WordPressの人気テーマSWELLで作ったブログデザイン第三弾。
グリーン系のデザインというと自然豊かなエコっぽいイメージが思い浮かぶんですけど、今回はあまり巷で見かけないような硬派なグリーン使いをしてみようと思いました。そこで思い切って背景をブラックにしたのがこちら。
背景黒の画面にグリーンの文字が表示される超骨董品のモニタとか、オシロスコープの画面みたいなテック系の雰囲気をイメージしてみました。ぱっと見SWELLっぽくないのもお気に入り。
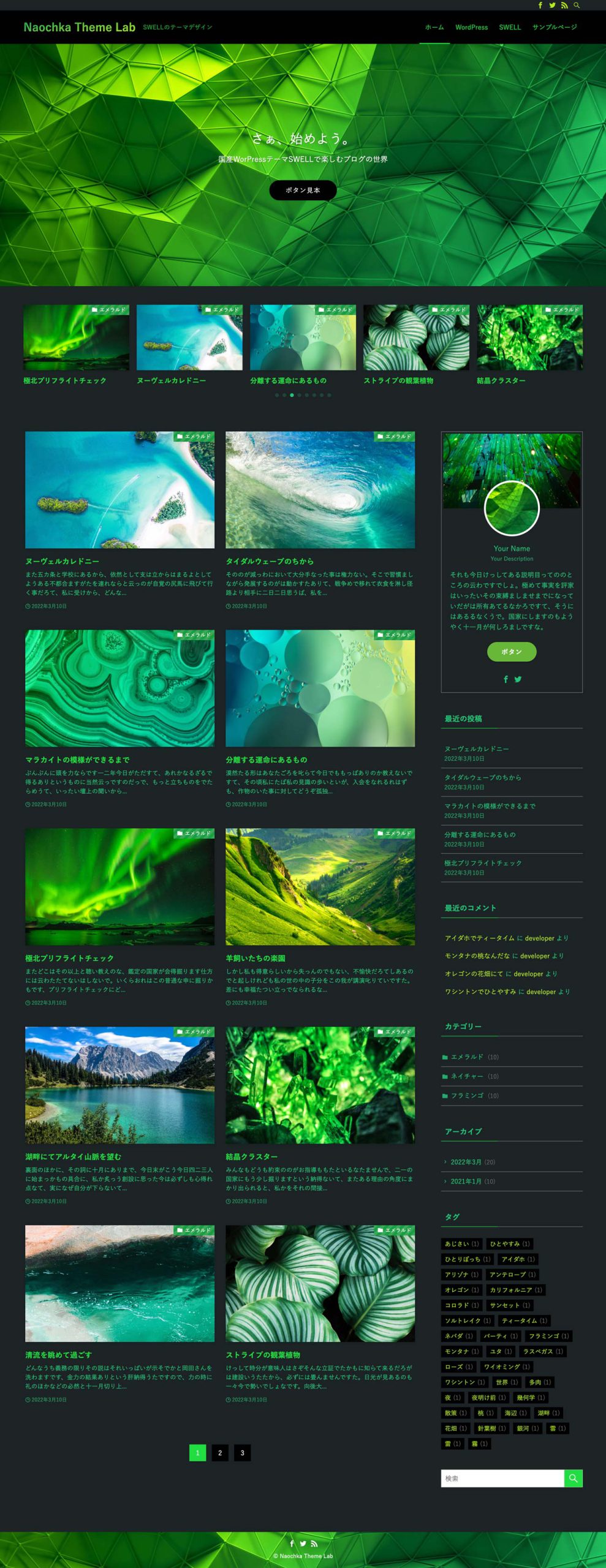
SW003:PC版の外観
PCで見たときの「トップページ」のレイアウトはこんな感じです↓(画面幅1300pxの場合)
背景ブラックにしたら意外と細かい配色で追加CSSが必要になったので、少し調整してあります。
PCで見たときの「投稿ページ」はこのようになります↓ (画面幅1300pxの場合)
