくりました。そのときのメモがこちらです:WordPressの基本機能だけで多言語サイト化
制作の感想
初代Naochkaテーマの概要はこんな感じです。グローバルナビを配置してカテゴリ別にコンテンツを整理するなど、なんだか中規模サイトを意識したような作りになっていますが、実際にはコンテンツがほとんどない状態なのであまり活かせていないのが残念。
テーマそのものは作っていて非常に楽しかったですが、いろいろ試したいのが先走って、デザイン的な汎用性があまりないというか、使い勝手もイマイチと感じるところも多いので、そのうちもっと改良した別テーマを作成したいと思っています。



コメント