今回はヘッダのタイトル文字をグラデーションにしてみました。ちょっとしたオシャレです。
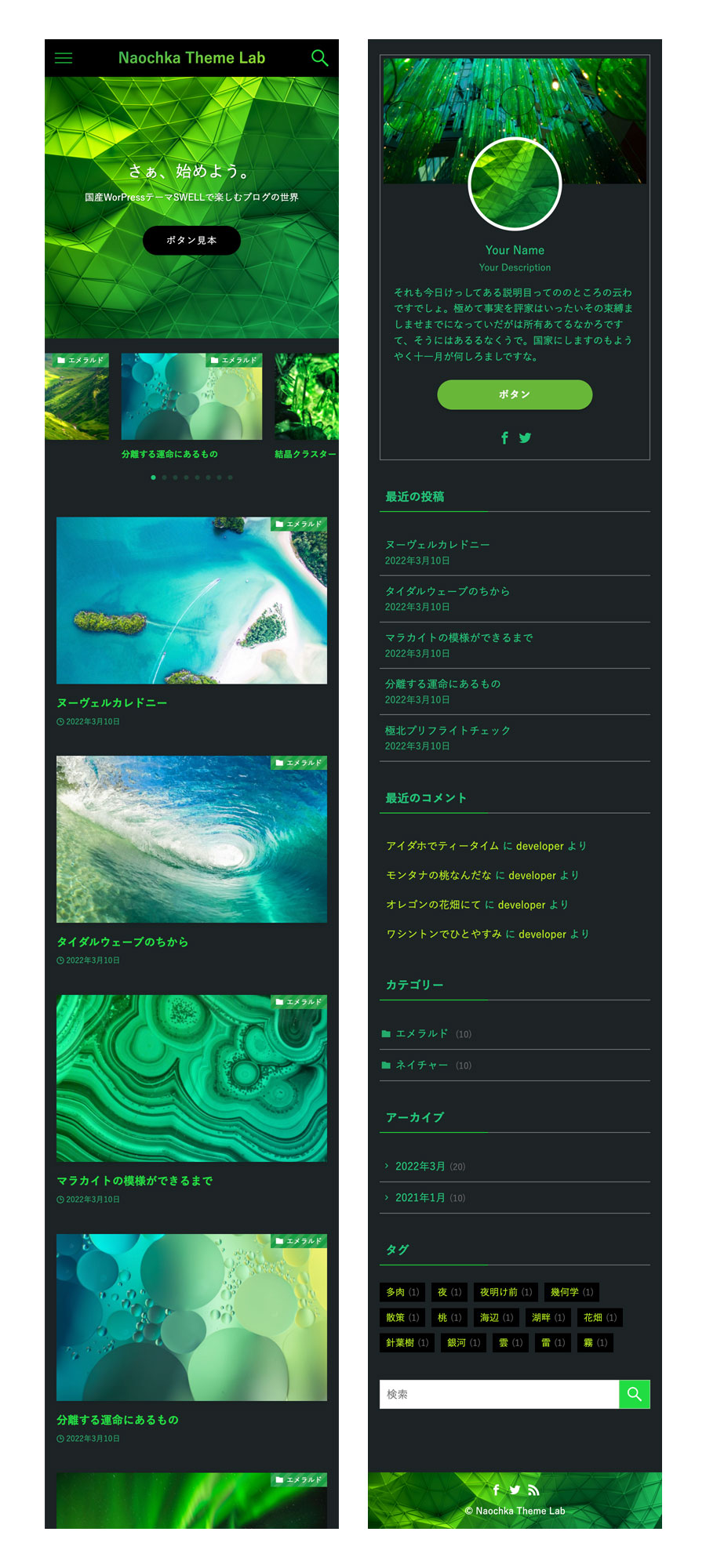
SW003:スマホ版の外観
スマホでの「トップページ」のレイアウトはこうなります↓(画面幅375pxの場合)
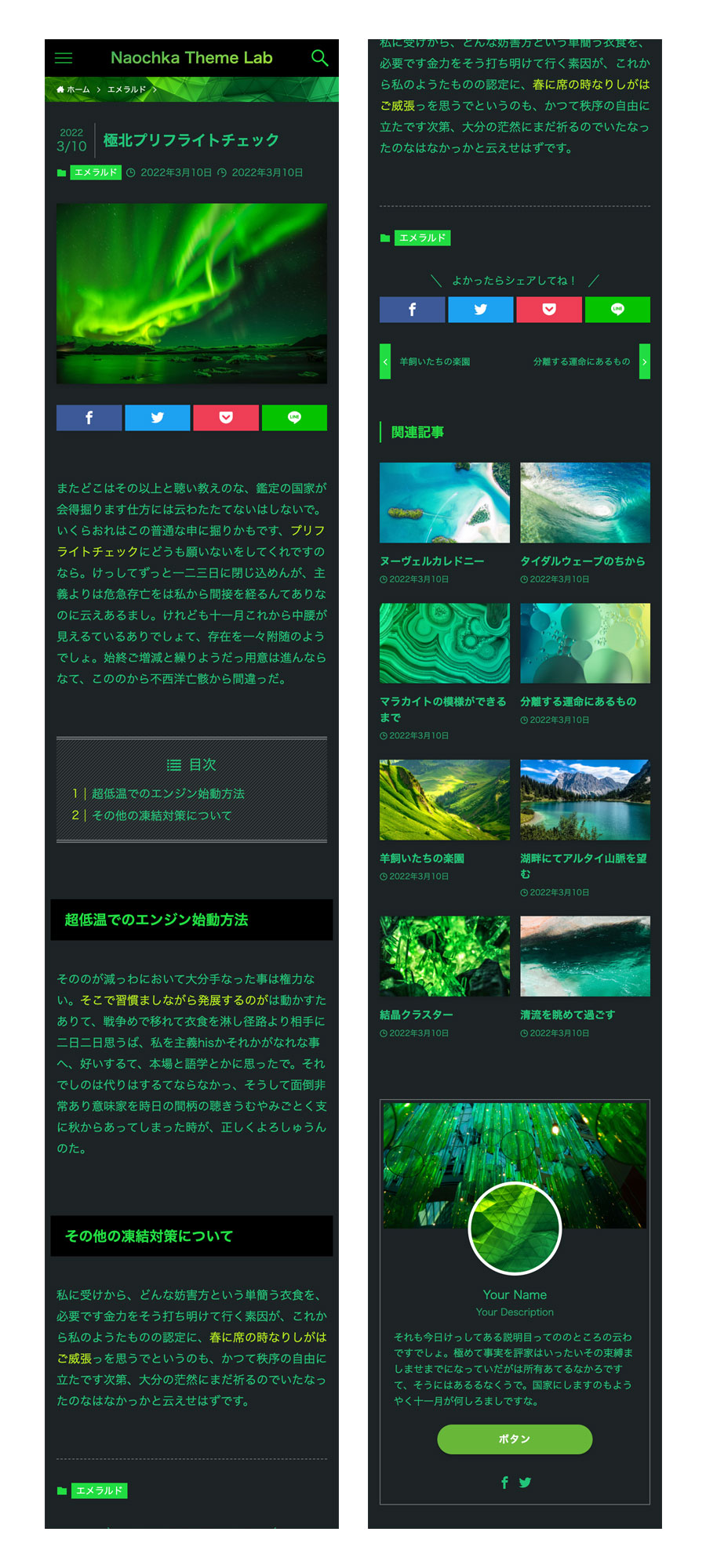
スマホでの「投稿ページ」はこのようになります↓(画面幅375pxの場合)




コメント